c 存储过程 输出参数
- 行业动态
- 2025-02-24
- 8
在C语言中,存储过程(Stored Procedure)通常与数据库相关联,用于在数据库服务器端执行一系列的SQL语句,虽然C语言本身不直接支持存储过程的编写,但可以通过调用数据库提供的API来执行存储过程,输出参数是存储过程中的一个重要概念,它允许存储过程将数据返回给调用者。
存储过程与输出参数的基本概念
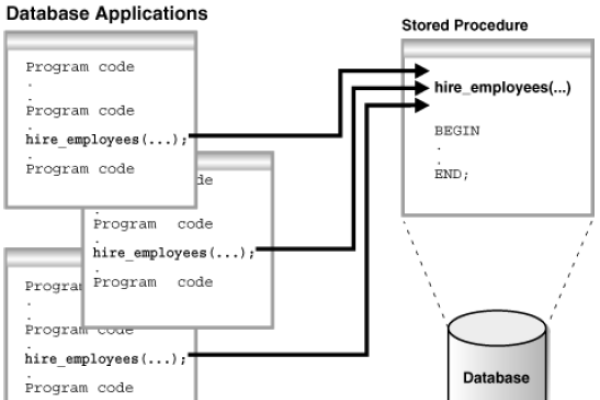
存储过程:一组为了完成特定功能而预先编译好的SQL语句集,存储在数据库服务器上,可以被多次调用执行。
输出参数:存储过程中使用的特殊类型的参数,用于从存储过程返回数据到调用者。
在C语言中调用存储过程并处理输出参数
要在C语言中调用存储过程并处理输出参数,通常需要以下步骤:
1、连接到数据库:使用数据库提供的API(如ODBC、MySQL Connector/C等)连接到数据库。

2、准备SQL语句:编写包含存储过程调用和输出参数的SQL语句。
3、绑定参数:将输入参数绑定到SQL语句,并为输出参数分配内存空间。
4、执行SQL语句:通过API执行SQL语句。
5、获取输出参数值:从执行结果中获取输出参数的值。

6、断开连接:关闭与数据库的连接。
以下是一个示例代码,展示了如何在C语言中使用MySQL Connector/C调用存储过程并处理输出参数:
#include <mysql/mysql.h>
#include <stdio.h>
#include <stdlib.h>
int main() {
MYSQL *conn;
MYSQL_RES *res;
MYSQL_BIND bind[1];
int out_param;
// 初始化MySQL对象
conn = mysql_init(NULL);
if (conn == NULL) {
fprintf(stderr, "%s
", mysql_error(conn));
exit(1);
}
// 连接到数据库
if (mysql_real_connect(conn, "localhost", "user", "password", "database", 0, NULL, 0) == NULL) {
fprintf(stderr, "%s
", mysql_error(conn));
mysql_close(conn);
exit(1);
}
// 准备SQL语句
char *query = "CALL my_procedure(@out_param);";
// 绑定输出参数
memset(bind, 0, sizeof(bind));
bind[0].buffer_type = MYSQL_TYPE_LONG;
bind[0].buffer = (void *)&out_param;
bind[0].is_null = &out_param_null;
bind[0].length = 0;
// 执行SQL语句
if (mysql_stmt_prepare(stmt, query, strlen(query), &prepare_prepared_stmt_packet)) {
fprintf(stderr, "%s
", mysql_error(conn));
mysql_close(conn);
exit(1);
}
// 绑定参数并执行
if (mysql_stmt_bind_param(stmt, bind)) {
fprintf(stderr, "%s
", mysql_error(conn));
mysql_close(conn);
exit(1);
}
if (mysql_stmt_execute(stmt)) {
fprintf(stderr, "%s
", mysql_error(conn));
mysql_close(conn);
exit(1);
}
// 获取输出参数值
mysql_stmt_bind_result(stmt, bind);
mysql_stmt_fetch(stmt);
out_param = *((int*)bind[0].buffer);
printf("Output parameter value: %d
", out_param);
// 清理资源
mysql_stmt_close(stmt);
mysql_close(conn);
return 0;
} FAQs
Q1: 存储过程的输出参数有什么作用?
A1: 存储过程的输出参数允许存储过程将数据返回给调用者,使得存储过程不仅可以执行操作,还可以传递执行结果或状态信息。

Q2: 在C语言中如何获取存储过程的输出参数值?
A2: 在C语言中,可以通过数据库提供的API(如ODBC、MySQL Connector/C等)调用存储过程,并使用相应的函数或方法来绑定和获取输出参数的值,具体步骤包括连接到数据库、准备SQL语句、绑定参数、执行SQL语句以及获取输出参数值。
小编有话说
存储过程和输出参数是数据库编程中的高级特性,它们可以提高代码的复用性和可维护性,在C语言中,虽然不能直接编写存储过程,但可以通过调用数据库API来执行存储过程并处理输出参数,希望本文能帮助你理解存储过程和输出参数的基本概念,并在C语言中实现它们的调用和处理,如果你有任何疑问或建议,欢迎在评论区留言讨论。