如何利用MapReduce框架在HDFS中实现多线程任务处理?
- 行业动态
- 2024-08-09
- 10
在当今大数据时代,处理大规模数据集已成为常态,MapReduce作为一种编程模型,允许以并行方式处理巨大数据集,多线程技术在这种框架下发挥着至关重要的作用,特别是在数据的读写过程中,将详细探讨如何在HDFS(Hadoop Distributed File System)中创建多线程任务,并分析其对数据处理效率的影响:
1、MapReduce与多线程概念
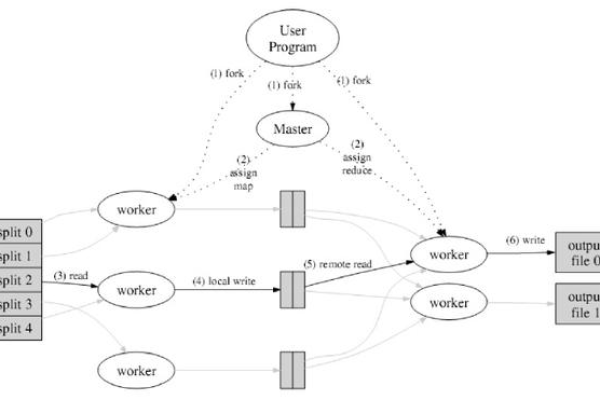
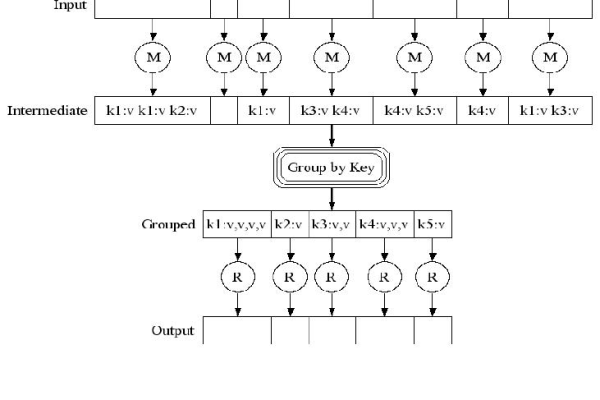
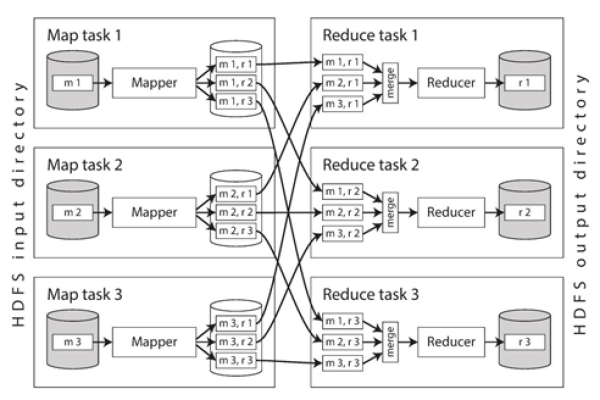
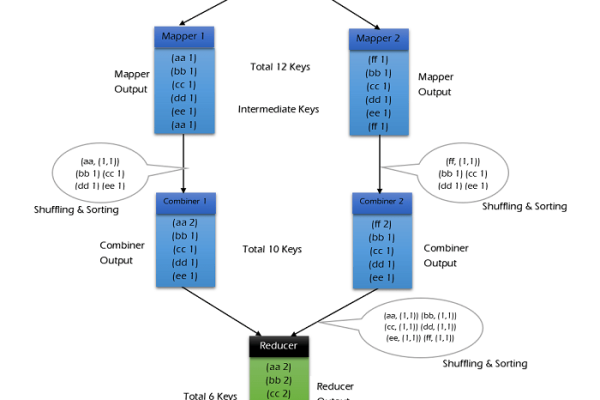
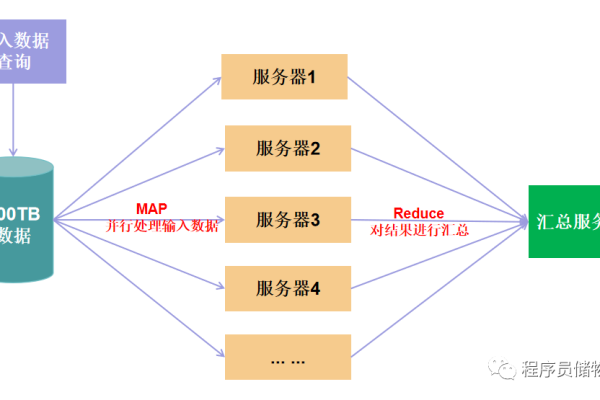
基本介绍:MapReduce是一种编程模型,设计用于处理大规模数据集,它分为两个阶段:Map阶段和Reduce阶段,Map函数处理输入数据并生成中间键值对,而Reduce函数则负责合并这些中间数据以产生最终结果。
多线程与多进程:MapReduce任务通常在独立的JVM进程中运行,每个Task作为一个单独的进程,这种多进程模型可以细化控制资源分配,与之相对的多线程模型则因共享内存空间而具有较低的启动开销,适合于延迟敏感的任务。
2、HDFS中的多线程应用
数据写入优化:使用TableOutputFormat配合MapReduce的多线程模型可以大幅提高数据写入HBase表的速度,多线程写入操作能够并行处理,显著提升效率。
数据读取优化:通过Scan对象和多线程技术,可以并发地从HBase的多个Region中读取数据,这种并发读取策略充分利用了系统的I/O资源,加快了数据读取速度。
3、创建HDFS多线程任务
环境配置:首先需要配置适合多线程运行的环境,这包括JVM参数的调整以及可能的硬件资源分配,合理配置能确保线程安全且资源得到充分利用。
编写多线程MapReduce任务:在MapReduce任务中引入多线程主要涉及两个方面:一是在Map阶段利用多线程进行数据的预处理;二是在Reduce阶段使用多线程来加速数据汇总过程。
线程管理策略:在MapReduce任务中使用线程池来管理线程,合理设置线程数量和任务队列,可以有效平衡系统负载,避免资源争用问题。
4、性能考量与优化
考虑数据大小和类型:根据数据的大小和复杂性调整线程数,大数据集或复杂处理逻辑可能需要更多的线程以分散计算压力。
监控与调整:持续监控多线程任务的执行情况,通过日志和系统指标来评估线程的性能表现,并根据反馈调整配置。
5、挑战与解决方案
锁竞争和数据一致性:多线程环境中常见的问题是锁竞争和数据不一致,可以通过使用高效的锁机制和确保线程安全的数据结构来解决这些问题。
资源竞争:过多的线程可能会导致资源竞争,影响任务的总体性能,合理分配资源并使用线程池可以有效缓解这一问题。
通过以上分析,可以看到在HDFS上创建和管理多线程任务是一个涉及多方面的复杂过程,但同时也是提升数据处理性能的关键手段,为了进一步澄清相关细节,接下来将讨论一些常见问题:
如何选择合适的线程数量?
选择线程数量应基于系统的CPU核心数、内存大小及磁盘I/O能力,线程数不宜过多也不宜过少,过多的线程会导致频繁的上下文切换消耗,而过少则不能充分利用系统资源,一个起点是设置线程数为核心数的1到2倍,然后根据实际运行情况进行动态调整。
如何处理线程间的数据依赖问题?
在设计多线程任务时,需明确各线程的职责,尽量减少线程间的数据依赖,如果必须处理依赖关系,可以使用线程安全的队列、锁或其他同步机制来保证数据的正确性。
归纳而言,通过在HDFS上创建MapReduce多线程任务可以显著提升数据处理的效率和速度,这需要对系统的资源配置、任务设计与性能优化有充分的了解和合理的规划,希望上述内容能够帮助理解多线程在MapReduce和HDFS中的应用及其带来的益处。