如何高效地在JavaScript中进行数组截取操作?
- 行业动态
- 2024-11-09
- 2604
javascript,let arr = [1, 2, 3, 4, 5];,let newArr = arr.slice(1, 3); // 结果是 [2, 3],“
JavaScript数组截取
在JavaScript中,数组截取是一个常见的操作,通常用于从数组中提取一部分元素,本文将详细介绍几种常用的数组截取方法,包括使用slice()、splice()、filter()和map()等函数,以及它们的应用场景和注意事项。
h31. 使用slice()进行数组截取
slice()是JavaScript中最常用的数组截取方法之一,它不会改变原数组,而是返回一个新的数组,包含从开始到结束(不包括结束)的选定元素。
语法:array.slice(start, end)
参数:
start:可选,规定从何处开始选取,如果是负数,则从数组尾部开始算起,默认为0。
end:可选,规定从何处结束选取,如果没有指定该参数,那么切分的终点会是整个数组,如果这个参数是负数,则数组尾部开始算起。
示例:
const arr = [1, 2, 3, 4, 5]; const newArr = arr.slice(1, 3); // 结果为[2, 3]
h32. 使用splice()进行数组截取
splice()方法与slice()类似,但它会直接修改原数组,并且可以添加新的元素。
语法:array.splice(start, deleteCount, item1, item2, …)
参数:
start:必需,规定从何处添加/删除元素,如果是负数,则从数组尾部开始算起。
deleteCount:必需,要删除的元素个数,如果设置为0,则不会删除元素。
item1, item2, …:可选,要添加到数组的新元素,从start索引处开始,如果不指定,则splice()只会删除元素。
示例:
const arr = [1, 2, 3, 4, 5]; arr.splice(1, 2); // 删除第二个和第三个元素,结果为[1, 4, 5]
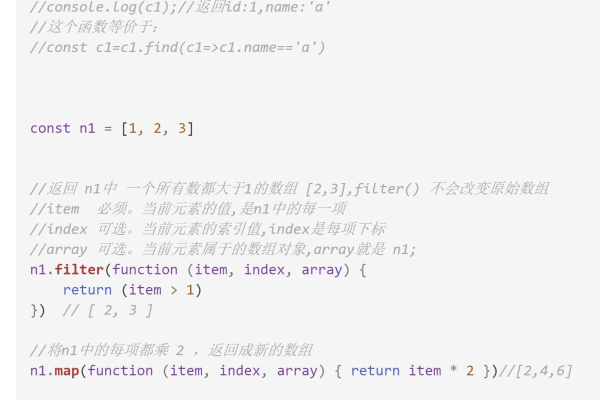
h33. 使用filter()进行数组截取
filter()方法创建一个新数组,其包含通过所提供函数实现的测试的所有元素。
语法:array.filter(function(element, index, arr))
参数:function(element, index, arr) 一个测试每个元素的函数,调用时使用三个参数:
element:当前正在处理的元素。
index:当前正在处理的元素的索引。
arr:调用filter的数组。
示例:
const arr = [1, 2, 3, 4, 5]; const newArr = arr.filter(x => x > 2); // 结果为[3, 4, 5]
h34. 使用map()进行数组截取
map()方法创建一个新数组,其结果是该数组中的每个元素都调用一个提供的函数后的返回值。
语法:array.map(function(element, index, arr))
参数:function(element, index, arr) 一个用来生成每个元素的新值的函数,调用时使用三个参数:
element:当前正在处理的元素。
index:当前正在处理的元素的索引。
arr:调用map的数组。
示例:
const arr = [1, 2, 3, 4, 5]; const newArr = arr.map(x => x * 2); // 结果为[2, 4, 6, 8, 10]
h35. 归纳
介绍了四种常用的数组截取方法:slice()、splice()、filter()和map(),slice()和splice()主要用于提取或修改数组的一部分元素,而filter()和map()则用于根据条件筛选或转换数组中的元素,在实际开发中,可以根据具体需求选择合适的方法来实现数组截取的功能。
到此,以上就是小编对于“js数组截取”的问题就介绍到这了,希望介绍的几点解答对大家有用,有任何问题和不懂的,欢迎各位朋友在评论区讨论,给我留言。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/112369.html