对称加密算法有哪几种
- 行业动态
- 2024-05-24
- 5
对称加密算法概述
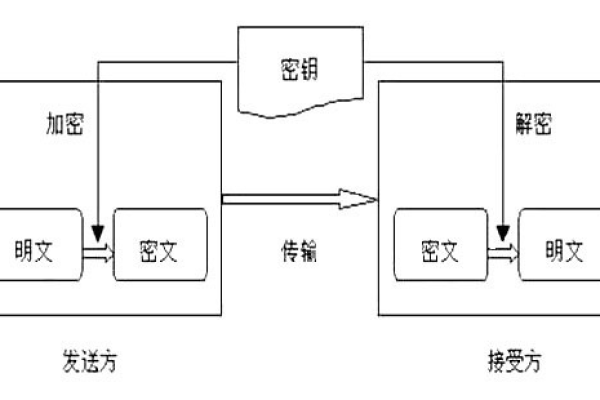
对称加密算法,又称为私钥加密算法,是一种使用相同密钥进行加密和解密的加密方式,在对称加密中,发送方和接收方共享一个密钥,该密钥用于将明文信息加密成密文,同时也用于将密文解密回明文,由于其加解密速度快且计算资源消耗低,对称加密算法广泛应用于数据加密和通信安全领域。
常见的对称加密算法
以下是一些广泛使用的对称加密算法:
1. 数据加密标准 (DES)
数据加密标准(Data Encryption Standard,DES)是历史上最著名的对称加密算法之一,由IBM公司在1970年代开发,它使用56位的密钥来加密64位的数据块,尽管现在DES因为密钥长度较短而不再被认为是安全的,但它在密码学历史上占有重要地位,并催生了后续的高级加密算法。
2. 三重数据加密标准 (3DES)
三重数据加密标准(Triple DES,3DES)是对DES的一种改进,通过将DES加密过程重复三次(使用两个或三个不同的密钥)来提高安全性,3DES的密钥长度可以是112位或168位,这显著提升了其抗攻击的能力。

3. 高级加密标准 (AES)
高级加密标准(Advanced Encryption Standard,AES)是目前最流行的对称加密算法之一,它被设计用来取代老旧的DES,提供了128位、192位和256位三种密钥长度的选择,AES在速度和安全性方面都得到了优化,是目前许多系统和应用的首选加密方法。
4. Blowfish
Blowfish算法是由布鲁斯·施奈尔设计的一种对称密钥加密算法,其密钥长度可变,最大可达448位,Blowfish算法的设计目标是在受限的计算环境中提供高水平的安全性,比如在没有硬件支持的情况下运行。
5. Twofish
Twofish算法是一个对称密钥算法,它的密钥长度可从128位到256位,Twofish算法是为了符合AES的要求而设计的,但最终没有被选为标准,尽管如此,它仍然被视为一种非常安全的算法,因为它的密钥和块大小较大,且经过广泛的安全分析。

6. RC4
RC4(Rivest Cipher 4)是一种流密码,由罗纳德·里维斯特设计,它能够产生一串伪随机输出,用来与输入数据进行异或操作,从而生成密文,RC4以其简单高效而著称,但近年来由于存在安全破绽,其使用受到了限制。
7. RC5
RC5是另一种由罗纳德·里维斯特设计的参数可变的对称加密算法,用户可以设定不同的密钥大小、轮数和字大小来平衡安全性和性能需求,RC5适用于各种平台和设备,并且具有较高的灵活性。
对称加密算法比较
下表归纳了上述提到的几种对称加密算法的关键特性:

| 算法名称 | 密钥长度 | 块大小 | 安全性 | 性能 | 应用情况 |
| DES | 56位 | 64位 | 低 | 高 | 遗留系统 |
| 3DES | 112/168位 | 64位 | 中至高 | 中 | 金融等需高安全性的领域 |
| AES | 128/192/256位 | 128位 | 高 | 高 | 普遍采用 |
| Blowfish | 可变,最高448位 | 64位 | 中 | 中 | 有特殊需求的场合 |
| Twofish | 可变,最高256位 | 128位 | 高 | 中 | 安全敏感应用 |
| RC4 | 可变,通常128位 | 流密码 | 低至中 | 高 | 受限环境 |
| RC5 | 可变 | 可变 | 中至高 | 中 | 灵活配置环境 |
相关问答FAQs
Q1: DES为何不再被认为是安全的?
A1: DES不再被认为是安全的主要原因是其56位的密钥太短,随着计算能力的提升,可以通过暴力破解的方式在合理的时间内找出密钥,更长密钥的算法如AES和3DES更受推荐。
Q2: AES与3DES相比有何优势?
A2: AES相较于3DES的主要优势在于更高的加解密效率和更好的安全性,AES的运算速度更快,对计算资源的需求更低,同时提供了更长的密钥选项(最高256位),这在当前和未来的安全要求下更为适用。