如何在织梦中实现文章列表页每5行添加横线的效果?
- 行业动态
- 2024-10-06
- 1
要实现织梦文章列表页5行加横线的效果,可以通过CSS样式来实现。具体操作如下:,,1. 在 织梦后台找到需要修改的模板文件,通常是 list_article.htm或者 arc.listview.php。,2. 打开模板文件,找到输出文章标题的地方,通常会有一个` 标签包裹着。,3. 在 标签内,为文章标题添加一个类名,linetitle。,4. 保存模板文件并上传到服务器。,5. 需要在网站的CSS文件中添加样式。在CSS文件中添加以下代码:,,“ css,.linetitle {, textdecoration: underline;, lineheight: 1.5;,},` ,,这段代码表示给类名为linetitle`的元素添加下划线,并设置行高为1.5倍。,,6. 刷新网站页面,查看效果。如果一切正常, 文章列表页的标题应该显示为5行加横线的效果。
在织梦(DedeCMS)系统中,实现文章列表页每5行加横线的方法有多种,下面将详细介绍几种常见的方法,并附上具体的步骤和代码示例。

使用CSS样式实现
方法一:通过修改CSS文件
1、编辑CSS文件:找到你的主题的CSS文件,通常位于/templets/default/ 或/templets/你的模板风格/ 目录下。
2、添加样式规则:在CSS文件中添加如下样式规则,使得每5行显示一个横线。
“`css
.listitem:nthchild(5n):after {
content: "______________________________";
display: block;
color: #000; /* 可以根据需要调整颜色 */
marginbottom: 10px; /* 根据需要调整间距 */
}
“`
3、保存并刷新页面:保存CSS文件,然后刷新文章列表页查看效果。
方法二:内联样式
如果你不想修改全局的CSS文件,也可以直接在模板文件中添加内联样式。
1、打开文章列表页模板文件:找到/templets/default/article_article_list.htm 或/templets/你的模板风格/article_article_list.htm 文件。
2、添加内联样式:在适当的位置添加如下代码:
“`html
<style>
.listitem:nthchild(5n):after {
content: "______________________________";
display: block;
color: #000; /* 可以根据需要调整颜色 */
marginbottom: 10px; /* 根据需要调整间距 */
}
</style>
“`
3、保存并刷新页面:保存模板文件,然后刷新文章列表页查看效果。
使用JavaScript实现
如果希望更灵活地控制横线的样式,可以使用JavaScript来实现。
方法三:通过JavaScript动态添加
1、打开文章列表页模板文件:找到/templets/default/article_article_list.htm 或/templets/你的模板风格/article_article_list.htm 文件。
2、引入jQuery库:在<head> 标签中引入jQuery库,确保页面能正确使用jQuery代码。
“`html
<script src="//code.jquery.com/jquery3.6.0.min.js"></script>
“`
3、添加JavaScript代码:在模板文件的适当位置添加如下代码:
“`javascript
<script>
$(document).ready(function() {
$(‘.listitem:nthchild(5n)’).each(function() {
$(this).append(‘<div ></div>’);
});
});
.listitem .line {
content: "______________________________";
display: block;
color: #000; /* 可以根据需要调整颜色 */
marginbottom: 10px; /* 根据需要调整间距 */
}
</script>
“`
4、保存并刷新页面:保存模板文件,然后刷新文章列表页查看效果。
相关问答FAQs
问题1:如何修改横线的样式?
答: 你可以通过修改CSS文件中的相关样式来调整横线的样式,修改颜色、宽度和间距等属性,以下是一些常见的修改方式:
.listitem:nthchild(5n):after {
content: "______________________________";
display: block;
color: #ff0000; /* 修改颜色为红色 */
borderbottom: 1px solid #ff0000; /* 用border实现线条 */
marginbottom: 20px; /* 增加间距 */
}问题2:如何在后台配置这些样式?
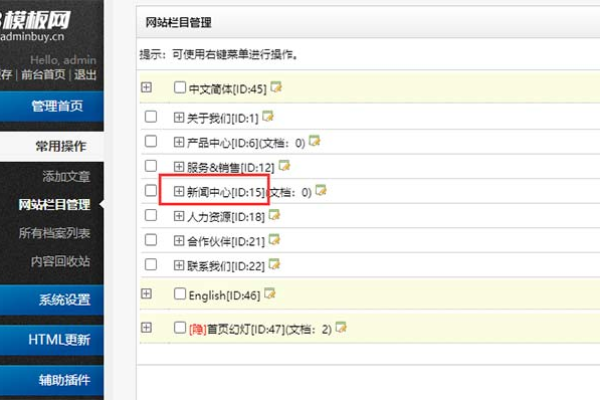
答: 如果你希望在后台配置这些样式,可以在DedeCMS后台的模板管理中进行设置,具体步骤如下:
1、进入模板管理:登录DedeCMS后台,点击“模板” > “模板管理”。
2、编辑模板文件:选择你需要修改的模板文件,点击“编辑”按钮。
3、添加或修改样式:在编辑器中添加或修改相应的CSS或JavaScript代码。
4、保存并更新缓存:保存更改后,点击“更新缓存”以确保修改生效。
通过以上方法,你可以在织梦(DedeCMS)的文章列表页中每5行添加一条横线,从而增强页面的可读性和美观度,希望这些方法对你有所帮助!
为了在织梦(Dedecms)文章列表页实现5行加横线的效果,你可以通过以下步骤进行操作:
步骤一:编辑模板文件
1、定位模板文件:你需要找到织梦后台的模板管理,选择你想要编辑的模板。
2、打开模板文件:在模板管理中,找到对应模板的HTML文件,通常文件名为index.html或list.html,根据你的模板结构进行选择。
步骤二:添加CSS样式
在模板文件的<style>标签内或者<head>标签中添加以下CSS样式:
/* 添加横线样式 */
.articlelistitem {
borderbottom: 1px solid #ccc; /* 横线颜色和粗细可自行调整 */
padding: 10px; /* 行间距可自行调整 */
marginbottom: 5px; /* 间距可自行调整 */
}
/* 限制行数 */
.articlelistcontainer {
maxheight: 200px; /* 根据实际内容调整高度 */
overflow: hidden; /* 隐藏超出部分 */
position: relative; /* 相对定位,用于下面的绝对定位 */
}
/* 添加隐藏的伪元素模拟横线 */
.articlelistitem::after {
content: '';
display: block;
height: 0;
clear: both;
visibility: hidden;
}步骤三:修改HTML结构
在文章列表的循环输出代码中,为每个列表项添加以下HTML结构:
<div >
<!文章内容 >
<div >
<!文章标题 >
<h3 ><a href="{field.arcurl}">{field.title}</a></h3>
<!>
<p>{field.body}</p>
</div>
<!横线分隔符 >
<div ></div>
</div>步骤四:保存并预览
1、保存模板文件:完成上述修改后,保存模板文件。
2、预览效果:在织梦后台的首页预览或在前端页面查看效果。
通过以上步骤,你应该能够在织梦文章列表页实现5行加横线的效果,注意,具体实现可能需要根据你的模板结构和样式进行调整。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/112433.html