上一篇
如何高效构建一个成绩查询系统,源码解析与实现技巧
- 行业动态
- 2024-10-04
- 2
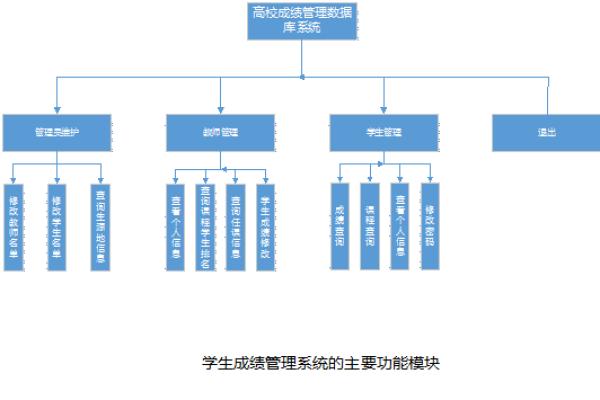
成绩查询系统源码通常包括前端界面、后端服务器和数据库三部分。前端使用HTML/CSS/JavaScript等技术,后端可选用Node.js、Python Flask等框架,数据库则可能采用MySQL或MongoDB。具体实现需根据需求设计功能模块,如用户验证、成绩录入与查询等,并确保数据安全及用户体验。
由于成绩查询系统源码涉及到多个方面,包括前端、后端、数据库等,这里我将给出一个简单的Python Flask后端示例,以及一个简单的HTML前端示例,你可以根据需要进行扩展和修改。

后端(Python Flask):
from flask import Flask, render_template, request, jsonify
import sqlite3
app = Flask(__name__)
def get_db_connection():
conn = sqlite3.connect('grades.db')
conn.row_factory = sqlite3.Row
return conn
@app.route('/')
def index():
return render_template('index.html')
@app.route('/search', methods=['POST'])
def search():
student_id = request.form['student_id']
conn = get_db_connection()
grades = conn.execute('SELECT * FROM grades WHERE student_id = ?', (student_id,)).fetchall()
conn.close()
return jsonify([dict(row) for row in grades])
if __name__ == '__main__':
app.run(debug=True)前端(HTML + JavaScript):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF8">
<meta name="viewport" content="width=devicewidth, initialscale=1.0">
<title>成绩查询系统</title>
<script src="https://code.jquery.com/jquery3.6.0.min.js"></script>
</head>
<body>
<h1>成绩查询系统</h1>
<form id="searchform">
<label for="studentid">学生ID:</label>
<input type="text" id="studentid" name="student_id" required>
<button type="submit">查询</button>
</form>
<div id="results"></div>
<script>
$('#searchform').on('submit', function(event) {
event.preventDefault();
$.ajax({
url: '/search',
method: 'POST',
data: $(this).serialize(),
success: function(data) {
let results = '';
data.forEach(function(item) {
results +=<p>课程:${item.course},成绩:${item.grade}</p>;
});
$('#results').html(results);
},
error: function() {
alert('查询失败,请重试');
}
});
});
</script>
</body>
</html>这个示例中,后端使用Python的Flask框架搭建,前端使用HTML和JavaScript实现,后端从SQLite数据库中查询学生的成绩,并将结果以JSON格式返回给前端,前端通过AJAX请求后端接口,并将结果显示在页面上。
注意:这个示例仅供参考,实际应用中需要考虑安全性、性能等因素。
以上内容就是解答有关“成绩查询系统源码”的详细内容了,我相信这篇文章可以为您解决一些疑惑,有任何问题欢迎留言反馈,谢谢阅读。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/11662.html