cp linux 复制文件夹
- 行业动态
- 2025-02-12
- 3581
cp 命令,格式为
cp -r [源文件夹路径] [目标文件夹路径]。
cp -r /path/to/source /path/to/destination。
在Linux系统中,复制文件夹是一个常见的操作,无论是备份数据、迁移文件还是进行系统管理,掌握如何高效地复制文件夹都是非常重要的技能,本文将详细介绍在Linux中复制文件夹的多种方法,包括命令行工具和图形界面工具,并提供一些实用的技巧和注意事项。
使用命令行工具复制文件夹
使用 `cp` 命令
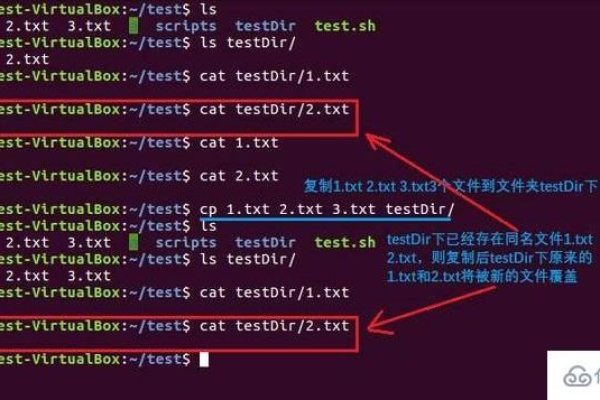
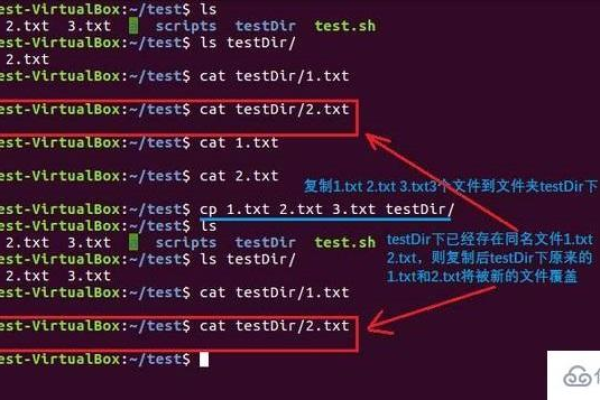
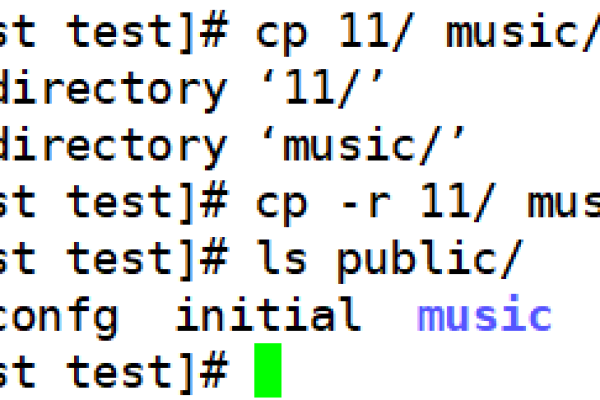
cp 是Linux中最常用的文件复制命令,也可以用来复制文件夹,以下是基本用法:
语法:cp [选项] 源目录 目标目录
示例: 复制整个文件夹及其内容
cp -r /path/to/source_directory /path/to/destination_directory
-r 或--recursive 选项用于递归复制整个目录及其子目录和文件。
使用 `rsync` 命令
rsync 是一个功能强大的文件同步和传输工具,适用于本地和远程复制,它比cp 更灵活,可以增量复制,只复制变化的部分。
语法:rsync [选项] 源目录 目标目录
示例: 复制文件夹并显示详细输出
rsync -av /path/to/source_directory /path/to/destination_directory
-a 选项表示归档模式,等同于-rlptgoD(递归复制、保留符号链接、保留权限、保留时间戳等)。-v 选项表示详细输出。
使用 `tar` 命令
tar 命令通常用于创建压缩包,但也可以用于复制文件夹,通过将文件夹打包和解包,可以实现复制功能。
语法:
打包:tar -cvf archive_name.tar /path/to/source_directory
解压:tar -xvf archive_name.tar -C /path/to/destination_directory
示例: 创建一个包含文件夹的压缩包并在目标位置解压
tar -cvf source_directory.tar /path/to/source_directory tar -xvf source_directory.tar -C /path/to/destination_directory
使用图形界面工具复制文件夹
使用文件管理器
大多数Linux发行版都带有图形用户界面(GUI)的文件管理器,如Nautilus(GNOME)、Dolphin(KDE)等,使用这些文件管理器复制文件夹非常简单:
打开文件管理器并导航到源文件夹。
选择要复制的文件夹。
右键单击选中的文件夹,选择“复制”或使用快捷键Ctrl+C。
导航到目标位置。
右键单击空白处,选择“粘贴”或使用快捷键Ctrl+V。
使用拖放操作
许多文件管理器支持拖放操作来复制文件夹:
打开两个文件管理器窗口,分别导航到源文件夹和目标文件夹。
选中源文件夹,将其拖放到目标文件夹上。
根据提示选择“复制”操作。
实用技巧与注意事项
| 技巧/注意事项 | 说明 |
| 保留权限 | 使用cp -p 或rsync -p 选项可以在复制时保留文件权限。 |
| 排除特定文件 | rsync 可以使用--exclude 选项排除特定文件或目录。rsync -av --exclude '*.tmp' /path/to/source_directory /path/to/destination_directory |
| 检查空间 | 在复制大文件夹之前,使用df -h 命令检查目标分区是否有足够的空间。 |
| 使用绝对路径 | 为了避免路径混淆,建议在命令中使用绝对路径。 |
相关问答FAQs
Q1: 如果我只想复制文件夹中的部分文件,而不是整个文件夹,该怎么办?
A1: 你可以手动选择需要的文件进行复制,或者使用通配符与cp 或rsync 结合,使用cp 复制所有.txt 文件:
cp /path/to/source_directory/*.txt /path/to/destination_directory/
Q2: 如何在复制过程中保留文件的修改时间?
A2: 使用cp 或rsync 时加上-p 选项即可保留文件的修改时间。
cp -rp /path/to/source_directory /path/to/destination_directory
或
rsync -avp /path/to/source_directory /path/to/destination_directory
小编有话说
在Linux中复制文件夹有多种方法,每种方法都有其优势和适用场景,对于日常简单的复制任务,使用cp 命令已经足够,而对于需要保留更多元数据或进行增量复制的情况,rsync 是更好的选择,如果你更喜欢图形界面的操作方式,文件管理器提供了直观且便捷的复制功能,无论你选择哪种方法,熟练掌握这些技巧都能大大提高你的工作效率,希望本文对你有所帮助!
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/111983.html