如何检测.mobi域名网站的可靠性?
- 行业动态
- 2024-10-21
- 8
在当今数字化时代,域名和网站的重要性不言而喻,对于使用.mobi域名的网站而言,确保其正常运行和安全性是至关重要的,本文将详细介绍如何进行.mobi域名网站的检测,包括检测的方法、常见问题及解决措施等。
.mobi域名网站检测方法
1、域名信息检测:
登录域名网站检测平台,输入.mobi域名信息。
单击“检测”按钮,查看域名的详细信息,包括域名服务商、到期时间、状态等。
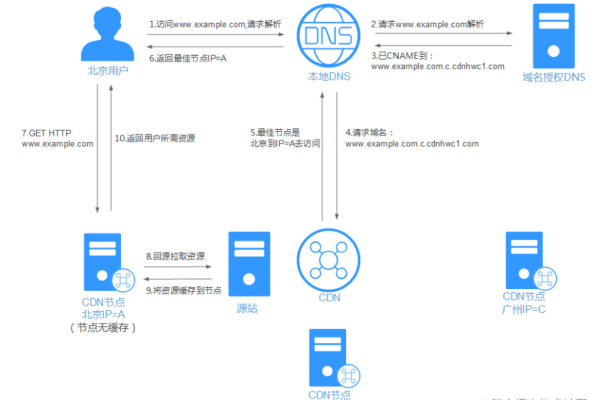
2、DNS解析检测:
检查DNS服务商是否是华为云DNS服务器地址,若不是,则需联系当前使用的DNS服务商处理。
若使用的是华为云DNS服务,登录DNS控制台创建域名并添加解析记录。
3、网站备案检测:
检查网站是否已备案,未备案的网站访问将会被阻断。
如需备案,请按照工信部的要求进行备案操作。

4、端口和HTTP状态码检测:
检查80端口和443端口是否通畅,若不通请联系公司运维人员检查网站配置。
检查HTTP状态码,确保服务器设置正确。
5、Ping检查:
执行Ping检查,若失败请联系域名服务商解决。
6、黑名单检测:
检查域名是否在工信部黑名单中,若在则需联系域名服务商解决。

7、SSL证书检测:
使用域名服务检测工具检查SSL证书的相关特性,确保网站安全。
常见检测问题及解决措施
| 类型 | 检测项 | 错误信息提示 | 解决措施 |
| 域名信息 | 域名到期时间 | 域名到期 | 请联系您的域名服务商进行续费。 |
| 域名状态 | clientHold或serverHold | 解析不生效,请联系您的域名服务商处理。 | |
| DNS解析 | 公共DNS解析结果 | 未检测到域名的DNS记录 | 若为华为云DNS服务商,登录DNS控制台创建域名并添加解析记录;若为非华为云DNS服务商,请联系当前使用的DNS服务商处理。 |
| 域名TTL生效时间 | |||
| 网站备案 | 网站备案情况 | 网站未备案 | 网站未备案,访问将会被阻断,详细请参考网站备案。 |
| 端口和HTTP状态码 | 80端口检查、443端口检查、HTTP状态码 | 端口不通、HTTP状态码异常 | 请联系您公司的运维人员检查网站配置。 |
| Ping检查 | Ping检查 | 失败 | 请联系域名服务商解决。 |
| 工信部黑名单 | 黑名单情况 | 在黑名单 | 请联系您的域名服务商解决。 |
| SSL证书 | SSL证书相关特性 | 使用域名服务检测工具检查SSL证书的相关特性,保障您的域名和网站健康。 |
进行.mobi域名网站的检测是确保网站正常运行和安全性的重要步骤,通过上述方法和解决措施,用户可以有效地排查和解决域名、解析、网站备案等方面的问题,从而保障网站的稳定运行,建议定期进行域名和网站的检测,及时发现并解决问题,以确保网站的安全性和可靠性。
常见问题解答(FAQs)
1、问:为什么需要对.mobi域名进行检测?
答:对.mobi域名进行检测可以确保其正常运行和安全性,及时发现并解决潜在问题,保障网站的稳定运行。
2、问:如果域名到期了怎么办?
答:如果域名到期了,需要及时联系域名服务商进行续费,以避免网站无法访问。

3、问:如何解决DNS解析问题?
答:解决DNS解析问题需要根据具体情况来处理,如果使用的是华为云DNS服务,可以登录DNS控制台创建域名并添加解析记录;如果使用的是其他DNS服务商,则需要联系当前使用的DNS服务商进行处理。
4、问:网站备案的重要性是什么?
答:网站备案是确保网站合法运营的重要步骤,未备案的网站访问将会被阻断,因此进行网站备案是保障网站正常访问的关键。
5、问:如何检查网站的安全证书?
答:可以使用域名服务检测工具检查SSL证书的相关特性,确保网站的安全证书有效且配置正确,以保障网站的数据传输安全。