如何配置MySQL数据库以实现外网访问权限?
- 行业动态
- 2024-08-10
- 4
1、设置用户权限
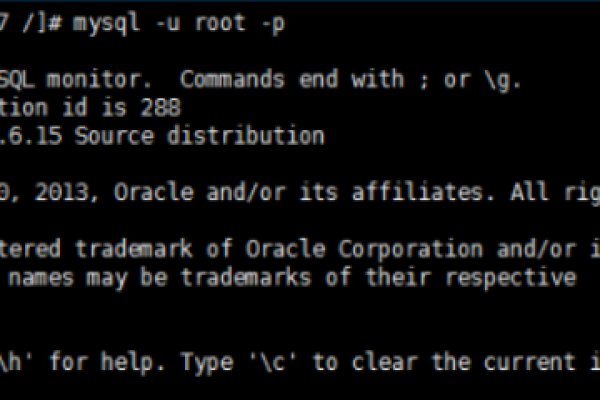
登录数据库:需要使用MySQL命令行客户端或其他数据库管理工具,以root身份登录MySQL服务器,通常通过命令mysql u root p 进行操作,随后输入root用户的密码进入系统。
修改用户访问权限:在成功登录后,应使用命令UPDATE user SET host='%' WHERE user='root'; 来修改root账户的配置,允许来自任何主机的连接请求,这一步是外网访问配置中的关键。
2、配置MySQL服务器
编辑配置文件:找到MySQL服务器的配置文件my.cnf(通常位于/etc/mysql/目录下),并对其进行编辑,确保bindaddress这一条目设置为0.0.0.0,这允许MySQL监听所有外部接口的连接请求。
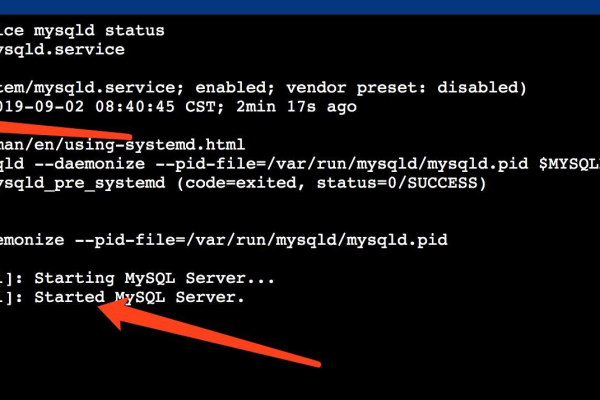
重启MySQL服务:更改配置后,需要重启MySQL服务来使新的配置生效,可以通过命令service mysql restart或类似命令完成此操作,具体命令可能因系统而异。
3、防火墙设置

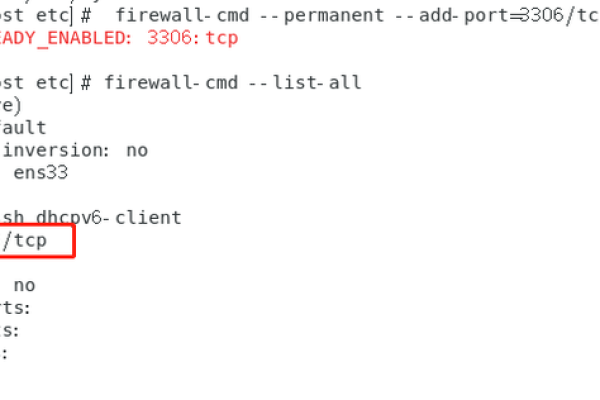
检查防火墙规则:如果服务器开启了防火墙,需要检查是否有规则阻止了MySQL的默认端口3306,可以使用sudo ufw status命令查看当前的防火墙状态。
开放端口:确认3306端口未被防火墙阻止后,如果需要,可以通过命令sudo ufw allow 3306开放MySQL的端口。
4、授权与安全
执行权限刷新:在修改了用户权限之后,必须执行FLUSH PRIVILEGES;命令,这将清除原有的权限缓存,使得新的权限设置立刻生效。
安全措施:为了保障数据安全,建议为外部访问创建专用的MySQL用户,并仅授予所需的最小权限,使用CREATE USER和GRANT命令来实现这一操作,CREATE USER 'newuser'@'%' IDENTIFIED BY 'password'; 和GRANT ALL PRIVILEGES ON db_name.* TO 'newuser'@'%';。

5、测试连接
本地测试:在配置完成后,先在本地使用mysql客户端尝试连接到数据库,命令如下:mysql h localhost u username p,确保至少本地连接是正常的。
外网测试:从外部网络中的其他计算机尝试连接MySQL服务器,使用IP地址或域名替换localhost,并使用相应的用户名和密码进行验证。
在了解以上内容后,以下还有一些其他建议:
1、网络安全考虑:对外开放MySQL服务前,应确保网络环境的安全性,避免潜在的网络攻击。

2、定期更新:保持MySQL服务器的定期更新和补丁应用,以防安全破绽。
3、加密连接:建议使用SSL加密连接,保证数据传输过程的安全。
在配置MySQL服务器接受外网连接时,需谨慎处理用户权限与安全设置,并确保网络和服务器配置的正确性,通过上述步骤,您可以有效地管理远程MySQL数据库,同时也要注意日常的安全维护工作。