电信长期流量卡选择指南,山川卡与山水卡哪个更适合您的需求?
- 行业动态
- 2024-08-21
- 11
在现代信息社会,流量卡已成为人们日常生活和工作中不可或缺的一部分,为满足不同用户的需求,电信运营商推出了各种流量卡产品,其中电信长期流量卡因其高性价比和稳定性受到消费者的欢迎,下面将详细介绍两款电信流量卡:电信山川卡和电信山水卡,并从多个维度进行比较分析,以助您做出明智的选择,具体如下:
1、价格与流量
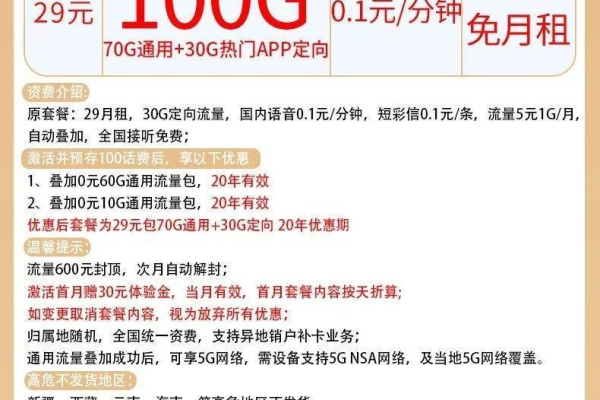
电信山川卡:据搜索结果显示,电信山川卡提供每月19元的超值套餐,包含165G全国流量,支持5G网络,首月免费体验,这一价格对于大流量用户来说,性价比极高。
电信山水卡:虽然具体价格和流量配置未在搜索结果中提及,但根据市场上的一般情况,电信山水卡很可能也提供了具有竞争力的价格和充足的流量,以满足用户的日常需求。
2、网络速率
电信山川卡:该卡片支持5G网络,确保用户能够享受到较快的网络速度,尽管具体速率可能取决于当地的网络覆盖和用户的具体情况。
电信山水卡:一般情况下,电信流量卡均提供对5G网络的支持,预计电信山水卡也将提供相似的高速网络体验。
3、额外优惠

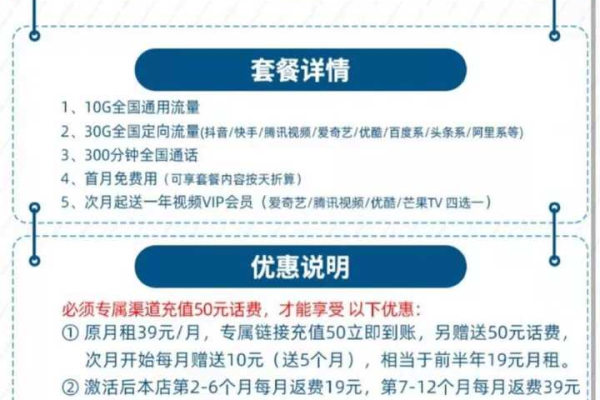
电信山川卡:除了超低月租和高流量外,首月免费体验是一个吸引人的优惠,可以让用户在正式承诺前先体验服务。
电信山水卡:如果按照市场上常见的促销策略,电信山水卡可能会提供某些激活优惠、节假日流量加成或赠送一定的通话时长等。
4、客户服务
电信山川卡:办理此卡的用户享受京东快递员派送协助激活的服务,为用户提供了额外的便利性。
电信山水卡:虽然具体服务未在搜索结果中说明,但通常电信公司的服务都会涉及客服支持和一定的售后保障。
5、限制事项

电信山川卡:需要注意的是,该卡片每日限量发售,且特定地区(如云南、新疆、西藏、北京)不发货。
电信山水卡:可能存在类似的限制条件,具体需查阅官方说明或咨询客服。
选择流量卡时,用户还应关注以下几点:
考虑自身主要使用场景是偏向于流量消耗还是通话时长,或是两者兼顾。
注意查看卡片是否支持所处地区的网络频段和是否有地域限制。
确认流量卡是否有任何激活手续费或隐藏费用。

了解流量卡的有效期和如何进行续费操作。
检查是否有关于网络速率或数据使用上限的限制。
电信山川卡以其19元165G的套餐优势在价格上较为突出,而电信山水卡虽未详细描述,但通常电信产品都具备一定的市场竞争力,在做出选择之前,建议用户根据自身需求和使用习惯,结合上述分析点和注意事项,来决定哪款流量卡更适合自己,保持关注电信运营商的最新活动和政策更新也是非常必要的。