云服务器租赁一年需要多少钱呢?
- 行业动态
- 2024-05-10
- 6
云服务器租赁的价格因供应商、服务器配置、租赁时长等因素而异,以下是一些常见的云服务器租赁价格范围,以供参考:
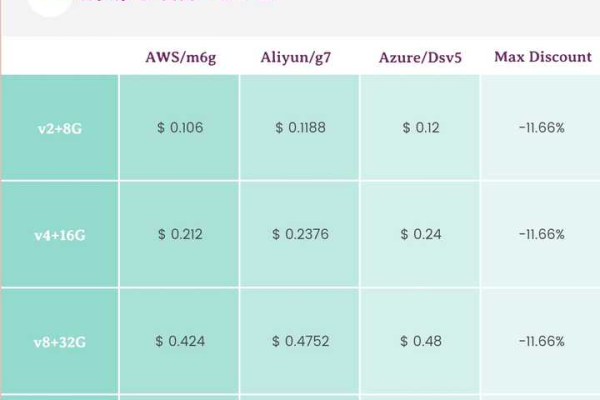
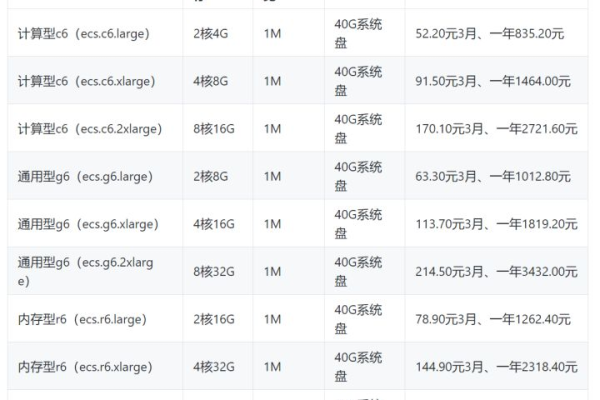
1、阿里云:阿里云是中国领先的云计算服务提供商之一,提供多种类型的云服务器租赁服务,根据不同的服务器配置和租赁时长,价格从几百元到几万元不等,一台2核4G内存的云服务器,租赁一年的价格大约在2000元左右。
2、腾讯云:腾讯云是另一家知名的云计算服务提供商,也提供多种类型的云服务器租赁服务,根据不同的服务器配置和租赁时长,价格从几百元到几万元不等,一台2核4G内存的云服务器,租赁一年的价格大约在2500元左右。
3、亚马逊AWS:亚马逊AWS是全球最大的云计算服务提供商之一,提供多种类型的云服务器租赁服务,根据不同的服务器配置和租赁时长,价格从几百元到几万元不等,一台2核4G内存的云服务器,租赁一年的价格大约在3000元左右。
4、微软Azure:微软Azure是另一家全球知名的云计算服务提供商,也提供多种类型的云服务器租赁服务,根据不同的服务器配置和租赁时长,价格从几百元到几万元不等,一台2核4G内存的云服务器,租赁一年的价格大约在3500元左右。
需要注意的是,以上价格仅供参考,实际价格可能会因为不同的需求和供应商而有所变化,云服务器租赁还需要考虑其他费用,如带宽费用、存储费用等,这些费用也会对总成本产生影响。

在选择云服务器租赁服务时,除了价格因素外,还需要考虑以下因素:
1、服务器配置:根据实际需求选择合适的服务器配置,包括CPU、内存、存储等,不同配置的服务器价格差异较大,需要根据实际情况进行选择。
2、租赁时长:根据实际需求选择合适的租赁时长,可以选择按月租赁或按年租赁,长期租赁通常可以获得更优惠的价格。
3、供应商信誉和服务:选择有良好信誉和稳定服务的供应商,以确保服务器的稳定性和可靠性。

4、技术支持:选择提供良好技术支持的供应商,以便在使用过程中遇到问题时能够及时得到解决。
FAQs:
Q1:云服务器租赁的价格是否包含带宽费用?
A1:一般情况下,云服务器租赁的价格不包含带宽费用,带宽费用是根据实际使用的流量进行计费的,可以根据需求选择不同的带宽套餐。

Q2:云服务器租赁的价格是否包含存储费用?
A2:一般情况下,云服务器租赁的价格不包含存储费用,存储费用是根据实际使用的存储空间进行计费的,可以根据需求选择不同的存储套餐。
云服务器租赁的价格因供应商、服务器配置、租赁时长等因素而异,在选择云服务器租赁服务时,需要综合考虑价格、配置、供应商信誉和服务等因素,以满足实际需求并获得最佳的性价比。