如何将域名成功绑定到指定空间?
- 行业动态
- 2024-07-17
- 5
在互联网中,将域名与空间进行绑定是搭建网站的关键步骤,这一过程涉及将您注册的域名指向存储网站内容的服务器空间,使得用户能够通过输入域名来访问您的网站,下面将提供详细的步骤与建议,确保您能够顺利完成域名与空间的绑定:
1、获取域名和空间
购买域名:您需要从一个域名注册商处购买一个域名,如GoDaddy、阿里云等,这将作为您网站的网址。
购买空间:随后,您还需要从主机提供商处购买空间,用于存储网站的文件和数据。
2、登录域名管理平台
访问管理平台:登录到您购买域名的管理平台,如GoDaddy、阿里云等,这里可以进行域名的解析、设置和管理等操作。
添加域名到空间:在管理平台上找到“域名管理”或“我的域名”选项,然后选择您要绑定的域名,将其添加到您的网站空间。
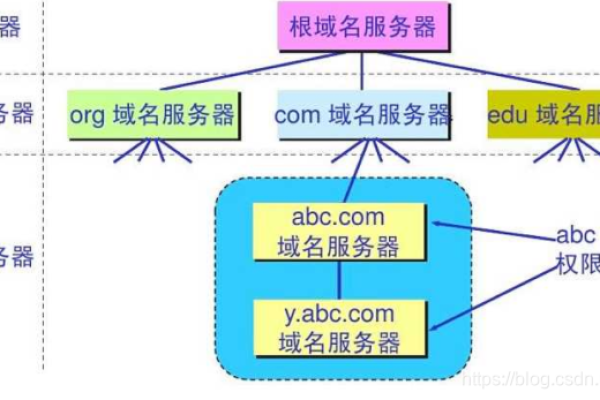
3、设置DNS记录

A记录设置:设置A记录,将域名解析为空间的IP地址,在管理平台上的“DNS设置”选项中添加相应的DNS记录,对于A记录,您需要将域名的IP地址填写在A记录中。
MX记录设置:设置MX记录,用于处理邮件交换记录,在管理平台上的“DNS设置”选项中添加MX记录,填写相应的邮件服务器地址和优先级。
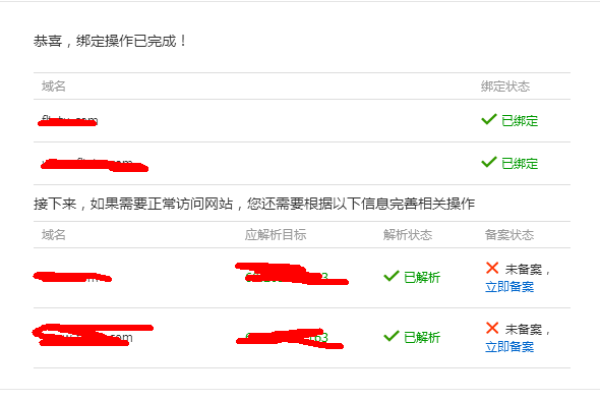
4、检查域名是否解析成功
使用工具检查:完成DNS记录设置后,您可以使用浏览器或Whois查询工具来检查域名是否成功解析到您的网站空间。
5、配置网站环境
安装服务器软件:根据您所使用的技术,配置网站环境,包括安装网站服务器软件(如Apache、Nginx等)、数据库软件(如MySQL、PostgreSQL等)以及您所使用的编程语言和框架。

6、测试网站功能
测试网站功能:配置完成后,测试网站的功能是否正常,包括检查页面加载、链接跳转、图片和视频显示等,也需要测试网站的后台管理功能是否正常工作。
7、发布网站
上传网站文件:将您的网站文件上传到网站空间,然后通过浏览器输入您的域名来访问网站。
在了解以上内容后,以下还有一些其他建议:
在进行域名和空间绑定之前,确保您已经获得了域名和空间的所有权。

选择合适的域名注册商和主机提供商,不同的服务商可能提供不同的服务和价格,选择适合您需求的服务。
保持对新技术和新知识的关注,互联网技术不断发展和变化,了解最新的趋势和技术可以帮助您更好地管理和优化您的网站。
将域名与空间绑定是一个涉及多个步骤的过程,包括购买域名和空间、登录域名管理平台、添加域名到空间、设置DNS记录、检查域名解析状态、配置网站环境、测试网站功能以及发布网站,注意保护好个人信息和账户安全,选择合适的服务商,并及时跟进技术支持和咨询服务。