如何有效进行MySQL数据库的数据集切分?
- 行业动态
- 2024-08-15
- 4
MySQL数据库切分是将数据分布在多个数据库或服务器上,以提升性能和可扩展性。数据集切分通常基于范围、哈希或列表等方式进行,确保数据均匀分布且查询效率最大化。
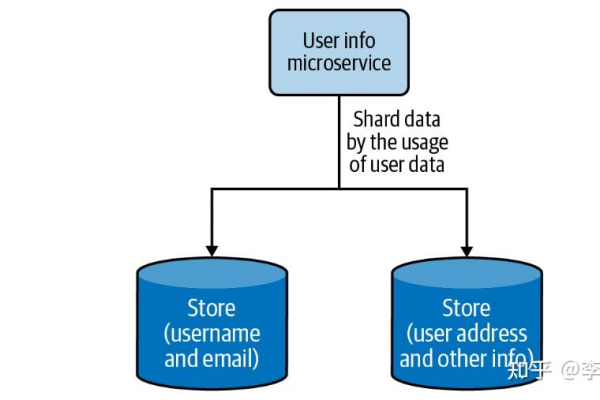
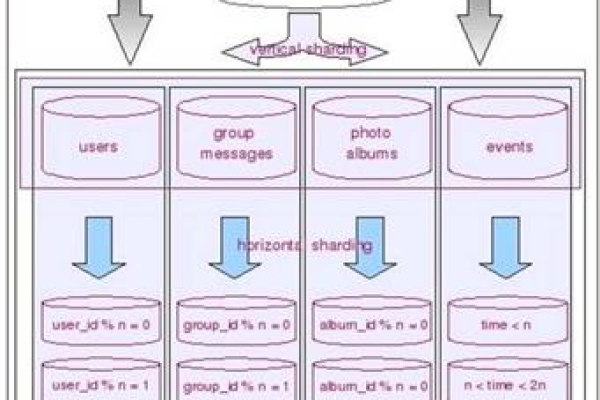
在面对海量数据管理和存储时,数据库切分技术显得尤为重要,数据库切分主要涉及数据的垂直切分和水平切分两种方法,以下是这两种方法的具体分析:
1、垂直切分
按业务耦合性切分:将关联度低的不同表存储在不同的数据库中,类似于将大系统拆分为多个小系统。
按表字段切分:新建一张扩展表,将不经常用或字段长度较大的字段拆分出去到扩展表中。
切分优点:数据库拆分简单明了,整合容易,数据维护方便易行,容易定位。

切分缺点:不能解决访问极其频繁且数据量超大的表的性能问题,处理不同切分块之间的表关联时有很多不方便。
2、水平切分
按数据范围切分:把原本是一个表中的数据根据某个列的值或范围拆分到多个表中。
使用分区表:根据某个列的值或范围来切分表数据,提高查询效率和管理性。

切分优点:解决了超大数据集的存储问题,提高了数据库的查询效率和管理性。
切分缺点:实现逻辑复杂,需要考虑数据均匀分配,避免数据热点问题。
在实施数据库切分时,还需考虑如下因素:
切分策略的制定必须明确,以确保数据均匀分配,避免某些节点过载。

应确保事务的一致性,尤其是垂直切分时需要避免分布式事务。
数据库切分是提升数据库性能和处理能力的有效手段,通过适当的垂直切分和水平切分,可以优化数据管理,提升数据查询和更新的效率,切分策略的选择和实施过程需要仔细规划,以确保系统的稳定和性能的最优化。