空间坐标系_基本概念
- 行业动态
- 2024-07-12
- 4
空间坐标系是几何学中用于确定空间点位置的一个抽象系统,通常由三个互相垂直的坐标轴构成,这些轴分别代表不同的空间方向。每个点在空间中的位置可以通过三个坐标值来描述,即该点在每个轴上的位置。
空间坐标系是一个三维的、大小可变的、潜在的异质的表格数据结构,它是Python编程语言pandas库的一部分,空间坐标系具有三个维度,可以容纳任何类型的数据,包括数值、字符串、列表等,下面将详细介绍空间坐标系的基本概念和操作:
1、空间坐标系的定义和特性
定义:空间坐标系是一种用于描述物体在三维空间中位置的系统。
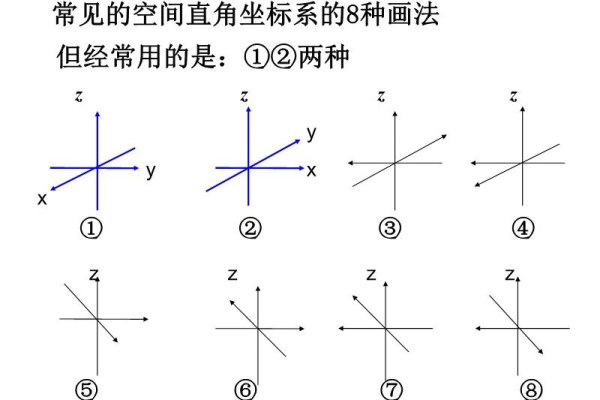
特性:空间坐标系由三个互相垂直的坐标轴构成,通常为X轴、Y轴和Z轴,这些轴的交点称为原点。
2、类型
笛卡尔坐标系:最常用,由三个互相垂直的坐标轴组成。
极坐标系:使用一个固定点作为极点,通过极径和极角来确定物体位置。
柱坐标系:在笛卡尔坐标系的基础上增加了高度坐标。

球坐标系:在极坐标系的基础上增加了球半径。
3、空间直角坐标系详解
坐标面与卦限:任意两条坐标轴确定一个平面,如xOy面、yOz面和zOx面,这些平面将空间分为八个部分,称为卦限。
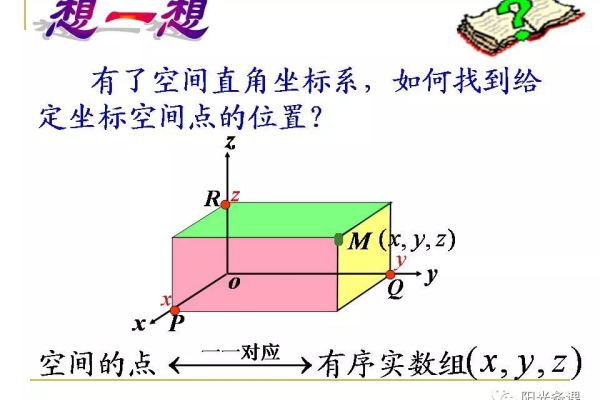
坐标的概念:空间中的点可以通过一个有序数组(x, y, z)来唯一确定,其中x、y、z分别是点在x轴、y轴和z轴上的投影。
距离计算:两点间的距离可以通过它们的坐标计算得出。
4、线性代数与空间直角坐标系

点的表示:空间中的点与有序数组(x, y, z)存在一一对应关系。
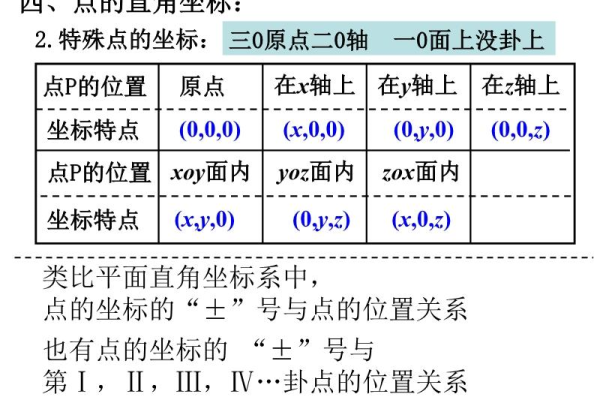
特殊对称点:某些点关于坐标面或坐标轴对称时,其坐标有特定的特征。
特殊点的特性:位于坐标轴或坐标面上的点,其坐标具有明显的特点。
5、应用实例
计算机图形学:用于描述三维模型的位置、旋转和缩放等变换操作。
工程学:用于描述机械臂等物体的位置和运动轨迹。

物理学:用于分析物体的运动和力学性质。
地理学:通过经纬度确定地球上任意地点的位置。
空间坐标系是理解和操作三维空间中的对象的基础工具,掌握空间坐标系的概念对于科学计算、工程设计、数据分析等领域至关重要。








