如何配置云数据库MySQL与本地test数据库的连接语句?
- 行业动态
- 2024-10-15
- 3590
“
python,import pymysql,,# 连接云数据库MySQL,conn = pymysql.connect(, host='your_host',, user='your_user',, password='your_password',, database='test',, charset='utf8',),,cursor = conn.cursor(),,# 关闭连接,cursor.close(),conn.close(),“
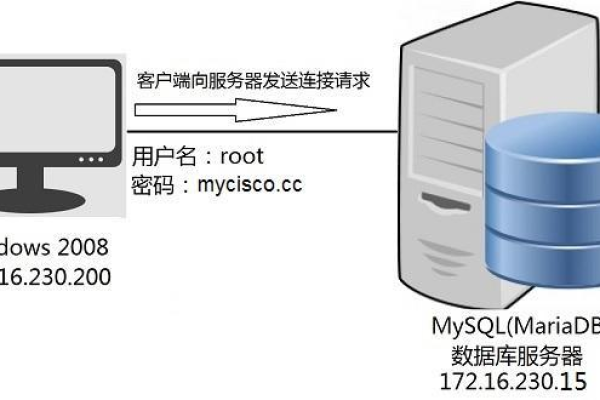
要连接到MySQL数据库,你需要使用一个MySQL客户端工具,如MySQL Workbench、phpMyAdmin或命令行工具,以下是连接MySQL数据库的一般步骤:
1、打开MySQL客户端工具。
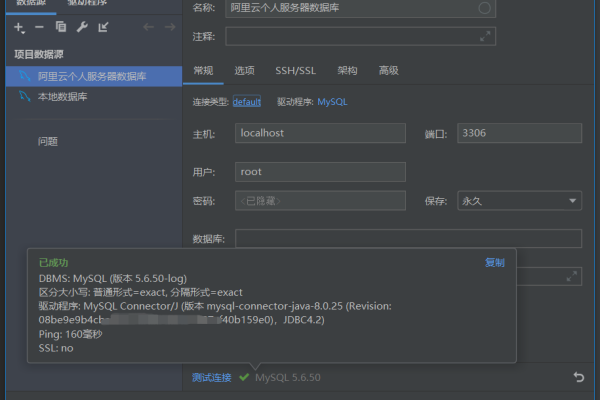
2、输入以下信息:
主机名(Host):云数据库的IP地址或域名。
端口号(Port):通常为3306。

用户名(User):用于连接数据库的用户名。
密码(Password):用于连接数据库的密码。
数据库名(Database):要连接的数据库名称。
如果你使用的是命令行工具,可以使用以下命令连接到MySQL数据库:

mysql h 主机名 P 端口号 u 用户名 p
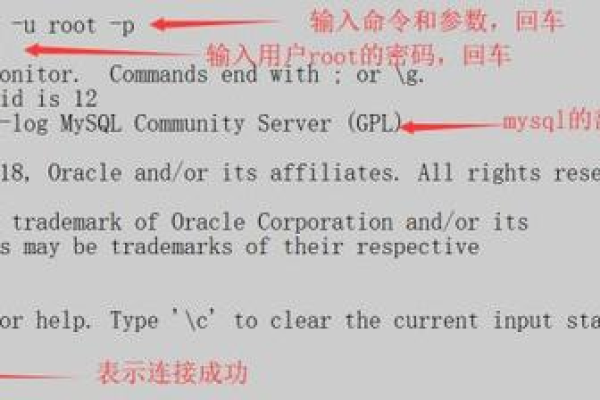
在提示输入密码后,输入相应的密码,成功连接后,你将看到MySQL命令提示符。
如果你的云数据库的IP地址是192.168.1.100,端口号是3306,用户名是root,密码是mypassword,数据库名是test,则可以使用以下命令连接到该数据库:
mysql h 192.168.1.100 P 3306 u root p
输入密码后,你将连接到名为test的数据库。

| 配置项 | 描述 | 示例 |
| Host | 数据库服务器的主机地址 | ‘your_database_host’ |
| Port | 数据库服务器的端口号 | ‘3306’(默认MySQL端口号) |
| User | 用于连接数据库的用户名 | ‘your_username’ |
| Password | 连接数据库的密码 | ‘your_password’ |
| Database | 需要连接的数据库名称 | ‘your_database_name’ |
| Connection String | 连接数据库的完整字符串 | ‘mysql://your_username:your_password@your_database_host:3306/your_database_name’ |
下面是一个使用Python的mysqlconnectorpython库连接到MySQL数据库的示例代码:
import mysql.connector
配置信息
config = {
'user': 'your_username',
'password': 'your_password',
'host': 'your_database_host',
'port': '3306',
'database': 'your_database_name'
}
创建数据库连接
cnx = mysql.connector.connect(**config)
创建游标对象
cursor = cnx.cursor()
执行查询(示例)
query = "SELECT * FROM your_table_name"
cursor.execute(query)
获取查询结果
rows = cursor.fetchall()
打印查询结果
for row in rows:
print(row)
关闭游标和连接
cursor.close()
cnx.close()
请确保将your_database_host、your_username、your_password、your_database_name和your_table_name替换为实际的数据库连接信息和数据表名称,如果你的云数据库服务有不同的端口号或者使用不同的连接字符串格式,请根据实际情况进行相应的调整。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/11672.html