如何正确执行MySQL数据库的备份还原操作?
- 行业动态
- 2024-08-10
- 5
在MySQL中,备份数据库和还原数据库是两个非常关键的过程,备份可以防止数据的丢失和损坏,而还原则是在数据丢失或损坏后恢复数据的重要手段,本文将详细介绍如何通过备份来还原数据库,包括使用mysqldump命令、binlog日志文件以及利用MySQL Workbench工具进行操作的步骤。
使用mysqldump命令还原数据库
1、备份过程:mysqldump是一个强大的工具,它可以用来导出整个数据库或特定的表,生成一个包含SQL语句的文本文件,这个文件可以完全再现原始数据库的结构及数据。
2、还原过程:还原数据库时,可以使用mysql命令,将之前由mysqldump创建的SQL文件运行在数据库服务器上,如果备份的文件名为mydb_backup.sql,则可以使用以下命令来还原数据库:
“`bash
mysql u username p database_name < mydb_backup.sql
“`
这里,username是你的MySQL用户名,database_name是你想要还原数据的数据库名,在执行此命令时,系统会提示你输入用户密码。
使用binlog日志文件还原数据库

1、增量备份:binlog保存了所有更改操作的二进制日志,这包括插入、更新、删除等操作,它主要用于增量备份和数据恢复,允许你将数据库恢复到特定时间点的状态。
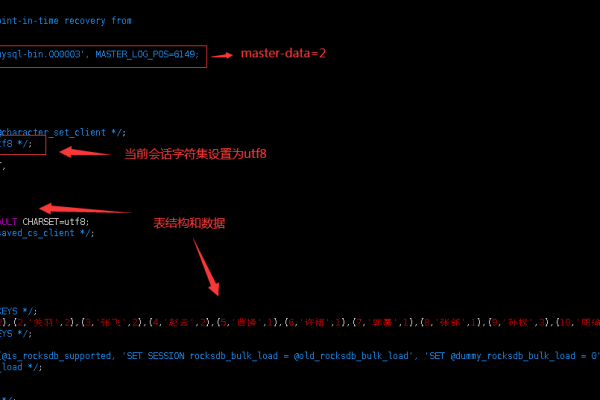
2、数据恢复:当需要将数据库恢复到某个特定状态时,可以通过重放binlog中记录的事务来实现,首先需要使用mysqlbinlog工具解析binlog文件,然后将解析后的SQL语句应用到数据库中。
使用MySQL Workbench工具还原数据库
1、备份过程:MySQL Workbench提供了一个图形界面,使得备份数据库变得非常简单,只需选择要备份的数据库,然后通过“Data Export”功能开始备份过程,并选择备份类型及存储路径。
2、还原过程:在MySQL Workbench中,可以通过“Data Import”功能来还原数据库,选择之前导出的备份文件,指定要还原到的数据库,即可开始还原过程。
除了上述方法外,还原数据库还应注意以下几点:

确保在还原数据前已经备份了所有重要的数据和配置文件,这样做是为了在还原过程中的任何失误都可以通过原始备份恢复。
检查备份文件是否完整且未受损,避免在还原过程中引入更多的问题。
在执行还原操作之前,最好在测试环境中先尝试还原操作,确保所有步骤都能正确执行。
可以看到在MySQL中还原数据库涉及多种技术和工具,每种方法都有其适用场景和特点,应根据具体的需求和环境选择合适的方法,掌握这些技术不仅可以帮助快速恢复数据,还能提高数据库的管理效率和安全性。
相关FAQs
Q1: 如果在还原过程中遇到错误该怎么办?

A1: 如果在还原过程中遇到任何错误,应立即停止还原过程,并检查错误信息,根据错误提示,可能需要检查备份文件的完整性、数据库的配置或权限设置,搜索错误信息通常可以找到解决问题的方法或其他人的经验。
Q2: 还原数据库后如何验证数据的正确性?
A2: 还原数据库后,可以通过查询几个关键的表来验证数据的正确性和完整性,如果还原的是用户数据,可以检查几个用户的详细信息是否与备份时的一致,也可以比较数据库的行数或使用checksum函数来进行更全面的验证。
通过上述方法和注意事项的讲解,希望能帮助你更有效地进行MySQL数据库的还原操作。







