MapReduce中的Map函数是如何工作的?
- 行业动态
- 2024-08-09
- 5
MapReduce模型是大规模数据处理的利器,其中Map函数作为数据处理的第一环节,扮演着至关重要的角色,本文将深入探讨Map函数在MapReduce框架中的作用、实现机制及其在数据处理中的应用,通过详细的阶段分析、操作示例和性能考量,我们将全面理解Map函数的工作原理及其在处理大规模数据集时的重要性。
Map函数的基本概念
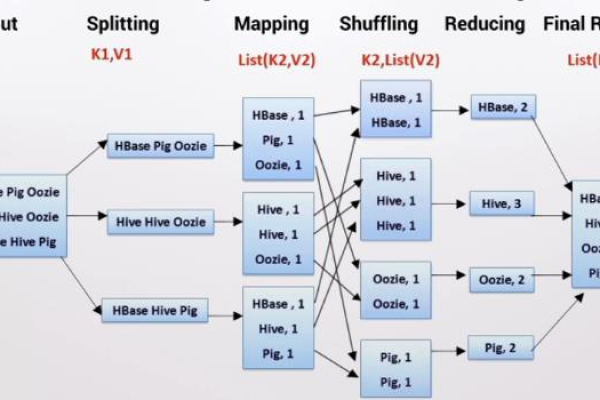
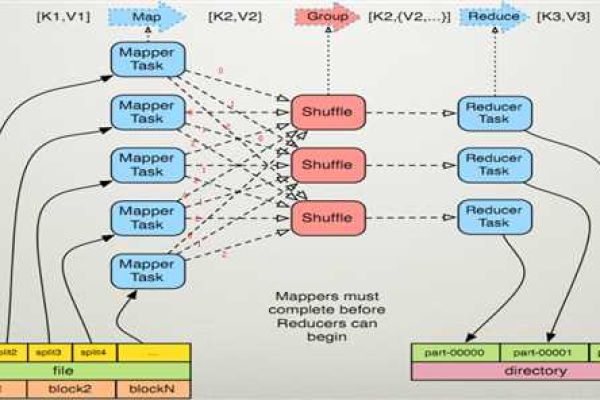
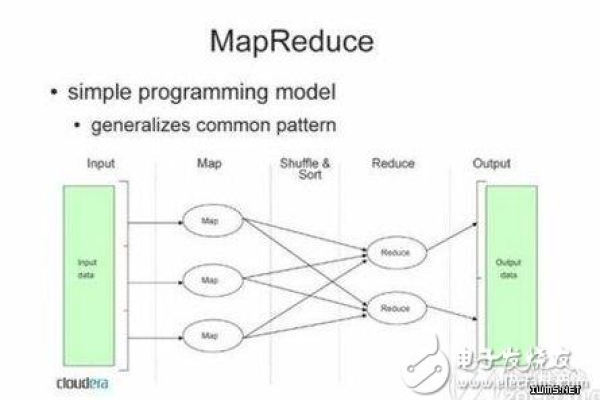
MapReduce模型由Google提出,旨在解决大规模数据集的处理问题,其核心思想是将复杂的计算任务分解为两个阶段:Map阶段和Reduce阶段,Map函数负责读取原始数据并将其转换为键值对(key/value pair),每对键值对应一组相关的数据,此过程通常涉及数据的过滤和排序,以便后续的Reduce阶段可以有效地进行数据的汇总和计算。
Map函数的操作流程
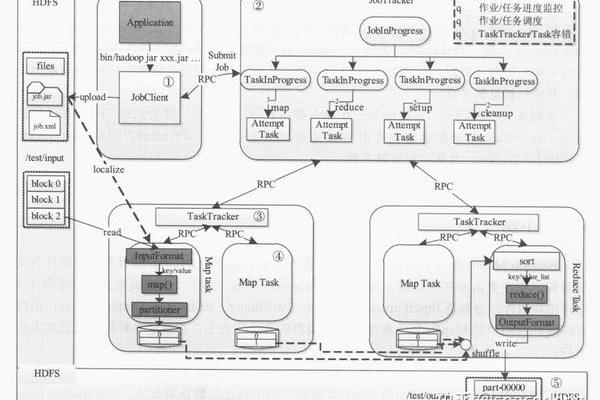
Map函数的操作可以分为三个主要阶段:Read阶段、Map阶段和Collect阶段,在Read阶段,MapTask通过RecordReader从输入文件中解析出键值对,Map阶段将这些键值对传递给用户定义的map()函数,该函数处理这些键值对并生成一系列新的键值对,在Collect阶段,这些新生成的键值对会被准备用于后续的Reduce阶段或直接输出。
Map函数的关键特性

Map函数的一个重要特性是其能够处理大规模数据集并生成规范化的输出,这使其成为处理分布式数据的理想选择,用户可以根据具体需求自定义Map函数,实现各种复杂的数据处理逻辑,可以通过编写特定的Map函数来实现数据的清洗、转换或分类等操作,Map函数支持输出结果的分区设置,允许用户根据实际需要调整数据流向,优化数据处理的效率和效果。
性能优化及应用实例
在实际应用中,优化Map函数的性能是提高整体数据处理效率的关键,一种常见的优化方法是合理设置Map函数输出的分区,通过调整分区数量和分区策略,可以确保数据均匀地分配到各个Reduce任务,避免数据倾斜导致的性能瓶颈,合理配置内存和CPU资源,以及优化I/O操作,也是提升Map函数性能的有效途径。
相关数据分析
Map函数在数据处理中的应用极为广泛,从文本处理到复杂算法实现,都可见其身影,在文本分析中,Map函数可以用来分词、统计词频;在科学计算中,Map函数可以用于并行处理模拟数据,加速计算过程,通过灵活设计Map函数,开发者可以在保证高扩展性和高容错性的同时,有效处理各类数据密集型任务。

Map函数作为MapReduce模型的核心组成部分,提供了强大的数据转换功能,使得大规模数据集的处理变得可行且高效,通过合理的设计和优化,Map函数不仅能够提高数据处理的速度,还可以确保处理过程的灵活性和可扩展性,对于希望深入了解和应用大数据技术的开发人员而言,掌握Map函数的使用和优化技巧是基础且必要的。
FAQs
Q1: Map函数在处理数据时如何保证数据的安全性和一致性?
Q2: Map函数如何处理不同格式的输入数据?
A1: 数据的安全性和一致性在Map函数中通常通过框架本身的错误恢复机制来保证,如果在处理过程中某个任务失败,MapReduce框架会自动重新调度该任务至其他节点,Map函数处理的是数据的局部副本,全局的数据一致性由框架统一管理。

A2: Map函数通过RecordReader接口处理不同格式的输入数据,用户可以根据数据的类型和结构,实现特定于数据格式的RecordReader,从而使得Map函数能够正确解析和处理各种类型的输入数据。