客户端和服务器通讯_保密通讯
- 行业动态
- 2024-06-29
- 4
客户端和服务器通讯_保密通讯
在当今数字化时代,客户端与服务器之间的通信安全变得尤为重要,本文将探讨如何确保这种通信的安全性,包括加密技术、认证协议和最佳实践。
1. 通信加密技术
1.1 对称加密
定义:使用相同的密钥进行加密和解密。
优点:速度快,适合大量数据的加密。
缺点:密钥分发和管理困难。
1.2 非对称加密
定义:使用一对公钥和私钥,公钥用于加密,私钥用于解密。
优点:安全性高,密钥管理简单。
缺点:加密速度慢,不适合大量数据。
1.3 混合加密系统
结合使用:利用非对称加密传递对称加密的密钥,然后使用对称加密进行通信。
例子:SSL/TLS协议就是采用这种方式。
2. 安全协议
2.1 SSL/TLS

用途:保护网络传输的数据安全。
层级:TLS位于传输层和应用层之间。
特点:支持多种加密算法,提供服务器和客户端双向认证。
2.2 HTTPS
基于:HTTP协议,通过SSL/TLS进行加密。
作用:确保网页浏览的安全性。
标识:浏览器地址栏显示锁形图标。
2.3 SSH
功能:用于安全地在网络上执行命令或传输文件。
优势:加密所有传输数据,防止窃听、连接劫持等攻击。
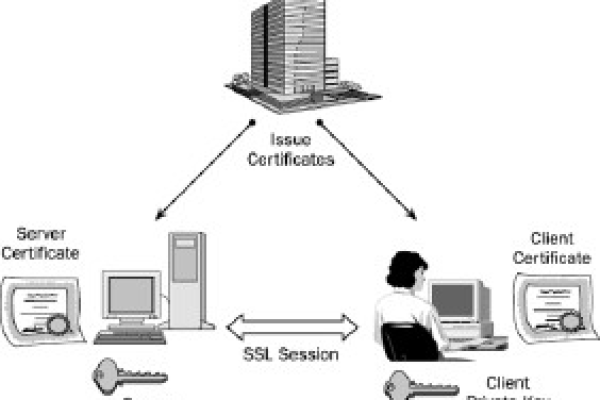
3. 认证机制
3.1 数字证书

作用:证明持有者的身份和公钥所有权。
签发:由权威的证书颁发机构(CA)签发。
应用:在SSL/TLS中用于服务器身份验证。
3.2 OAuth
目的:提供一种安全的授权机制。
原理:用户授权第三方应用访问其信息,而无需分享账号密码。
适用场景:API访问控制和联合身份验证。
4. 最佳实践
4.1 定期更新密钥
原因:避免密钥泄露后被滥用。
建议:设置密钥有效期并在到期后自动更新。
4.2 使用强加密算法

选择:AES、RSA等经过验证的强加密算法。
避免:已被认为是不安全的算法,如MD5、SHA-1。
4.3 多因素认证
含义:要求用户提供两种或以上的验证方式。
形式:密码、短信验证码、生物识别等。
4.4 敏感数据加密存储
重要性:即使数据库被载入,数据也因加密而难以解读。
方法:对敏感信息如密码、个人信息进行加密处理。
提供了客户端和服务器间保密通讯的关键技术和策略,随着技术的发展,保持对这些方法的更新和改进是保障信息安全的必要措施。