通义千问的重复率究竟如何?详解其背后的数据与现象
- 行业动态
- 2024-08-21
- 9
通义千问的重复率取决于问题的多样性和回答的生成机制。如果问题范围广泛且系统设计避免重复,则 重复率低;相反,若问题集中且回答生成缺乏多样性,重复率可能较高。具体重复率需分析具体情况。
通义千问的重复率高吗
详细分析及应用实践
1、基础介绍
定义与功能
开发背景和目标
主要应用领域
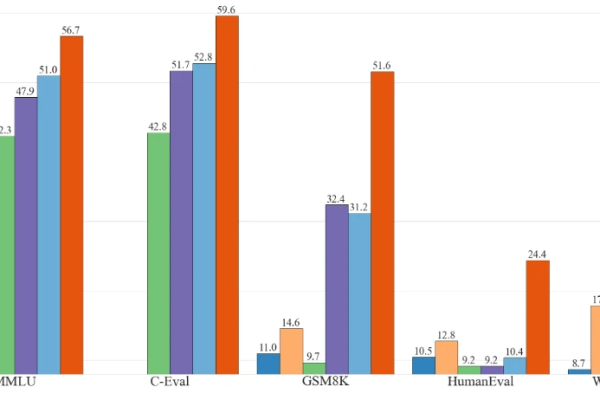
2、性能评估
理解能力提升细节
逻辑推理与指令遵循的进步
代码生成能力的增强
3、用户接受度
用户规模及增长趋势

用户反馈和评价
与其他模型的用户满意度对比
4、技术优势与挑战
技术优势分析
面临的主要挑战
应对策略和未来改进方向
5、市场影响
对相关行业的影响

合作伙伴与市场扩展
竞争环境分析
6、更新与发展
最新更新版本特性
长期发展规划
潜在发展方向
7、全球影响力
国际认可度

全球化战略实施情况
文化多样性适应性
8、成本效益分析
运营成本分析
效益与回报评估
成本优化策略