如何配置MySQL数据库以实现云连接?
- 行业动态
- 2024-08-13
- 4
1、下载和安装MySQL
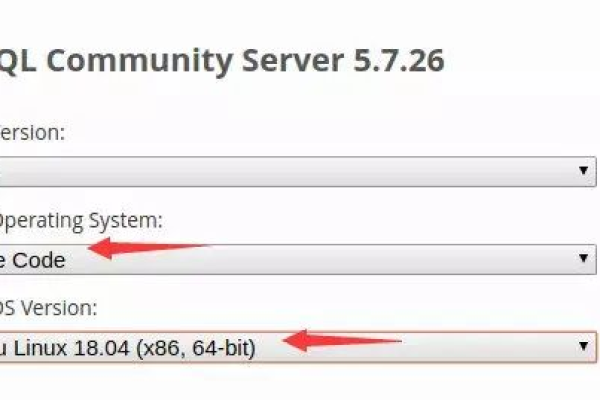
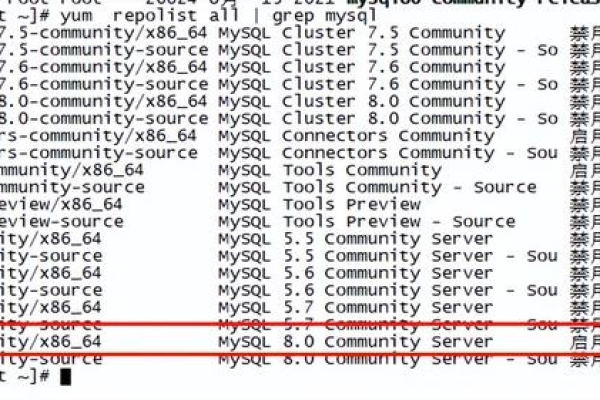
版本选择:访问 MySQL 官方网站的下载页面,根据您的操作系统选择合适的MySQL版本进行下载,如果您使用的是Windows系统,您可以选择相应版本的安装包。
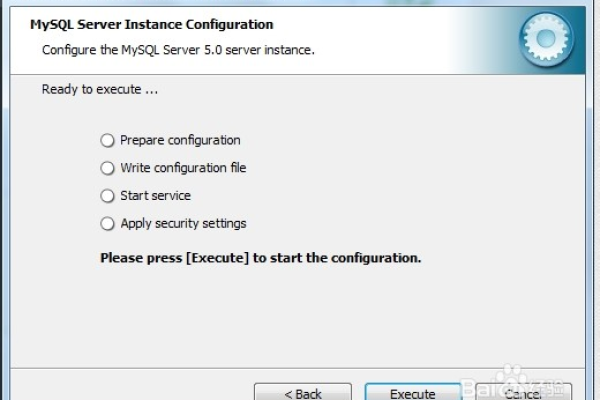
图形界面安装:对于不熟练命令行操作的用户,可以选择使用图形界面进行安装,这种方式提供了更直观的安装过程,适合初学者。
免安装版配置:如果您更喜欢拥有更多自定义选项,可以下载MySQL的免安装版,需要手动解压文件并配置环境变量等设置。
2、基本配置编辑
配置文件:无论是安装版还是免安装版,MySQL的配置文件my.ini都需要根据您服务器的具体参数进行编辑,这包括设置数据存储路径、缓存大小等。
环境变量设置:对于免安装版,需要手动设置环境变量,以便可以在任何路径下启动MySQL服务。
初始化数据库:在首次启动MySQL服务前,运行特定的初始化脚本是非常重要的,这将创建必要的系统表和权限等。
3、启动和连接MySQL服务
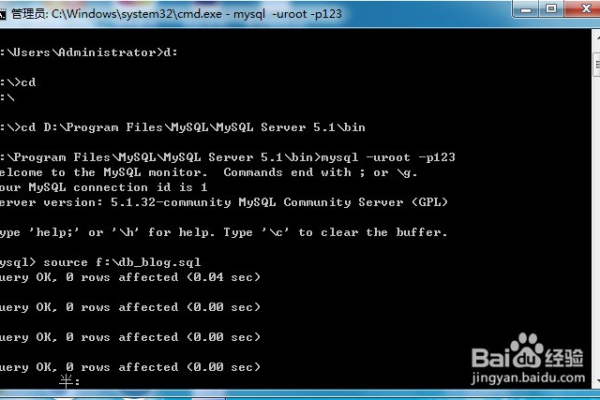
启动服务:安装和配置完成后,您可以通过命令行或服务管理器启动MySQL服务,在Windows系统中,这通常通过“服务”应用程序来完成。

首次连接设置:首次启动MySQL服务后,应当进行root用户密码设置,保证数据库的安全性。
网络访问配置:确保您的MySQL服务能被授权的网络或远程客户端访问,这涉及到配置文件中的bindaddress参数设置。
4、数据安全与维护
定期备份:为防止数据丢失,定期备份数据库是必要的,可以使用mysqldump工具来进行备份。
性能优化:随着数据量的增长,数据库的性能可能会受到影响,通过调整配置参数如缓冲池大小,可以提高性能。
安全更新:保持MySQL版本的最新状态是非常重要的,它不仅修复已知的破绽,还提升了系统的性能和稳定性。
5、故障排除
错误日志检查:当遇到问题时,首先应查看MySQL的错误日志,它提供了出错信息的详细记录,帮助定位问题。

常用故障处理:包括无法启动服务、忘记密码、网络访问问题等常见故障的处理方法。
将探讨一些具体的配置案例和常见问题解决方法:
配置文件详解:my.ini文件中每个参数的具体作用是什么?如何根据服务器的硬件资源调整这些参数以优化性能?
安全性设置:如何通过配置文件加强对MySQL服务的安全防护?如何禁止远程根登录?
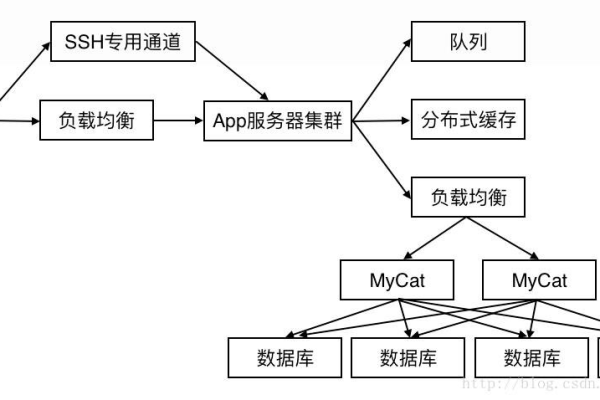
复制和集群设置:如何配置MySQL实现数据复制和集群管理?这对于数据的高可用性和负载均衡至关重要。
详细地介绍了MySQL的下载、安装及配置过程,探讨了数据库的日常维护和故障排除策略,了解这些内容可以帮助数据库管理员有效地管理和优化MySQL服务。
FAQs
1、如果忘记了MySQL的root密码怎么办?

重置MySQL的root密码需要在安全模式下重启MySQL服务,并使用特定命令更新密码,这个过程需要确保你有访问服务器的权限,并熟悉基本的命令行操作。
2、如何为MySQL数据库设置防火墙规则?
在服务器的防火墙设置中,需要允许MySQL服务的默认端口(通常是3306)接受来自信任IP地址的连接,这可以在大多数情况下通过防火墙软件的图形界面或命令行工具完成。
通过以上步骤和解答,希望您现在对MySQL的配置和管理有了更深入的了解,如果有其他疑问或需要进一步的帮助,请随时咨询相关专家或查阅官方文档。