如何在开封进行高效网站建设并选择适合的创建设备?
- 行业动态
- 2024-07-25
- 6
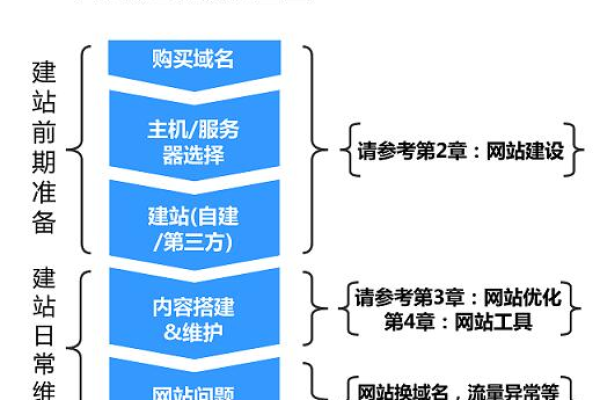
在数字化时代的浪潮中,开封这座城市也在逐渐拥抱互联网的变革,对于当地的企业来说,拥有一个优秀的网站是提升品牌影响力和拓宽市场渠道的重要手段,本文旨在探讨开封地区网站建设的现状、创建设备以及相关企业的服务特点,并提供有用信息给予有需求的用户。
开封网站建设现状
开封,作为一座历史悠久的城市,正逐步融入现代化的发展浪潮中,随着互联网技术的飞速发展,开封的企业越来越意识到拥有一个专业的网站对于品牌建设和市场拓展的重要性,目前,开封的网站建设业务正在蓬勃发展,许多公司提供从网站制作到后期维护的全套服务。
创建设备的考虑因素
1、硬件配置:服务器应选择性能稳定、可扩展性强的机型,确保网站的高速运行。
2、软件环境:包括操作系统、数据库、Web服务器等,需要根据网站的具体需求进行选择和配置。
3、网络安全:考虑到数据的安全性,需要部署防火墙、反干扰软件等安全措施。
开封网站建设公司概览
以下是几家在开封地区提供专业建站服务的公司及其特点:
1、河南商哲科技
主营业务:涵盖网站制作、小程序和商城建设等。
服务承诺:不满意全额退款,显示了其对服务质量的自信和对客户的重视。

联系方式:提供了便捷的联系电话,方便用户直接沟通需求。
2、亿百天技术有限公司
专注方向:除了网站建设,还提供云计算服务。
经验背景:拥有超过10年的技术积累,值得信赖。
用户接入:通过电话即可获得咨询服务。
3、PageAdmin
业务范围:不仅提供网站建设,还涉及微信小程序和App开发。
用户基础:全国用户超100万,说明其服务得到了广泛认可。

经验优势:超过10年的网站开发经验,为开封的信息化建设贡献力量。
4、N+开封网站制作
特色服务:手工制作符合标准的网站,强调定制化服务。
自研系统:拥有自主研发的后台管理系统,凸显技术实力。
品牌服务:9年的品牌服务历程,展现其在行业中的稳定性和专业性。
5、云迈科技
专业定位:专注于开封网站定制开发,满足个性化需求。
价格政策:价格公开透明,有利于客户预算控制和决策。

合作邀请:鼓励咨询合作,体现了开放和友好的服务态度。
转向更深层次的考量,选择一个合适的网站建设公司并非仅仅基于服务和价格,还需要考虑以下几个方面:
客户服务:响应速度、沟通能力以及对客户需求的理解深度至关重要。
技术支持:了解公司的技术团队实力,是否有能力提供长期而稳定的技术支持。
案例研究:查看公司过往的项目案例,评估其设计与技术实现是否符合自己的期望。
安全保障:数据安全是网站运营的重要环节,确保服务商能提供有效的安全保护措施。
开封地区的网站建设行业呈现出多元化的服务和竞争态势,无论是河南商哲科技、亿百天技术、PageAdmin、N+开封网站制作还是云迈科技,它们都以不同的特色和优势服务于开封的企业,选择合适的网站建设公司,不仅可以提升企业形象,还能有效推广产品和服务,达到扩大市场影响力的目标,在选择过程中,综合考量公司的背景、服务质量、客户评价以及售后支持是非常必要的。