SD-WAN与SASE:比较指南
- 行业动态
- 2024-06-03
- 6
SDWAN与SASE:比较指南
随着企业网络需求的不断发展,传统的网络架构已经无法满足现代企业对灵活性、安全性和性能的要求,SDWAN(SoftwareDefined Wide Area Network)和SASE(Secure Access Service Edge)作为两种新兴的网络技术解决方案,它们在提供更加灵活、安全和高效的网络服务方面各有特点,本文将对SDWAN和SASE进行比较,帮助用户更好地理解这两种技术的差异和适用场景。
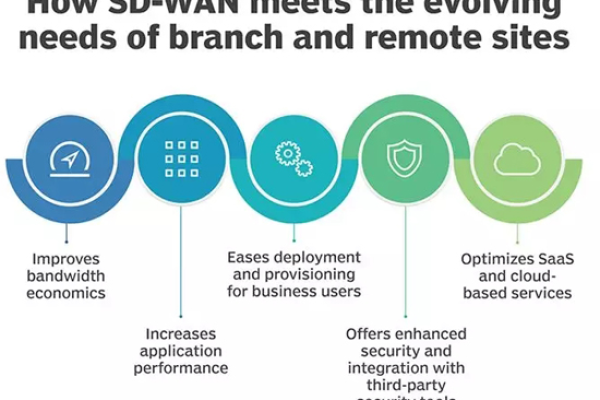
SDWAN概述
SDWAN是一种基于软件定义网络(SDN)概念的广域网技术,它允许企业通过一个集中的管理平台来控制和优化其网络流量,SDWAN可以整合多种类型的连接(如MPLS、互联网、LTE等),提高带宽利用率,降低网络成本,并提升应用性能。
SASE概述
SASE是一种将网络安全功能和WAN优化技术结合在云端的服务,它旨在为企业提供一个统一的、云原生的平台,以实现安全的远程访问和分支机构连接,SASE通过全球分布式的PoP(Point of Presence)节点,为用户提供低延迟、高安全性的访问体验。

比较维度
1、架构和部署
| SDWAN | SASE |
| 基于SDN的WAN优化 | 云原生的安全和WAN服务 |
| 通常部署在企业数据中心或分支机构 | 部署在云端,通过PoP提供服务 |
2、主要功能
| SDWAN | SASE |
| 连接管理、链路负载均衡、路由控制 | 安全防火墙、IDS/IPS、CASB、ZTNA |
| 主要关注网络性能和可靠性 | 集成网络安全和WAN优化 |
3、安全性
| SDWAN | SASE |
| 通常需要额外的安全设备或服务 | 内置多层安全功能,如零信任网络访问 |
| 关注网络层面的安全 | 提供全面的安全服务,包括数据保护 |
4、性能和可靠性

| SDWAN | SASE |
| 优化应用性能,减少抖动和丢包 | 通过最近的PoP提供低延迟访问 |
| 支持多链路负载均衡 | 利用云的规模和弹性保证服务可靠性 |
5、成本和投资回报
| SDWAN | SASE |
| 初始投资较低,适合逐步迁移和扩展 | 可能需要更高的初始投资,但长期来看可能更经济 |
| ROI来自于网络成本节省和应用性能提升 | ROI来自于安全性增强和运维简化 |
6、适用场景
| SDWAN | SASE |
| 适用于需要优化网络连接和性能的企业 | 适用于需要统一安全和网络服务的企业 |
| 适合有多个分支机构的大型组织 | 适合远程工作和多云环境的组织 |
相关问答FAQs
Q1: SDWAN和SASE是否可以同时使用?
A1: 是的,SDWAN和SASE可以同时使用,实际上,某些情况下,企业可能会选择将SDWAN用于内部网络优化,而SASE用于提供安全的远程访问和分支机构连接,这种组合可以充分利用两者的优势,实现更高效和更安全的网络架构。

Q2: 对于小型企业来说,SDWAN和SASE哪个更适合?
A2: 对于小型企业,选择SDWAN还是SASE取决于其具体需求,如果小型企业主要关注网络性能和成本效率,SDWAN可能是一个更好的选择,如果安全性是一个重要考虑因素,特别是在支持远程工作和多云环境方面,SASE可能会提供更多的价值,小型企业应该评估自己的业务需求和预算,以确定最合适的解决方案。









