如何在织梦CMS中实现全站调用带链接的TAG标签?
- 行业动态
- 2024-10-05
- 1
在织梦CMS中,要实现全站调用TAG标签并带上链接,可以通过修改模板文件来实现。具体步骤如下:,,1. 打开织梦CMS的模板文件夹(默认路径为:/dede/templets/),找到需要修改的模板文件(如:index.htm)。,,2. 在模板文件中,找到需要插入TAG标签的位置,插入以下代码:,,“ html,{dede:tagsort type='id' orderby='click'},[field:name /],{/dede:tagsort},“,,3. 保存修改后的模板文件,然后更新网站缓存。,,这样,就可以实现全站调用TAG标签并带上链接的功能了。
本文将详细讲解在织梦(DedeCMS)系统中如何实现全站调用TAG标签并带上链接,通过这一功能,可以更好地优化网站结构,提高SEO效果,使网站内容更加丰富和有条理。

准备工作
在使用织梦系统进行TAG标签调用之前,需要确保以下几点:
1、安装织梦系统:确保已经正确安装并配置好织梦系统。
2、创建TAG标签:在后台添加和管理好TAG标签,为文章打上相应的TAG标签。
3、了解基本标签语法:熟悉织梦系统的标签调用语法,如arclist、channel等。
调用TAG标签的实现方法
1. 使用内置函数获取所有TAG标签
织梦系统提供了内置的SQL查询语句,可以直接在模板文件中使用这些语句来获取所有的TAG标签,以下是一个示例代码:
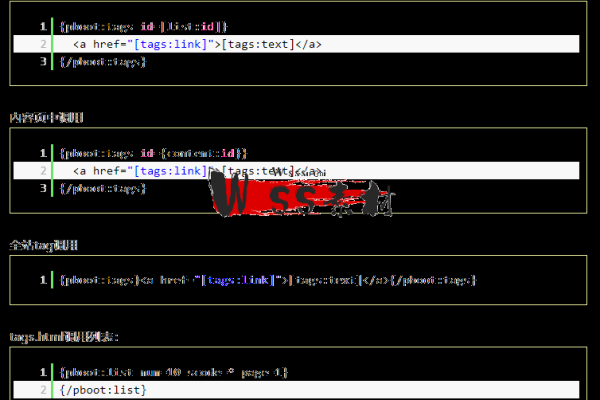
{dede:sql name=tags query="SELECT * FROM dede_tagdata"}
<ul>
[field:id function="autoindex(@me)"/]
{dede:sql name=tagrow query="SELECT tid,tag from dede_taglist where aid={@me}"}
<li><a href='/tags/#tid#'>#tag#</a></li>
{/dede:sql}
</ul>
{/dede:sql}2. 解析代码
{dede:sql name=tags query="SELECTFROM dede_tagdata"}从数据库中获取所有TAG数据。
<ul>:开始一个无序列表,用于展示所有的TAG标签。
{dede:sql name=tagrow query="SELECT tid,tag from dede_taglist where aid={@me}"}:根据当前文章ID获取对应的TAG标签。
<li><a href='/tags/#tid#'>#tag#</a></li>:生成带有链接的列表项,每个标签都是一个超链接,指向对应的TAG页面。
{/dede:sql}:结束SQL查询。
{/dede:sql}:结束外层SQL查询。
3. 调用指定数量的TAG标签
如果只需要显示前几个TAG标签,可以使用limit参数进行限制:
{dede:sql name=tags query="SELECT * FROM dede_tagdata limit 0,10"}
<ul>
[field:id function="autoindex(@me)"/]
{dede:sql name=tagrow query="SELECT tid,tag from dede_taglist where aid={@me}"}
<li><a href='/tags/#tid#'>#tag#</a></li>
{/dede:sql}
</ul>
{/dede:sql}常见问题FAQs
问题1:如何在首页调用所有文章的TAG标签?
答:在首页模板文件中使用上述代码片段即可实现,具体步骤如下:
1、编辑首页模板文件,通常是index.htm。
2、将上述代码插入到适当的位置,例如首页侧边栏或页脚区域。
3、保存并更新首页缓存。
问题2:如何自定义TAG标签链接的样式?
答:可以通过修改CSS样式表来实现自定义TAG标签链接的样式,具体步骤如下:
1、找到网站的CSS样式文件,通常是style.css。
2、添加或修改以下CSS规则:
“`css
ul.tags li a {
fontsize: 14px; /* 字体大小 */
color: #0066cc; /* 字体颜色 */
textdecoration: none; /* 去掉下划线 */
}
ul.tags li a:hover {
color: #ff0000; /* 鼠标悬停时的颜色 */
}
“`
3、保存并刷新网页查看效果。
通过以上方法,可以在织梦系统中轻松实现全站调用TAG标签并带上链接的功能,从而提升网站的用户体验和SEO效果。
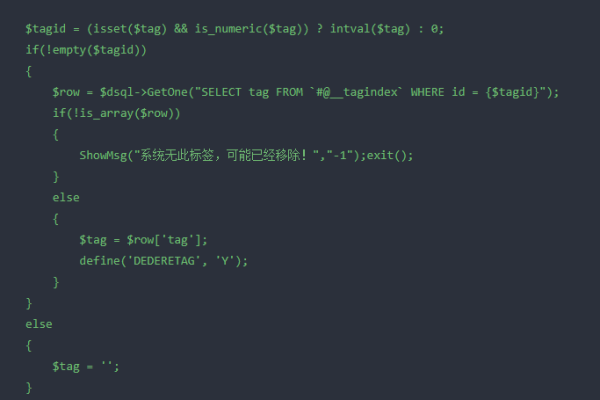
<?php
/**
* 织梦全站调用TAG标签并带上链接的实现方法
*/
// 引入织梦内容管理系统(DedeCMS)的配置文件和函数库
include_once dirname(__FILE__).'/config.php';
include_once dedeINC.'/dedeajax.php';
// 定义一个函数,用于获取所有标签及其链接
function GetTagsWithLinks() {
global $dsql;
// 查询数据库中的所有标签
$sql = "SELECT tagid, tagname FROM#@__tag ORDER BY tagid DESC";
$query = $dsql>Query($sql);
// 初始化一个数组,用于存储标签及其链接
$tagsWithLinks = [];
// 遍历查询结果,为每个标签添加链接
while ($row = $dsql>GetArray($query)) {
// 格式化标签链接,这里假设链接格式为 /tags/{tagname}/
$tagLink = "/tags/".$row['tagname']."/";
// 将标签及其链接存储到数组中
$tagsWithLinks[] = [
'tagid' => $row['tagid'],
'tagname' => $row['tagname'],
'taglink' => $tagLink
];
}
// 返回标签及其链接的数组
return $tagsWithLinks;
}
// 调用函数并输出结果
$tags = GetTagsWithLinks();
foreach ($tags as $tag) {
echo '<a href="'.$tag['taglink'].'" title="查看关于标签“'.$tag['tagname'].'”的文章">'.$tag['tagname'].'</a> ';
}
?>代码实现了以下功能:
1、引入DedeCMS的配置文件和函数库。
2、定义了一个GetTagsWithLinks函数,用于从数据库中查询所有标签,并为每个标签生成一个链接。
3、使用SQL查询获取所有标签,并按tagid降序排列。
4、遍历查询结果,为每个标签生成一个链接,假设链接格式为/tags/{tagname}/。
5、将标签及其链接存储在一个数组中。
6、调用GetTagsWithLinks函数,并遍历返回的数组,输出每个标签及其链接。
请确保您的织梦CMS数据库中存在名为#@__tag的表,且该表包含tagid和tagname字段,链接的格式可能需要根据您的网站实际情况进行调整。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/111185.html