如何在HTML中实现文字缩小效果?
- 行业动态
- 2024-10-27
- 9
fontsize 属性设置较小的字体大小。
在HTML中将文字缩小可以通过几种不同的方法实现,包括使用内联样式、内部样式表或外部样式表,下面我将详细介绍这些方法,并提供相应的代码示例和逻辑解释。
使用内联样式
内联样式是直接在HTML标签中使用style属性来定义CSS样式,这种方法适用于对单个元素进行样式调整。
示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF8">
<title>Text Scaling</title>
</head>
<body>
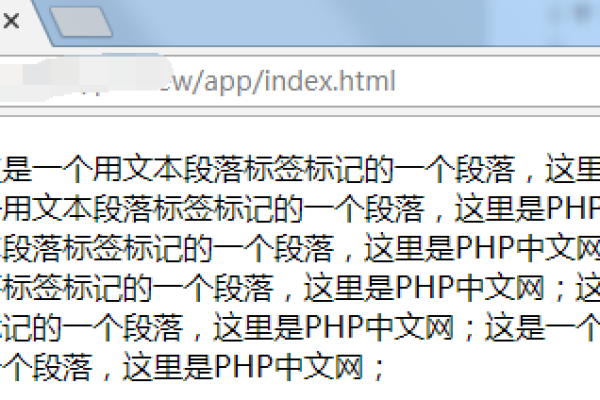
<p style="fontsize: 0.5em;">这是通过内联样式缩小的文字。</p>
</body>
</html>
在这个例子中,我们使用了style="fontsize: 0.5em;"来将段落中的文本大小设置为正常大小的50%。
使用内部样式表
内部样式表是在HTML文档的<head>部分使用<style>标签定义CSS规则,这种方法可以应用于多个元素,但仅限于当前HTML文档。
示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF8">
<title>Text Scaling</title>
<style>
.smalltext {
fontsize: 0.5em;
}
</style>
</head>
<body>
<p class="smalltext">这是通过内部样式表缩小的文字。</p>
</body>
</html>
在这个例子中,我们定义了一个类.smalltext,并将fontsize属性设置为0.5em,然后我们在段落标签中使用这个类来应用样式。

使用外部样式表
外部样式表是将CSS规则放在一个单独的文件中,然后在HTML文档中通过<link>标签引用这个文件,这种方法可以使多个HTML文档共享相同的样式规则。
外部CSS文件(styles.css):
.smalltext {
fontsize: 0.5em;
}
HTML文件:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF8">
<title>Text Scaling</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<p class="smalltext">这是通过外部样式表缩小的文字。</p>
</body>
</html>
在这个例子中,我们创建了一个名为styles.css的外部样式表文件,并在其中定义了.smalltext类,然后在HTML文件中通过<link>标签引用这个样式表。
表格展示不同方法的效果
| 方法 | CSS代码 | HTML代码 | 效果 |
| 内联样式 | style="fontsize: 0.5em;" |
|
仅影响当前元素 |
| 内部样式表 | .smalltext { fontsize: 0.5em; } |
|
影响当前文档中所有使用该类的元素 |
| 外部样式表 | .smalltext { fontsize: 0.5em; } (在styles.css中) |
|
影响引用该样式表的所有文档中的相应元素 |
相关问答FAQs
Q1: 如何更改通过内联样式设置的字体大小?

A1: 要更改通过内联样式设置的字体大小,可以直接修改style属性中的fontsize值,将fontsize: 0.5em;改为fontsize: 0.75em;即可将字体大小从50%调整为75%。
Q2: 如果我希望所有的文本都使用相同的缩小比例,应该如何操作?
A2: 如果希望所有的文本都使用相同的缩小比例,可以在CSS中设置全局的字体大小比例,在内部或外部样式表中添加如下规则:
{
fontsize: 0.9em; /* 将所有元素的字体大小设置为正常大小的90% */
}
这样,所有的文本都会按照这个比例进行缩放。