惠普服务器亮黄灯,这代表什么潜在问题?
- 行业动态
- 2024-08-22
- 9
惠普服务器亮黄灯的意义在于它提供了一种快速视觉指示,显示服务器的当前状态和可能存在的某些问题,下面将详细介绍惠普服务器亮黄灯的含义:
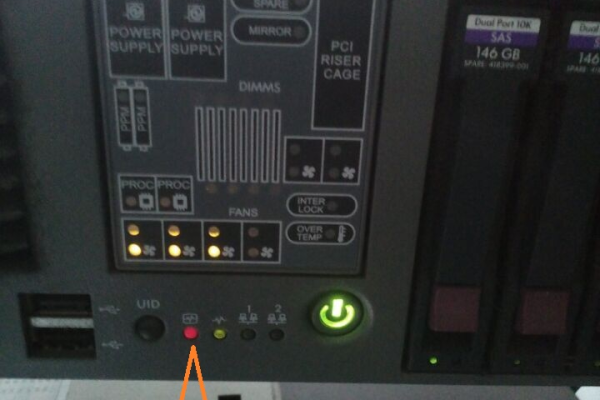
前面板指示灯概览
系统电源与运行状况:
绿色常亮表示系统已启动
琥珀色闪烁表明系统性能可能下降
红色闪烁意味着存在严重问题
网络接口控制器(NIC)状态:
绿色常亮意味着有活动链路通向网络
绿色闪烁显示网络有活动
熄灭则表示没有网络活动

内部健康状况:
绿色常亮为正常状态
琥珀色或红色灯亮起则表示存在问题
服务器UID指示灯:
蓝色常亮代表激活状态
蓝色闪烁意味着正在进行远程管理或固件升级
亮黄灯的具体含义

硬件故障可能性:检查内存、CPU或硬盘等组件是否出现故障,需要修理或更换,检查服务器日志或管理界面获取更详细的故障信息。
电源问题:查看电源模块和电源线路是否正常,确保稳定的电源供应,在必要时更换电源模块或增加电源容量。
温度过高警告:采取措施降低服务器温度,避免硬件损坏,确保服务器所在环境的散热系统工作正常。
系统性能降级:若业务允许,尽快对可能导致性能下降的问题进行诊断和解决,观察是否有其他指示灯提供辅助信息,以便更快地定位问题。
待机状态指示:黄色指示灯可能表示系统处于待机状态,这是一种低功耗状态,等待进一步的操作,确认是否为用户预期的待机状态,以免误判为故障。
故障排除步骤
查看系统日志与管理界面:查找有关故障的详细信息,根据日志中的错误代码或消息采取相应的措施。

检查电源与硬件状况:确认所有硬件组件均无物理损伤,并且电源供应稳定。
环境与散热检查:确保服务器所在环境通风良好,散热系统(如风扇、空调)运作正常。
网络连接测试:如果伴有网络活动灯熄灭,应检查网络连接是否正常,并确认无断网情况发生。
联系技术支持:如果自检无法解决问题,及时联系专业技术支持团队寻求帮助。
惠普服务器前面板的指示灯通过不同的颜色和状态为管理员提供了关于服务器运行状态的即时信息,亮黄灯通常表示存在一些需要注意的问题,从硬件故障到电源问题,再到温度过高或系统性能降级等情况,了解这些灯的含义对于迅速识别和解决问题是至关重要的,能够确保服务器持续稳定运行,保障业务不受影响,掌握服务器指示灯的含义并熟知故障排除步骤,是每一位服务器管理员应当具备的基本技能。