apache网站日志_Apache配置
- 行业动态
- 2024-06-08
- 7
Apache网站日志是Apache服务器记录的关于客户端请求和服务器响应的信息,这些信息对于网站的管理和优化非常重要,因为它们可以帮助我们了解网站的访问情况、性能瓶颈以及潜在的安全问题,本文将介绍如何配置Apache以生成详细的网站日志,并解释日志中的各种字段。
1. Apache日志格式
Apache日志文件的格式可以通过修改httpd.conf文件中的CustomLog指令来设置,默认情况下,Apache使用以下格式:
%h %l %u %t "%r" %>s %b
各个字段的含义如下:
%h:远程主机名或IP地址
%l:远程用户的登录名
%u:远程用户的用户名
%t:请求时间,以[dd/mmm/yyyy:hh:mm:ss +timezone]格式表示
%r:请求的第一行(HTTP方法、URI、协议版本)
%>s:响应状态码
%b:响应的字节数
2. 自定义日志格式
如果需要更详细的日志信息,可以自定义日志格式,以下格式包含了请求的HTTP头信息和响应的HTML内容:
%v:%p %h %l %u %t "%r" %>s %b "%{Referer}i" "%{UserAgent}i" 各个字段的含义如下:
%v:服务器版本号
%p:虚拟主机名
%{Referer}i:引用来源(Referer)头信息
%{UserAgent}i:用户代理(UserAgent)头信息
3. 设置日志文件和目录权限
为了确保Apache能够正确写入日志文件,需要设置相应的文件和目录权限,通常,日志文件位于/var/log/apache2/目录下,可以使用以下命令设置权限:
sudo chown wwwdata:wwwdata /var/log/apache2/ R sudo chmod 750 /var/log/apache2/ R
4. 配置日志轮换和压缩
为了避免日志文件占用过多磁盘空间,可以配置日志轮换和压缩,在httpd.conf文件中添加以下内容:
CustomLog /var/log/apache2/access.log combined ErrorLog /var/log/apache2/error.log combined
创建一个名为rotate_logs.sh的脚本文件,内容如下:
#!/bin/bash mv /var/log/apache2/access.log.* /var/log/apache2/access.log.old mv /var/log/apache2/error.log.* /var/log/apache2/error.log.old
将脚本添加到crontab中,以便每天自动执行:
crontab e 0 0 * * * /path/to/rotate_logs.sh > /dev/null 2>&1
5. 分析网站日志
有了详细的网站日志,就可以进行各种分析和优化了,以下是一些常见的分析任务:
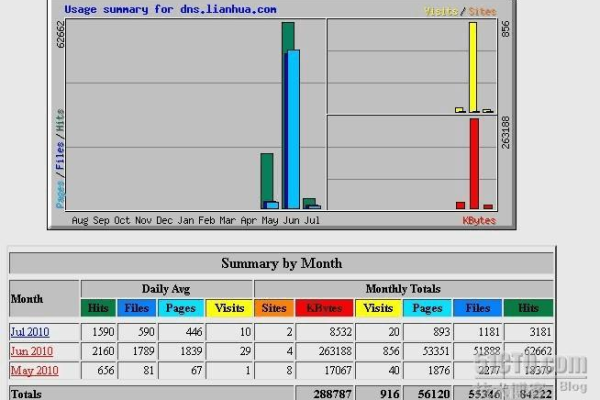
监控访问量和流量:通过查看日志中的请求次数和字节数,可以了解网站的访问情况,可以使用工具如Google Analytics、AWStats等进行更详细的分析。
查找错误和异常:通过查看日志中的HTTP状态码和错误信息,可以发现网站的问题,可以使用工具如Splunk、Logstash等进行实时监控和报警。
分析访问者行为:通过查看日志中的HTTP头信息和URL参数,可以了解访问者的行为和偏好,可以使用工具如Elasticsearch、Kibana等进行数据分析和可视化。
识别安全威胁:通过查看日志中的反面IP地址、非规访问尝试等信息,可以发现潜在的安全威胁,可以使用工具如Suricata、Fail2ban等进行载入检测和防护。
6. 常见问题解答FAQs
Q1: 为什么Apache日志中的日期和时间不准确?
A1: 如果Apache服务器的时区设置不正确,日志中的日期和时间可能会不准确,可以通过修改httpd.conf文件中的TimeZone指令来设置正确的时区,设置为Asia/Shanghai表示上海时区,修改后,需要重启Apache服务器使设置生效。