抖音权重分多少算正常
- 行业动态
- 2024-06-01
- 6
抖音权重分解析
在当今社交媒体和内容创作平台中,抖音无疑是一个极具影响力的平台,对于许多希望建立影响力、增加粉丝数或推广产品的用户来说,理解抖音的算法和权重分配机制至关重要,本文将深入探讨“抖音权重分”这一概念,帮助读者了解多少权重分算作正常,以及如何通过优化内容提升权重分。
1. 抖音权重分的定义
抖音权重分是一个衡量标准,它反映了用户在抖音平台上的活跃度、内容质量、互动率等多个维度的表现,这个分数虽然对普通用户不可见,但它直接影响着用户发布内容的曝光率和推荐频率。
2. 权重分的构成要素
抖音权重分主要由以下几个核心要素构成:
用户活跃度:包括登录频率、观看视频的时间长度等。
内容质量:视频的清晰度、创意性、信息量等。
互动率:点赞、评论、分享及关注的数量和比率。
账号健康度:是否存在违规行为,如抄袭、擦边低俗内容等。

3. 权重分的正常范围
尽管抖音官方没有明确公布具体的权重分数值及其对应的影响,但根据业界的普遍观察和分析,可以大致划分出以下范围:
低权重(040分):新账号或者长时间未活跃的账号通常处于这个范围,内容曝光率低,增粉困难。
中等权重(4070分):大部分普通用户和初级内容创作者处于这个区间,有一定的曝光率,但仍需努力提高内容质量和互动率。
高权重(70100分):知名创作者、KOL或有较高粉丝基础的用户多在此范围内,内容容易获得高曝光,快速增粉。
. 如何提升抖音权重分
了解了权重分的重要性后,以下是一些实用的策略来提升你的抖音权重分:

提高内容质量:制作原创、有创意且高质量的视频内容,确保视频清晰,音质好。
增加用户互动:鼓励观众点赞、评论和分享你的视频,及时回复评论,增加与观众的互动。
保持频繁更新:定期发布新内容,保持账号的活跃度。
遵守平台规则:避免任何可能导致账号被降权的行为,如发布违规内容。
5. 监测和调整策略
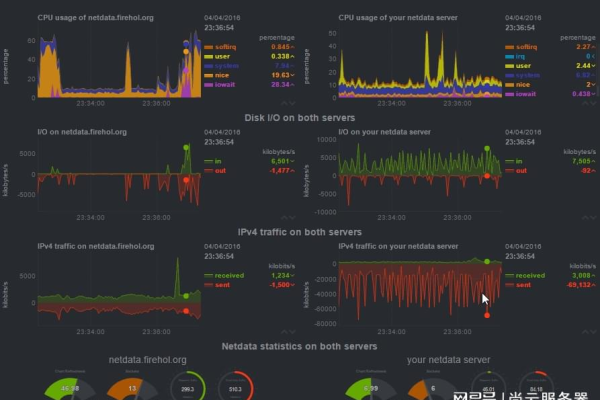
要持续提升权重分,需要不断监测账号的表现和观众的反应,根据数据调整内容策略,可以使用第三方工具或抖音内置的分析工具来跟踪视频的表现。
相关问答FAQs

Q1: 如果我的账号权重分低,是否意味着我无法成功?
A1: 不一定,权重分只是衡量账号表现的一个指标,通过持续提供高质量内容和积极与观众互动,完全有可能逐步提升权重分并建立成功的个人品牌。
Q2: 是否存在快速提升权重分的捷径?
A2: 虽然市面上可能存在一些声称能快速提升权重分的服务或技巧,但这些通常不是长久之计,甚至可能违反抖音的规则,导致账号被封,最稳妥的方法是通过持续的努力和优质内容的自然增长来提升权重分。
通过上述分析,我们可以看到,抖音权重分是衡量账号表现的重要指标之一,但提升权重分并非一蹴而就,而是需要长期坚持和策略调整的过程,理解并应用这些策略,将有助于在抖音上建立更强的影响力和更广泛的观众群。