dmp 数据库导入 失败
- 行业动态
- 2025-02-04
- 6
在Oracle数据库中,DMP文件导入失败可能由多种原因导致,以下是一些常见的原因及其相应的解决方案:
1、表空间不足
原因:导入的数据量超出了目标数据库中可用表空间的容量。
解决方案:监控表空间的使用情况,包括使用率、碎片化和空闲空间,如果表空间接近容量,可以采取添加数据文件或增加现有数据文件的大小来扩容表空间。
2、数据类型不匹配
原因:导入的数据类型与目标数据库中的数据类型不兼容。
解决方案:在导入前,确保源数据库和目标数据库的数据类型兼容,如果存在不兼容的情况,可能需要进行数据转换或修改目标数据库的结构以适应源数据。
3、索引和约束问题
原因:导入的数据包含索引或约束,而目标数据库中不存在这些索引或约束。
解决方案:在导入过程中,可以使用适当的参数来处理索引和约束,例如跳过索引或约束的导入,或者在导入后手动创建索引和约束。

4、权限问题
原因:用户没有足够的权限执行导入操作。
解决方案:确保执行导入操作的用户具有足够的权限,如exp_full_database权限和imp_full_database权限等。
5、目录对象问题
原因:未正确设置目录对象或者连接引发了错误。
解决方案:确保目录对象的权限正确设置,并且连接到正确的数据库,如果遇到ORA-39087错误,检查指定的目录名是否有效。
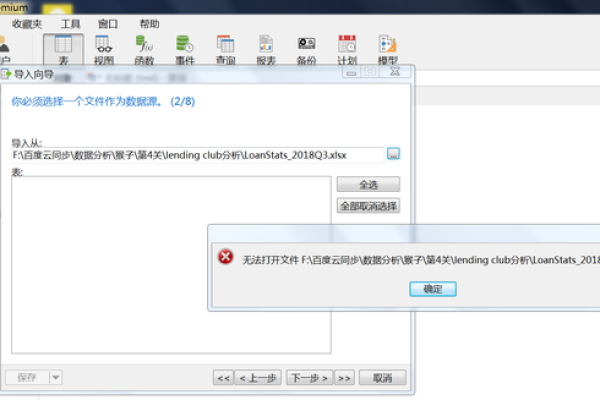
6、文件路径问题
原因:指定的文件路径不正确或者文件不可访问。
解决方案:确保指定的文件路径存在,并且具有正确的权限,如果遇到ORA-31684错误,检查文件位置是否正确。
7、网络连接问题
原因:网络连接不稳定或中断导致导入失败。

解决方案:检查网络连接是否正常,并确保在导入过程中网络稳定,如果遇到网络问题,可以尝试重新导入。
8、其他因素
原因:如ORACLE_HOME环境变量未设置、监听程序未启动、用户名大小写敏感等。
解决方案:设置正确的ORACLE_HOME环境变量,启动监听程序,并注意用户名的大小写敏感问题。
以下是两个相关问答FAQs:
1、问:如何查看Oracle数据库中的表空间使用情况?
答:可以通过查询数据字典视图DBA_TABLESPACES和DBA_DATA_FILES来查看表空间的使用情况,以下SQL语句可以显示每个表空间的名称、总大小、剩余大小和使用率:
SELECT a.tablespace_name "表空间名",
total "表空间大小",
free "表空间剩余大小",
(total free) "表空间使用大小",
total / (1024 * 1024 * 1024) "表空间大小(G)",
free / (1024 * 1024 * 1024) "表空间剩余大小(G)",
(total free) / (1024 * 1024 * 1024) "表空间使用大小(G)",
round((total free) / total, 4) * 100 "使用率 %"
FROM (SELECT tablespace_name, SUM(bytes) free
FROM dba_free_space
GROUP BY tablespace_name) a,
(SELECT tablespace_name, SUM(bytes) total
FROM dba_data_files
GROUP BY tablespace_name) b
WHERE a.tablespace_name = b.tablespace_name;
2、问:如何解决Oracle DMP文件导入时出现的“无效的操作”错误?
答:“无效的操作”错误可能是由于未正确设置目录对象或者连接引发的,确保目录对象已正确设置,并指向导出文件所在的目录,使用正确的用户名和密码连接到目标数据库,并执行导入操作,如果问题仍然存在,请检查错误消息以获取更多详细信息,并根据具体情况进行排查和解决。