客户端怎么访问多个服务器地址_更新访问地址
- 行业动态
- 2024-06-30
- 9
在客户端访问多个服务器地址的场景下,通常需要使用一种策略来管理和更新这些访问地址,这可能涉及到负载均衡、故障转移、地理定位优化等技术,下面将详细介绍如何从互联网获取最新内容并更新访问地址。
1. 动态DNS服务
动态DNS服务允许您在IP地址更改时自动更新记录,这对于拥有动态IP地址的服务器特别有用,确保客户端始终能够通过域名访问到正确的服务器地址。
实例:
No-IP: 提供免费的动态DNS服务,支持多种设备和平台。
Dyn: 提供企业级动态DNS服务,包括负载均衡和网络监控。
2. 使用API更新
许多云服务提供商和CDN(内容分发网络)服务商提供API接口,允许开发者编程方式更新DNS记录或配置。
实例:
AWS Route 53: 提供API用于管理DNS记录和流量路由策略。
Cloudflare: 提供API来更新DNS设置和配置页面规则。
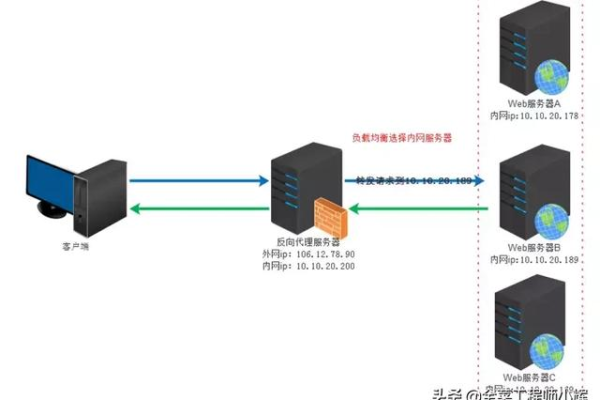
3. 负载均衡器
负载均衡器可以在多个服务器之间分配网络流量,提高服务的可用性和可靠性,它们通常支持健康检查和自动故障转移。
实例:
Nginx: 开源负载均衡器,支持多种负载均衡方法。
F5 BIG-IP: 商用负载均衡器,提供高级流量管理功能。
4. 配置文件管理

对于一些应用,可以通过管理配置文件来更新服务器地址,尤其是在内网环境中。
实例:
Ansible: 自动化运维工具,可以用于管理和部署配置文件。
Chef: IT自动化平台,用于基础设施的配置管理。
5. 使用专用的服务发现工具
服务发现工具可以帮助客户端自动发现和访问网络中的服务实例。
实例:
Consul: 提供服务发现的工具,支持跨数据中心。
Etcd: 高度一致的键值存储,用于共享配置和服务发现。
6. 智能DNS系统
智能DNS系统可以根据用户的地理位置或其他策略将用户请求定向到最佳的服务器。
实例:

Akamai: 提供全球分布的智能DNS解决方案。
DNS Made Easy: 提供全球DNS服务和管理。
7. 编写自定义脚本
对于特定的需求,可以编写自定义脚本来处理服务器地址的更新。
实例:
Python脚本: 使用requests库和服务商提供的API来更新DNS记录。
Bash脚本: 结合curl命令和API进行服务器地址的更新。
8. 定期维护和监控
无论采用哪种方法更新服务器地址,都应该定期进行系统维护和监控,以确保一切正常运行。
实例:
Nagios: 监控系统,网络服务和基础设施。
Zabbix: 开源监控软件,用于监控各种参数。

9. 使用微服务架构
在微服务架构中,服务网格(如Istio或Linkerd)可以帮助在服务之间进行智能路由和故障处理。
实例:
Istio: 一个为微服务设计的开放平台,包含智能路由功能。
Linkerd: 轻量级服务网格,提供实时性能监控。
10. 版本控制系统
使用版本控制系统(如Git)来管理配置文件的版本,可以方便地回滚到之前的配置状态。
实例:
Git: 广泛使用的版本控制系统,适用于各种项目。
GitLab: 提供Git仓库的托管以及代码审查功能。
更新客户端访问的多个服务器地址是一个复杂的过程,需要考虑多种技术和工具,从动态DNS服务到服务发现工具,再到自定义脚本和维护监控,每种方法都有其适用场景和优势,选择最合适的方法取决于您的具体需求和环境,务必确保您的更新机制可靠且高效,以保障服务的连续性和高可用性。