ansible main.yml 执行shell脚本_执行Shell脚本
- 行业动态
- 2024-06-09
- 9
在Ansible中,我们可以使用shell模块来执行Shell脚本,以下是一个简单的示例:
1、创建一个名为main.yml的Ansible Playbook文件。

2、在main.yml文件中,定义一个任务,使用shell模块来执行Shell脚本,我们可以创建一个名为execute_script.sh的Shell脚本,内容如下:
#!/bin/bash echo "Hello, World!"
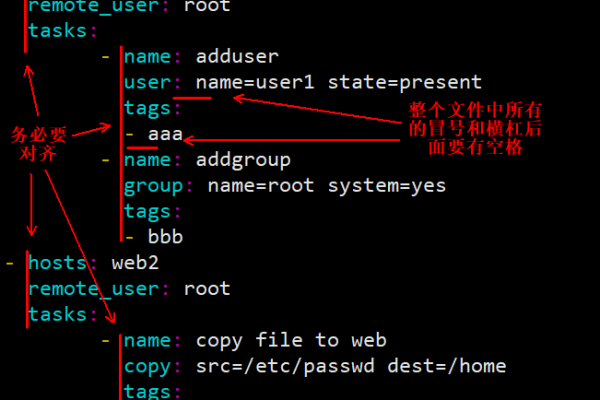
3、在main.yml文件中,添加以下内容:

name: Execute shell script
hosts: all
tasks:
name: Run execute_script.sh
shell: /path/to/execute_script.sh
4、保存main.yml文件。
5、在命令行中,运行以下命令来执行Ansible Playbook:

ansibleplaybook main.yml
6、观察输出结果,你应该会看到"Hello, World!"的输出。