如何在MySQL数据库中有效使用左外连接?
- 行业动态
- 2024-10-20
- 6
在MySQL数据库中,左外连接(LEFT OUTER JOIN)是一种常用的多表查询技术,用于从两个或多个表中获取数据,即使某些记录在一个表中没有匹配项,这种连接方式能够保留左表中的所有记录,并在右表中没有匹配项的情况下返回NULL值,本文将详细解释左外连接的概念、语法以及实际应用示例。
概念与语法
左外连接(LEFT OUTER JOIN)是SQL中的一种连接方式,其基本语法如下:
SELECT column_list FROM table1 LEFT OUTER JOIN table2 ON table1.column = table2.column;
table1是左表,table2是右表,column_list是要选择的列,左外连接会返回左表中的所有记录,即使在右表中没有匹配的记录,对于右表中没有匹配的记录,结果中相应的列将显示为NULL。
实际应用示例

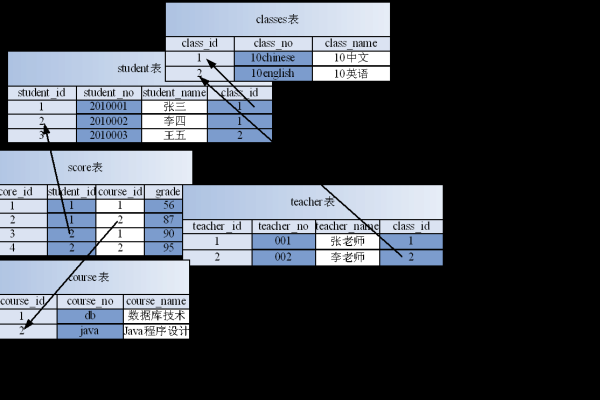
假设我们有两个表:students和grades。students表包含学生的基本信息,而grades表包含学生的成绩信息,我们希望获取所有学生的信息,无论他们是否有成绩记录,这时,我们可以使用左外连接来实现这个需求。
SELECT students.student_id, students.name, grades.course, grades.grade FROM students LEFT OUTER JOIN grades ON students.student_id = grades.student_id;
在这个查询中,我们选择了students表中的student_id和name列,以及grades表中的course和grade列,通过左外连接,我们确保了即使某些学生没有成绩记录(即grades表中没有对应的student_id),这些学生的信息仍然会出现在结果集中,而他们的成绩列将显示为NULL。
注意事项
1、性能问题:左外连接可能会比内连接慢,因为它需要处理更多的数据行,在大型数据集上使用时,应注意性能优化。
2、NULL值处理:在处理左外连接的结果时,需要注意NULL值的处理,在比较或计算涉及NULL值的列时,应使用适当的函数(如COALESCE)来避免错误。
3、驱动表的选择:左外连接中的左表(即驱动表)应尽可能选择数据量较小的表,以减少查询的复杂性和执行时间。
FAQs
问题1:左外连接和内连接有什么区别?
答:左外连接和内连接的主要区别在于它们返回的数据类型不同,内连接只返回两个表中匹配的记录,而左外连接则返回左表中的所有记录,即使在右表中没有匹配的记录,这意味着左外连接可以包含NULL值,表示右表中没有匹配的记录。
问题2:为什么在某些情况下使用左外连接而不是内连接?
答:在某些情况下,我们需要获取左表中的所有记录,无论它们是否在右表中有匹配项,这时,左外连接就显得非常有用,在查询员工和他们的工资时,如果某些员工没有工资记录,我们仍然希望在结果集中包含这些员工的信息,这种情况下,使用左外连接是合适的选择。