MySQL数据库创建后,如何定位和管理我的新数据库?
- 行业动态
- 2024-10-20
- 4
information_schema.schemata表找到。
MySQL 是一个广泛使用的关系型数据库管理系统(RDBMS),它支持大量的并发连接,拥有高度的可扩展性和灵活性,能够满足从小型应用到大型企业级系统的需求,在 MySQL 中创建数据库是基本而重要的操作之一,下面将详细介绍如何在 MySQL 中创建数据库:
一、使用 CREATE DATABASE 命令创建数据库
1、基本语法:
CREATE DATABASE database_name;
database_name 是新数据库的名称。
2、示例:
创建一个名为test_db 的数据库:
mysql> CREATE DATABASE test_db;
Query OK, 1 row affected (0.12 sec)
3、指定字符集和校对规则:
可以通过CHARACTER SET 和COLLATE 子句指定字符集和校对规则。

示例:创建一个使用 utf8mb4 字符集和 utf8mb4_general_ci 排序规则的数据库mydatabase:
mysql> CREATE DATABASE mydatabase
> CHARACTER SET utf8mb4
> COLLATE utf8mb4_general_ci;
Query OK, 1 row affected (0.03 sec)
4、避免重复创建:
使用IF NOT EXISTS 子句可以在数据库不存在时才创建,以避免重复创建的错误。
示例:
mysql> CREATE DATABASE IF NOT EXISTS test_db;
Query OK, 1 row affected (0.03 sec)
5、使用 mysqladmin 创建数据库:
mysqladmin 是 MySQL 提供的一个用于执行管理任务的命令行工具。

示例:创建一个名为RUNOOB 的数据库:
[root@host]# mysqladmin u root p create RUNOOB
Enter password:
6、使用 PHP 脚本创建数据库:
PHP 可以使用mysqli_query 函数来创建数据库。
示例:
$dbhost = 'localhost';
$dbuser = 'root';
$dbpass = 'password';
$conn = mysqli_connect($dbhost, $dbuser, $dbpass);
if(! $conn ) {
die('连接错误: ' . mysqli_error($conn));
}
echo '连接成功<br />';
$sql = 'CREATE DATABASE RUNOOB';
$retval = mysqli_query($conn,$sql );
if(! $retval ) {
die('创建数据库失败: ' . mysqli_error($conn));
}
echo "数据库 RUNOOB 创建成功
";
mysqli_close($conn);
7、结合其他数据库创建命令:
可以组合使用DROP DATABASE 和CREATE DATABASE,先删除同名数据库(如果存在),然后再创建新数据库。

示例:
DROP DATABASE IF EXISTS test_db;
CREATE DATABASE test_db;
常见问题解答
1、问题:创建数据库时如何避免命名冲突?
答案:使用IF NOT EXISTS 子句可以避免在数据库已存在的情况下重复创建。
CREATE DATABASE IF NOT EXISTS mydatabase;
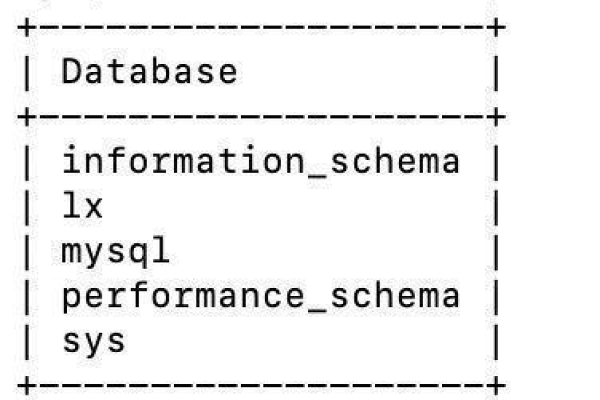
2、问题:如何查看已创建的数据库?
答案:使用SHOW DATABASES; 命令可以列出所有已创建的数据库:
mysql> SHOW DATABASES;
通过以上步骤,你可以成功地在 MySQL 中创建和管理数据库,掌握这些基础操作对于任何需要处理数据存储和管理的应用场景都是非常重要的,希望这篇文章能够帮助你更好地理解和使用 MySQL。