如何使用Node.js模板高效搭建一个聊天室?
- 行业动态
- 2024-08-18
- 1
在Node.js中搭建一个聊天室,你可以使用Express框架和Socket.io库。首先确保你已经安装了 Node.js和npm,然后通过npm安装Express和Socket.io。创建一个简单的服务器,监听特定端口,并设置路由来处理客户端请求。使用Socket.io来处理实时通信,包括发送和接收消息。
Node.js搭建聊天室_Node.js模板

在当今的互联网环境中,实时通信变得日益重要,Node.js由于其非阻塞I/O模型和事件驱动机制,非常适合用于构建实时应用,比如在线聊天室,本文将介绍如何使用Node.js来搭建一个简单的聊天室。
准备工作
确保你的系统上安装了Node.js和npm(Node包管理器),可以通过以下命令检查:
node v npm v
如果没有安装,请前往Node.js官网下载并安装。
创建一个新的Node.js项目文件夹,并在该文件夹中初始化项目:
mkdir chatapp && cd chatapp npm init y
然后安装所需的依赖包,如express用于web服务器,socket.io用于实现实时通信功能:
npm install express socket.io
搭建服务器
创建一个名为server.js的文件,并写入如下代码以搭建基础的Express服务器:
const express = require('express');
const app = express();
const server = require('http').createServer(app);
const io = require('socket.io')(server);
app.use(express.static('public'));
server.listen(3000, () => {
console.log('Listening on port 3000');
});这段代码启动了一个监听在3000端口的HTTP服务器,并使用socket.io来处理WebSocket连接。
实现聊天室逻辑
在server.js文件中添加聊天室的逻辑,我们需要监听新的连接,以及接收和广播消息。
let messages = [];
io.on('connection', (socket) => {
console.log('New user connected');
// Send back the history of the messages to new connections
socket.emit('messages', messages);
// Handle new messages
socket.on('newMessage', (msg) => {
messages.push(msg);
// Broadcast new message to all clients
io.emit('newMessage', msg);
});
socket.on('disconnect', () => {
console.log('User disconnected');
});
});前端界面
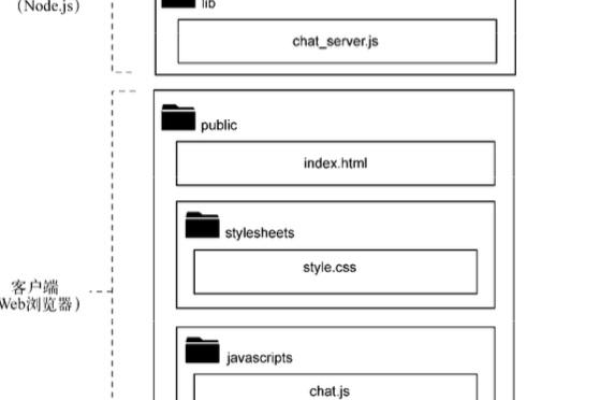
创建一个名为public的文件夹,并在其中创建index.html文件,编写简单的HTML界面来展示聊天信息和输入框:
<!DOCTYPE html>
<html>
<body>
<ul id="messages"></ul>
<input id="input" />
<button id="sendButton">Send</button>
<script src="/socket.io/socket.io.js"></script>
<script>
var socket = io();
socket.on('messages', function(data) {
// Render messages on page load
data.forEach(function(msg) {
appendMessage(msg);
});
});
socket.on('newMessage', function(msg) {
// Append new messages to the list
appendMessage(msg);
});
function appendMessage(msg) {
var messages = document.getElementById('messages');
var item = document.createElement('li');
item.textContent = msg;
messages.appendChild(item);
}
document.getElementById('sendButton').addEventListener('click', function() {
var input = document.getElementById('input');
socket.emit('newMessage', input.value);
input.value = '';
});
</script>
</body>
</html>这个HTML页面通过socket.io客户端与服务器进行通信,实现了消息的发送和接收。
运行聊天室
你可以通过运行以下命令来启动你的聊天室服务器:
node server.js
打开浏览器,访问http://localhost:3000即可看到聊天室界面,并可以开始发送和接收消息了。
相关问题与解答
Q1: 我如何为聊天室添加用户认证?
A1: 你可以使用passport.js等中间件来为你的聊天室添加用户认证,你需要设置一个认证策略,例如本地策略或OAuth策略,然后在用户登录后将其与特定的socket关联起来,这样,你就可以根据用户的认证状态来控制消息的发送和接收。
Q2: 如何扩展聊天室以支持私有消息?
A2: 为了支持私有消息,你可以在服务器端维护一个用户到socket的映射,当用户想要发送私有消息时,他们可以在消息中指定接收者的唯一标识符,服务器会查找对应的socket,并将消息直接发送给指定的用户,需要注意的是,这要求每个用户都有一个唯一的标识符,并且服务器能够正确地管理这些映射关系。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/11232.html