如何在Mac上配置并使用MySQL数据库?
- 行业动态
- 2024-08-10
- 3
在Mac上安装和配置MySQL数据库是许多开发者和IT专业人士的常见需求,MySQL作为一个广泛应用在全球的开源关系型数据库管理系统,凭借其高性能、高可靠性及易用性等特点,成为了众多开发者和企业的首选数据库系统,在Mac OS系统上搭建MySQL环境主要涉及几个关键步骤,下面将详细介绍整个过程。
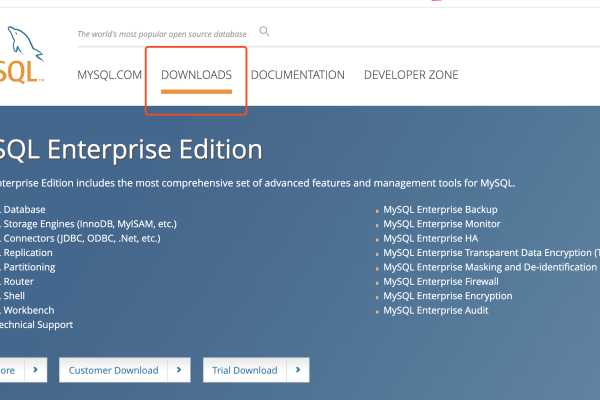
需要从MySQL官方网站下载Mac OS支持的MySQL安装包,访问https://dev.mysql.com/downloads/mysql/,选择适合Mac OS的MySQL版本进行下载,建议选择稳定版以确保系统的稳定性和兼容性。
下载完成后,打开安装包,按照安装向导的提示完成安装,在这一过程中,会要求设置root用户的密码以及选择服务器的配置类型,例如开发用途或生产用途等,根据个人或组织的需求做出合适的选择。
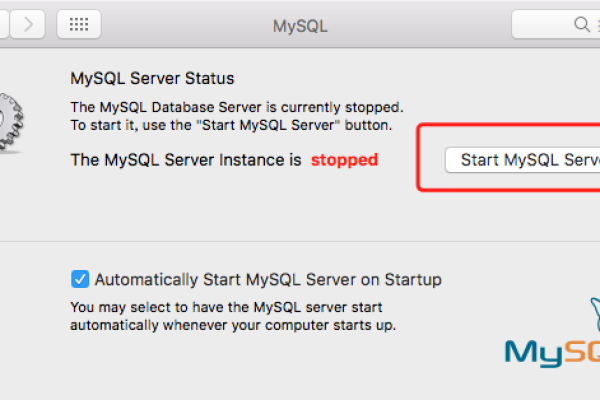
安装完毕后,可以通过系统偏好设置中看到MySQL的控制面板,通过它可以轻松启动、停止MySQL服务,或进行其他配置更改,MySQL数据库已经成功安装在Mac上。

为了更高效地管理和维护MySQL数据库,可以考虑使用图形化的数据库管理工具如Navicat Premium,这款工具支持包括MySQL在内的多种数据库类型,提供了一种可视化的操作界面,简化了数据库的管理和维护工作。
对于初学者而言,掌握基本的SQL操作是非常重要的,可以通过阅读相关教程,参加在线课程或是实践操作来提高自己的数据库管理能力,了解一些基本的数据库维护知识,如数据备份、恢复和性能优化等,也是十分必要的。
在Mac OS系统上安装和配置MySQL数据库是一个相对简单直接的过程,通过上述步骤,用户可以在自己的Mac设备上搭建起一个功能完善的MySQL数据库环境,为各类项目的开发和数据管理提供支持。
FAQs

Q1: 在Mac上安装MySQL时遇到问题怎么办?
Q2: 如何更新Mac上的MySQL数据库?
A1: 如果在安装过程中遇到问题,首先应确保下载的安装包与Mac OS的版本兼容,检查是否遵循了所有安装步骤,特别是权限设置和路径选择,访问MySQL官方论坛或社区寻求帮助也是一个好方法,因为可能有人在之前遇到过类似的问题并已找到解决方案。
A2: 更新Mac上的MySQL数据库通常可以通过两种方法进行:使用Mac的包管理器Homebrew,运行brew upgrade mysql命令;或者直接从MySQL官方网站下载最新版本的安装包,重新安装,更新前请确保已备份所有重要数据,以免数据丢失。