c 中连接数据库的代码
- 行业动态
- 2025-02-24
- 16
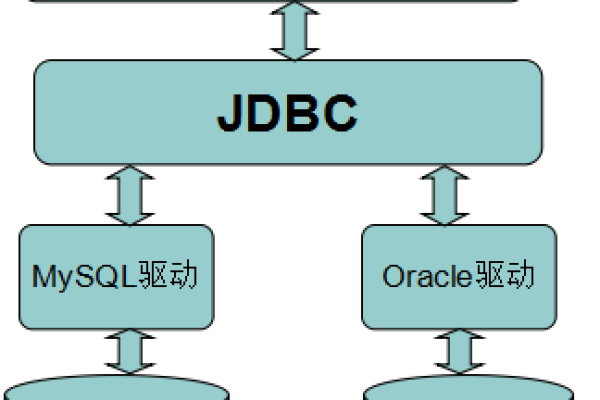
mysql.h或SQLite的 sqlite3.h。以下是一个简单的示例代码,展示如何使用MySQL C API连接到数据库:“ c,#include,#includeint main() {, MYSQL *conn;, conn = mysql_init(NULL);, if (conn == NULL) {, fprintf(stderr, "mysql_init() failedn");, return 1;, } if (mysql_real_connect(conn, "localhost", "user", "password", "database", 0, NULL, 0) == NULL) {, fprintf(stderr, "mysql_real_connect() failedn");, mysql_close(conn);, return 1;, } printf("Connected to database successfully!n");, mysql_close(conn);, return 0;,},“
在C语言中连接数据库是一个相对复杂的过程,主要涉及到配置环境、安装必要的库、编写代码以及处理可能出现的错误,以下是几种常见的C语言连接数据库的方法及其详细步骤:
1、ODBC(开放数据库连接)
安装ODBC驱动:在Windows系统上,可以通过“控制面板 -> 管理工具 -> 数据源 (ODBC)”来管理ODBC驱动;在Linux系统上,可以使用unixODBC。
配置数据源名称(DSN):在使用ODBC连接数据库之前,需要配置DSN,这包含了数据库连接的配置信息,如数据库类型、服务器地址、数据库名称、用户和密码等。

使用C代码连接数据库:以下是一个使用ODBC连接数据库的C代码示例:
#include <stdio.h>
#include <stdlib.h>
#include <sql.h>
#include <sqlext.h>
void check_error(SQLRETURN ret, SQLSMALLINT handleType, SQLHANDLE handle) {
if (ret != SQL_SUCCESS && ret != SQL_SUCCESS_WITH_INFO) {
SQLCHAR sqlState[6], message[SQL_MAX_MESSAGE_LENGTH];
SQLINTEGER nativeError;
SQLSMALLINT messageLength;
SQLGetDiagRec(handleType, handle, 1, sqlState, &nativeError, message, sizeof(message), &messageLength);
fprintf(stderr, "Error: %s
", message);
exit(EXIT_FAILURE);
}
}
int main() {
SQLHENV env;
SQLHDBC dbc;
SQLHSTMT stmt;
SQLRETURN ret;
// Allocate an environment handle
ret = SQLAllocHandle(SQL_HANDLE_ENV, SQL_NULL_HANDLE, &env);
check_error(ret, SQL_HANDLE_ENV, env);
// Set the ODBC version environment attribute
ret = SQLSetEnvAttr(env, SQL_ATTR_ODBC_VERSION, (void *)SQL_OV_ODBC3, 0);
check_error(ret, SQL_HANDLE_ENV, env);
// Allocate a connection handle
ret = SQLAllocHandle(SQL_HANDLE_DBC, env, &dbc);
check_error(ret, SQL_HANDLE_DBC, dbc);
// Connect to the DSN named "DSNName"
ret = SQLConnect(dbc, (SQLCHAR *)"DSNName", SQL_NTS, (SQLCHAR *)"username", SQL_NTS, (SQLCHAR *)"password", SQL_NTS);
check_error(ret, SQL_HANDLE_DBC, dbc);
// Allocate a statement handle
ret = SQLAllocHandle(SQL_HANDLE_STMT, dbc, &stmt);
check_error(ret, SQL_HANDLE_STMT, stmt);
// Execute a SQL query
ret = SQLExecDirect(stmt, (SQLCHAR *)"SELECT * FROM table_name", SQL_NTS);
check_error(ret, SQL_HANDLE_STMT, stmt);
// Fetch and display the result set
SQLCHAR col1[256], col2[256];
while (SQLFetch(stmt) == SQL_SUCCESS) {
SQLGetData(stmt, 1, SQL_C_CHAR, col1, sizeof(col1), NULL);
SQLGetData(stmt, 2, SQL_C_CHAR, col2, sizeof(col2), NULL);
printf("%s, %s
", col1, col2);
}
// Clean up
SQLFreeHandle(SQL_HANDLE_STMT, stmt);
SQLDisconnect(dbc);
SQLFreeHandle(SQL_HANDLE_DBC, dbc);
SQLFreeHandle(SQL_HANDLE_ENV, env);
return 0;
} 在这个示例中,首先分配了一个环境句柄并设置了ODBC版本,然后分配了一个连接句柄并连接到指定的DSN,分配了一个语句句柄,并执行了一条SQL查询,最后获取并显示结果集,最后一步是清理所有分配的句柄。
2、MySQL C API

安装MySQL开发库:在Debian或Ubuntu系统上,可以使用sudo apt-get install libmysqlclient-dev命令安装MySQL开发库;在CentOS或Red Hat系统上,可以使用sudo yum install mysql-devel命令安装。
使用C代码连接数据库:以下是一个使用MySQL C API连接数据库的C代码示例:
#include <mysql/mysql.h>
#include <stdio.h>
#include <stdlib.h>
int main() {
MYSQL *conn;
MYSQL_RES *res;
MYSQL_ROW row;
const char *server = "localhost";
const char *user = "root";
const char *password = "your_password"; /* 替换为你的密码 */
const char *database = "your_database"; /* 替换为你的数据库名 */
conn = mysql_init(NULL);
if (conn == NULL) {
fprintf(stderr, "%s
", mysql_error(conn));
exit(EXIT_FAILURE);
}
if (mysql_real_connect(conn, server, user, password, database, 0, NULL, 0) == NULL) {
fprintf(stderr, "%s
", mysql_error(conn));
mysql_close(conn);
exit(EXIT_FAILURE);
}
const char *query = "SELECT * FROM your_table"; /* 替换为你的查询语句 */
if (mysql_query(conn, query)) {
fprintf(stderr, "%s
", mysql_error(conn));
mysql_close(conn);
exit(EXIT_FAILURE);
}
res = mysql_store_result(conn);
if (res == NULL) {
fprintf(stderr, "%s
", mysql_error(conn));
mysql_close(conn);
exit(EXIT_FAILURE);
}
int num_fields = mysql_num_fields(res);
while ((row = mysql_fetch_row(res))) {
for(int i = 0; i < num_fields; i++) {
if (row[i]) {
printf("%s ", row[i]);
} else {
printf("NULL");
}
}
printf("
");
}
mysql_free_result(res);
mysql_close(conn);
return 0;
} 在这个示例中,首先初始化一个MYSQL对象,并连接到MySQL数据库,然后执行一条SQL查询,并存储结果,最后逐行处理结果集,并打印每一行的数据,最后一步是关闭与MySQL数据库的连接。

无论是使用ODBC还是MySQL C API连接数据库,都需要先安装相应的库或驱动,并在C代码中正确配置连接参数和执行SQL查询,也需要注意错误处理和资源释放,以确保程序的稳定性和可靠性。