如何将空空间与域名成功绑定?
- 行业动态
- 2024-07-17
- 8
关于空空间绑定域名_绑定域名,以下是详细的回答:
1、域名和空间的基本概念
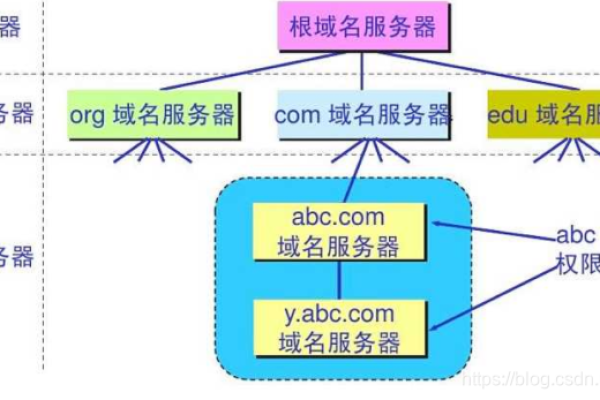
定义解释:域名是网站的网址,如www.example.com,用于用户访问网站,空间则是网站存储文件的位置,包括网页文件、图片、视频等,是托管在服务器上的虚拟存储空间。
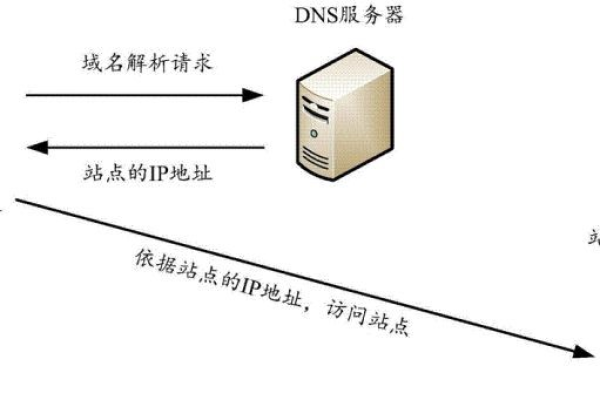
重要性说明:域名和空间的绑定是将域名解析到网站空间所在的服务器IP地址,从而实现通过域名访问网站的目的。
2、域名和空间的绑定步骤
登录管理平台:需要登录到购买域名的管理平台,如GoDaddy、阿里云等,进行域名的解析、设置和管理操作。

添加域名到空间:在管理平台上找到“域名管理”或“我的域名”选项,选择要绑定的域名,并将其添加到网站空间。
设置DNS记录:将域名添加到空间后,需要设置DNS记录以完成域名的解析,常见的DNS记录有A记录和MX记录,A记录用于将域名解析为IP地址,而MX记录用于设置邮件交换记录。
检查解析成功:完成DNS记录设置后,需要检查域名是否成功解析到网站空间,可以通过在浏览器中输入域名来测试,或者使用第三方工具如Whois查询工具来检查域名的解析状态。
配置网站环境:在域名成功解析到网站空间后,需要配置网站环境,包括安装网站服务器软件(如Apache、Nginx等)、数据库软件(如MySQL、PostgreSQL等)以及所使用的编程语言和框架。
测试网站功能:完成网站环境配置后,需要测试网站的功能是否正常,包括页面加载、链接跳转、图片和视频显示等,以及后台管理功能的正常工作。
发布网站:当网站功能测试通过后,可以发布网站,将网站文件上传到网站空间中,然后通过浏览器输入域名来访问网站。
3、域名和空间绑定常见问题及解决方法

解析不成功:可能是由于DNS设置错误、网络连接问题等原因导致的,解决方法是检查DNS设置、网络连接等是否正常,并尝试重新解析域名。
网站无法访问:可能是由于域名解析不正确、网站空间问题等原因导致的,解决方法是检查域名解析是否正确,同时检查网站空间是否正常,如是否存在服务器宕机等问题。
网站访问速度慢:可能是由于网络延迟、带宽限制等原因导致的,解决方法是检查网络连接是否正常,同时尝试增加带宽或优化网站代码以提高网站的访问速度。
网站打开后显示错误页面:可能是由于网站代码错误、服务器配置错误等原因导致的,解决方法是检查网站代码是否存在问题,同时检查服务器配置是否正确。
域名和空间的绑定是网站建设中的重要环节,它直接关系到网站的访问体验和推广效果,在绑定过程中需要注意一些常见问题及解决方法,以确保网站的稳定性和可用性,随着互联网技术的发展,域名和空间的绑定方式也在不断变化和改进,我们需要及时了解最新的技术和发展趋势,以便更好地服务于网站的建设和推广。