如何搭建MySQL集成开发环境?
- 行业动态
- 2024-08-10
- 8
安装MySQL Community Server
1、下载MySQL安装包:访问 MySQL 官方网站的下载页面,选择适合您操作系统的 MySQL Community Server 版本进行下载,对于Windows系统,您可以从 [MySQL官方网站](https://downloads.mysql.com/archives/installer/) 下载对应的安装包。
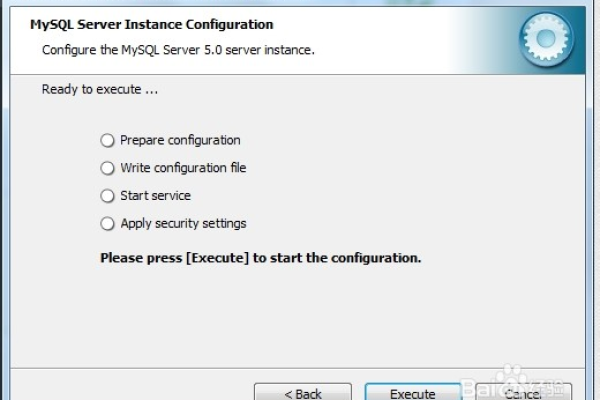
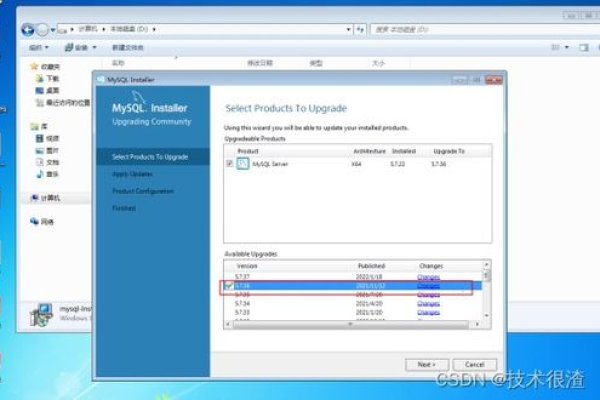
2、步骤指南:执行下载的安装程序,按照安装向导的提示,选择“Installation Type”时,如果您是初学者可以选择“Developer Default”,这将为您安装MySQL服务器以及其他开发工具,然后点击“Execute”按钮,等待安装过程完成。
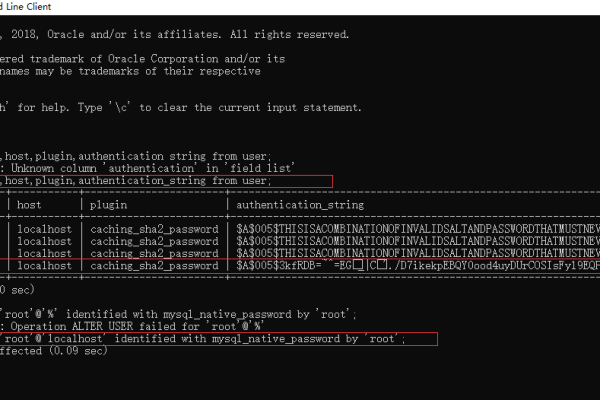
3、配置MySQL服务器:在安装过程中,向导将提示您设置root用户的密码并创建一个新的MySQL用户账户,确保使用一个安全的密码,并记下您的用户名和密码以备后续登录MySQL时使用,您也可以在此步骤中调整其他配置选项,如端口号、安装路径等。
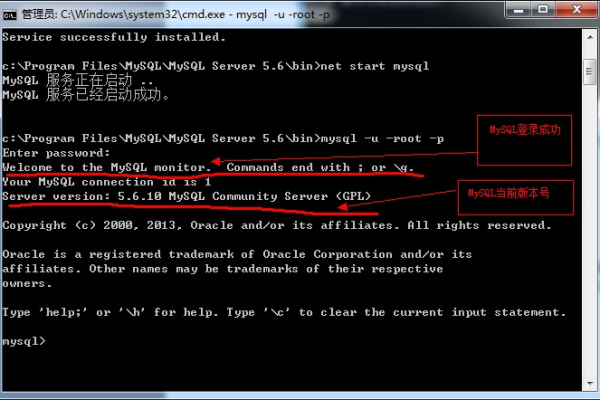
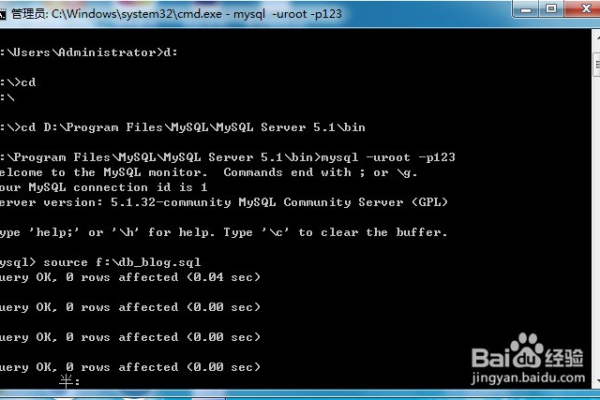
4、完成安装:安装完成后,可以通过Windows服务管理器确认MySQL服务是否正在运行,您也可以通过命令行工具或图形化工具连接到新安装的MySQL服务器,检查数据库系统是否正常工作。

集成开发环境与工具
1、MySQL Workbench介绍:MySQL Workbench 是一个官方提供的集成开发环境,它不仅支持SQL开发、管理和数据库设计、迁移等功能,还提供了数据和结构建模的工具,此IDE适用于所有MySQL数据库的开发和管理。
2、安装MySQL Workbench:访问 MySQL 官方网站的 MySQL Workbench 下载页面,选择您的操作系统对应的版本进行下载并安装,安装过程通常非常直观,只需按照提示操作即可。
3、使用MySQL Workbench:启动MySQL Workbench后,您可以通过该工具连接到本地或远程的MySQL服务器,在首次连接时,需要输入先前设置的MySQL用户和密码,连接成功后,您将能够看到数据库服务器中的数据库列表,以及进行数据库设计和管理的多个工具和功能。

Navicat Premium作为MySQL客户端工具
1、下载和安装Navicat Premium:Navicat Premium 是一款强大的MySQL客户端工具,提供比MySQL Workbench更多的功能,例如高级数据传输、数据同步、结构同步等,您可以从其官网下载安装包并进行安装。
2、配置连接:打开Navicat Premium,创建一个新的MySQL连接,输入必要的信息,如主机地址、端口、用户名和密码,这样您就可以轻松地管理本地或远程的MySQL服务器。
3、使用Navicat Premium:Navicat Premium 提供了一个直观的用户界面,您可以通过它执行SQL查询、创建和修改数据库对象、导入和导出数据等操作,它的高级功能如数据同步和备份,对于维护数据库的安全性和完整性极为有用。

搭建稳定的MySQL开发环境涉及选择合适的版本进行安装,配置服务器参数,以及选用合适的集成开发环境和辅助工具,通过详细步骤的指导,您应该能够顺利安装和配置MySQL Community Server,并通过MySQL Workbench和Navicat Premium有效地管理和维护您的数据库系统。