MapReduce编程模型中的Map函数是如何工作的?
- 行业动态
- 2024-08-10
- 6
在MapReduce框架中,_Map函数_扮演着至关重要的角色,这一函数主要负责将输入的数据集分解成多个小数据块,进而处理这些数据块,生成一系列键值对,为后续的数据处理提供必要的中间结果,下面将深入探讨Map函数的内部机制及其在整个MapReduce框架中的作用。
Map函数的基本作用
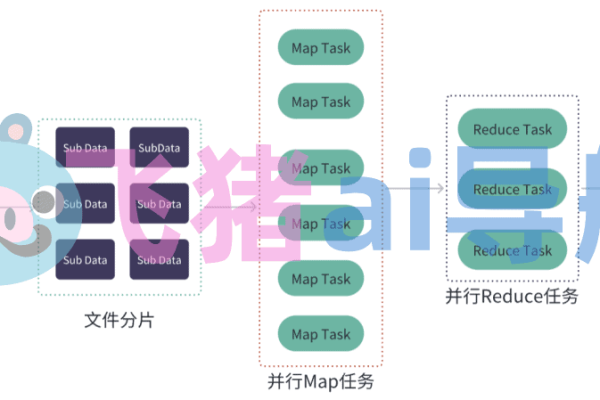
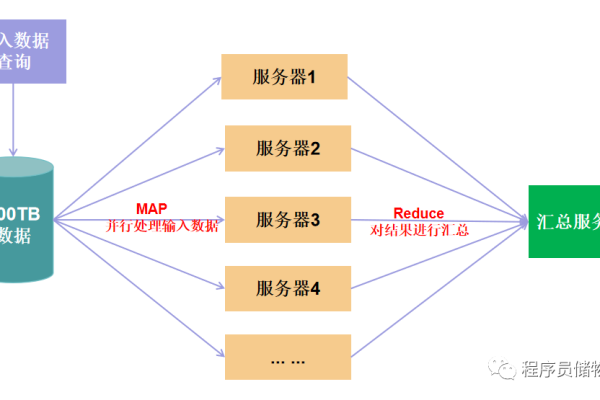
Map函数主要用于处理大规模数据集,在这一阶段,输入的数据集被划分成多个小数据块,每个数据块独立地通过用户定义的Map函数进行处理,Map函数会将每个数据块转换成一系列的键值对,这些键值对接下来会被分发到各个Mapper函数进行进一步的处理。
Map函数的操作可以看作是一个过滤和分类的过程,它不仅处理数据,同时还负责根据一定的规则(如数据的属性或内容)将这些数据进行分类,这种操作极大地优化了数据处理流程,使得每一部分数据都能被有效地利用和分析。
Map函数的执行过程
Map函数的执行过程可以分为几个子阶段,包括记录读取、实际的映射处理、可选的结合操作以及分区操作,Map任务通过Record Reader从输入数据中读取记录,Mapper会根据用户定义的逻辑处理这些记录并生成中间键值对,Combiner(如果配置)会本地合并这些键值对,以减少数据传送量,Partitioner决定这些键值对如何被分发到各个Reducer上。
这个过程中的每一个步骤都是为了更好地管理和处理数据,确保数据可以被高效地处理并且减少不必要的数据传输。
Map与Reduce的关系
Map函数和Reduce函数虽然是独立操作的,但它们之间存在密切的联系,Map阶段的输出成为了Reduce阶段的输入,这意味着Map函数生成的键值对需要通过一个名为Shuffle的过程交由Reduce函数进行进一步的处理。
Shuffle过程中,系统会将所有Mapper的输出按键进行排序,并将具有相同键的值聚合到一起,这样Reducer就可以对每一组键值对进行处理,这个过程是MapReduce框架中非常关键的一步,它确保了数据的有序且高效的流转。
实践中的应用
在实际应用中,设计有效的Map函数是实现高效数据处理的关键,在文本分析应用中,Map函数可以用来对文本数据进行词频统计,将每个单词作为键,其在文档中出现的次数作为值,之后,Reduce阶段可以对这些键值对进行汇总,得到整个文档中每个单词的总出现次数。
Map函数也可以应用于复杂的数据分析场景,如日志处理、数据清洗等,在这些场景中,通过合理设计Map函数的逻辑,可以有效地预处理数据,简化后续的分析任务。
相关FAQs
1. Map函数在数据处理中的主要优势是什么?
Map函数的主要优势在于其能够将大数据集分割成小的数据块并行处理,这大大提升了数据处理的速度和效率,通过生成键值对,Map函数也为数据的分类和后续处理提供了便利。
2. 在设计Map函数时需要注意哪些问题?
设计Map函数时,需要考虑数据的特性和处理需求,确保映射逻辑能够正确地识别和分类数据,考虑到性能和资源使用,应避免在Map函数中执行过于复杂的计算任务,以免造成不必要的延迟。
Map函数作为MapReduce模型的核心之一,通过将输入数据分解并处理成键值对,为大规模数据集的处理提供了强大的支持,理解其内部机制和执行过程对于有效使用MapReduce框架至关重要,同时也有助于在实际应用场景中更高效地设计和实现数据处理任务。