您是否想了解MySQL数据库中文版的基本信息和概述?
- 行业动态
- 2024-10-23
- 5
MySQL数据库中文版是一款开源的关系型数据库,它继承了MySQL开源数据库的优秀特性,同时增加了对中文语种的支持,MySQL数据库中文版适用于各类业务场景,无论是Web应用开发、移动应用后台,还是大数据分析,都能满足需求。
| 特点 | 描述 |
| 多线程支持 | 采用多线程架构,可以充分利用多核处理器带来的优势,大幅提高了数据库的性能和响应速度。 |
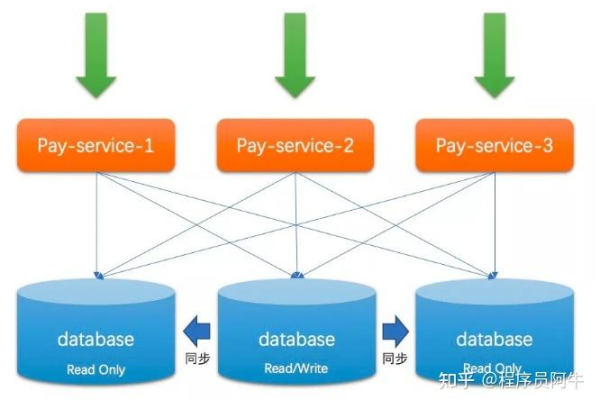
| 高可用性 | 提供了多种高可用性解决方案,包括主从复制、集群部署等,保证在故障情况下,数据库能够自动切换到备用服务器,确保业务连续性和数据的一致性。 |
| 数据备份 | 支持多种备份方式,如物理备份、逻辑备份等,用户可以根据实际需求选择合适的备份策略,确保数据的安全性和可靠性。 |
MySQL数据库由瑞典公司MySQL AB开发,后被Sun Microsystems收购,2008年,甲骨文公司(Oracle Corporation)收购了Sun Microsystems,从而获得了MySQL数据库的版权,MySQL是一个开源的关系型数据库管理系统,自发布以来一直保持着高度的活跃性和稳定性。
MySQL数据库具有以下几个特点:它是一个开源项目,用户可以免费使用并根据自己的需求进行定制,MySQL具有丰富的应用开发支持,包括多种编程语言(如Python、Java、PHP等)的驱动程序和连接库,MySQL具有出色的性能和可扩展性,可以轻松应对大规模的数据处理需求,MySQL提供了完善的备份恢复功能和丰富的管理工具,方便用户进行数据管理和维护。

MySQL数据库中文版凭借其优秀的性能和稳定性,成为了国内开发者首选的关系型数据库,它支持多线程、高可用性、数据备份等功能,可以满足不同场景下的需求,MySQL数据库中文版还具有广泛的应用开发支持,使得开发者能够更加便捷地使用该数据库进行应用开发,随着国内开源市场的不断壮大,我们相信MySQL数据库中文版将会在未来的发展中发挥更加重要的作用。
FAQs
Q1: MySQL数据库中文版与英文版有何区别?
A1: MySQL数据库中文版是针对中文用户推出的本地化版本,它继承了MySQL开源数据库的优秀特性,同时增加了对中文语种的支持,与英文版相比,中文版在语言上更符合中国用户的习惯,使得操作和管理更为便捷。

Q2: MySQL数据库中文版适用于哪些业务场景?
A2: MySQL数据库中文版适用于各类业务场景,无论是Web应用开发、移动应用后台,还是大数据分析,都能满足需求,它支持多线程、高可用性、数据备份等功能,可以满足不同场景下的需求。