织梦DedeCms v5.6/5.7新增图集页面下载功能,这是否意味着用户可以更便捷地获取图片资源?
- 行业动态
- 2024-10-08
- 1
织梦DedeCms v5.6/5.7 新图集页面增加图片下载功能

1. 引言
在织梦DedeCms v5.6/5.7版本中,新图集页面增加了图片下载功能,使得用户可以方便地下载图片,以下是如何实现该功能的详细步骤。
2. 准备工作
确保您的织梦DedeCms系统已升级至v5.6或v5.7版本。
准备好需要添加下载功能的图集页面模板。
3. 修改模板文件
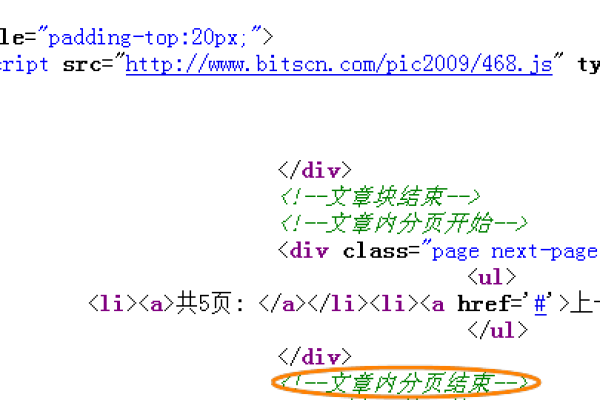
1、打开您的图集页面模板文件(通常位于/templets/[您的模板名称]/目录下)。
2、找到展示图片的代码块,
“`html
<div >
<img src="[图片地址]" alt="[图片描述]" />
</div>
“`
3、在图片标签<img>中添加download属性,并设置一个datatitle属性,用于定义下载时的文件名:
“`html
<div >
<img src="[图片地址]" alt="[图片描述]" download="imagename.jpg" datatitle="imagename" />
</div>
“`
4. 增加下载逻辑
1、在模板的相应位置(通常在<head>标签内),添加JavaScript代码,用于处理图片下载:
“`html
<script type="text/javascript">
document.addEventListener("DOMContentLoaded", function() {
var images = document.querySelectorAll(‘img[download]’);
images.forEach(function(img) {
img.onclick = function() {
var title = this.getAttribute(‘datatitle’);
var link = this.src;
var a = document.createElement(‘a’);
a.href = link;
a.download = title;
a.click();
};
});
});
</script>
“`
5. 测试下载功能
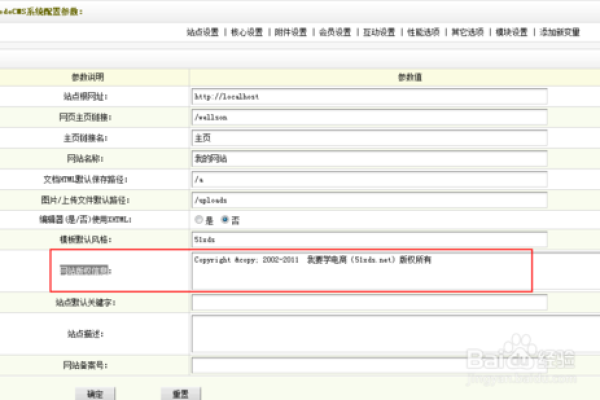
1、保存模板文件,并更新到您的织梦DedeCms网站。
2、访问图集页面,尝试点击图片,检查是否可以触发下载。
6. 归纳
通过以上步骤,您已经在织梦DedeCms v5.6/5.7的新图集页面中成功增加了图片下载功能,用户现在可以轻松下载您网站上的图片资源。
上述代码示例仅供参考,实际应用时可能需要根据您的具体模板结构和需求进行调整。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/112764.html