app怎么压力测试_Hadoop压力测试工具如何获取?
- 行业动态
- 2024-06-07
- 5
在软件开发和部署过程中,压力测试是一个关键步骤,它帮助开发者了解应用在高负载情况下的表现,对于基于Hadoop的应用来说,进行有效的压力测试尤为重要,因为这类应用通常处理大量数据并且需要保证高性能和稳定性。
如何进行App的压力测试?
1. 确定测试目标和指标
明确测试的目标和性能指标,例如响应时间、吞吐量、资源使用率等,这些将指导你如何设计测试场景以及后续的结果分析。
2. 选择压力测试工具
市面上有多种压力测试工具,如JMeter、LoadRunner、Gatling等,选择一个适合你的应用的测试工具,考虑到易用性、可扩展性和对Hadoop环境的支持。
3. 创建测试脚本
根据应用的业务逻辑创建测试脚本,这包括模拟用户操作、设置并发用户数、定义请求间隔等,确保脚本覆盖所有重要的业务流程。
4. 设置测试环境
配置测试环境,确保它接近生产环境的配置,这包括硬件资源、网络条件、Hadoop集群配置等。

5. 执行测试
运行测试脚本,监控应用的性能表现,关注CPU、内存、磁盘I/O和网络带宽的使用情况,以及应用的响应时间和错误率。
6. 分析结果
收集测试数据,分析应用在压力下的表现,识别性能瓶颈,如数据库访问延迟、网络延迟或资源竞争等。
7. 调优和再测试
根据分析结果调整应用配置或代码,然后重新进行测试以验证改进效果。
Hadoop压力测试工具如何获取?
对于Hadoop环境,除了通用的压力测试工具外,还有一些专门针对Hadoop的压力测试工具,如TeraSort、TestDFSIO和MRBench。
TeraSort
TeraSort是Hadoop自带的一个排序测试,它可以衡量Hadoop集群对大量数据进行排序的能力。
TestDFSIO
TestDFSIO是Hadoop的一个I/O性能测试工具,它可以模拟多种I/O负载,帮助评估集群的存储性能。
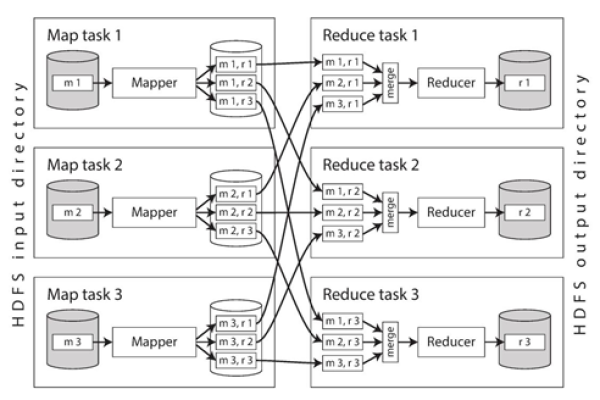
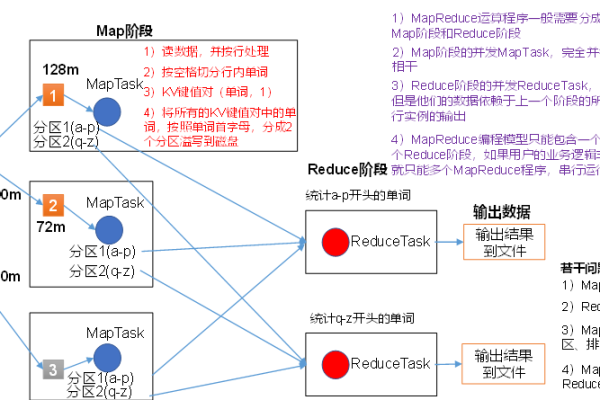
MRBench
MRBench是一个MapReduce基准测试工具,它可以模拟不同类型的数据处理任务,评估Hadoop集群的处理能力。
这些工具通常随Hadoop发行版一起提供,可以直接从Hadoop的安装目录中找到它们,如果需要最新版本,可以访问Apache Hadoop官方网站下载。
相关问答FAQs
Q1: 压力测试时应该模拟多少并发用户?
A1: 并发用户的数量应该基于实际应用场景和预期的用户量,可以从历史数据、业务增长预测或类似应用的数据中估计,如果没有具体数据,可以从小规模开始逐步增加,直到达到系统的性能极限。
Q2: 压力测试期间发现性能问题,应该如何定位和解决?
A2: 性能问题的诊断通常需要多个层面的分析,检查应用日志和系统监控数据,找出性能下降的时间点和相关操作,使用性能分析工具(如Profiler)分析代码级别的性能瓶颈,考虑资源使用情况,如CPU、内存和磁盘I/O,确定是否有资源不足或过度消耗的问题,根据找到的问题进行调整,可能是优化代码、增加硬件资源或调整系统配置。