crontab重启linux服务器
- 行业动态
- 2025-02-12
- 4598
sudo systemctl restart crond 或
sudo systemctl restart cron(取决于系统)用于重启crontab服务。
在Linux系统中,使用crontab命令来定时重启服务器是一种常见的任务调度方式,以下是关于如何使用crontab实现这一功能的详细步骤和注意事项:
一、基本概念
1、Crontab简介:Crontab是Linux系统中的一个定时任务工具,允许用户在指定的时间自动执行任务或命令,它通过编辑用户的crontab文件来实现任务的调度。
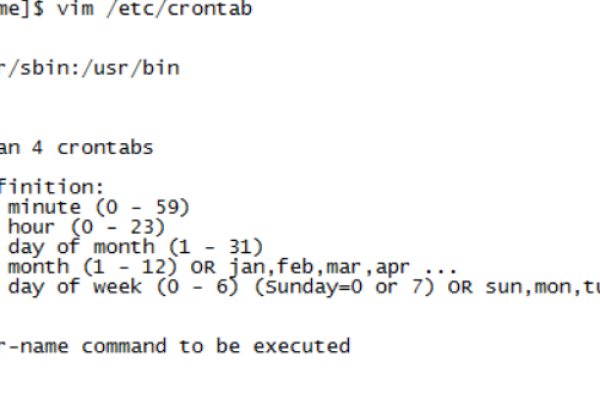
2、Crontab文件格式:Crontab文件中的每一行代表一个定时任务,由六个字段组成,前五个字段用于指定任务执行的时间,最后一个字段是要执行的命令或脚本。
二、使用步骤
1、打开终端并登录:以root用户身份登录到Linux服务器,因为只有root用户才有权限编辑crontab文件并执行服务器重启命令。
2、编辑Crontab文件:输入crontab -e命令,这将打开一个文本编辑器,用于编辑当前用户的crontab文件,如果这是第一次使用crontab,系统可能会要求你选择一个文本编辑器。
3、添加定时重启任务:在crontab文件的末尾添加一行,指定服务器重启的时间和命令,如果你想在每天凌晨3点重启服务器,可以添加以下内容:
0 3 * * * /sbin/reboot
或者,如果你使用的是systemd作为服务管理工具,并且想要重启特定的服务(如Apache Web服务器),可以添加:
0 3 * * * systemctl restart apache2.service
4、保存并退出:根据你选择的文本编辑器,保存并关闭文件,在Vi编辑器中,可以按Esc键,然后输入:wq保存并退出;在Nano编辑器中,可以按Ctrl+X,然后按Y键保存更改。
5、确认定时任务已设置:你可以使用crontab -l命令列出当前用户的crontab文件中的所有定时任务,以确保定时重启任务已正确添加。
三、注意事项
1、谨慎操作:重启服务器会中断正在运行的任务并关闭所有的连接,因此请确保没有未完成的重要任务或正在进行的操作。
2、安全性考虑:定时重启服务器可能是一种安全性较低的操作,因为它可能会暴露服务器在某些时间段内的脆弱性,建议结合其他安全措施一起使用,如定期更新系统补丁、配置防火墙等。
3、错误处理:如果定时任务执行失败或出现错误,可以通过查看系统日志文件(通常位于/var/log目录下)来诊断问题。
4、测试与验证:在正式设置定时重启任务之前,建议先手动执行重启命令以确保其正常工作,并观察服务器重启后的行为是否符合预期。
通过以上步骤和注意事项,你可以在Linux服务器上使用crontab命令来定时重启服务器或特定的服务,这可以帮助你自动化服务器维护任务并确保服务器的稳定性和可用性。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/111801.html