如何高效管理MySQL中的表权限?
- 行业动态
- 2024-09-14
- 9
在MySQL中,权限管理是一个重要的特性,用于控制用户对数据库资源的访问,通过一套系统化的权限表和管理机制,MySQL能够确保每个用户根据其权限来访问相应的数据库资源,下面将深入探讨MySQL中的表权限管理,包括权限表的介绍、权限管理的作用以及实际操作中如何进行用户权限的设置。
1、权限表的基本结构
User表:该表是权限管理的核心,记录了用户的全局权限信息,在MySQL 5.7版本中,user表共有42个字段,其中包括用户列(如用户名、主机名)、权限列、安全列和资源控制列,User表负责验证用户能否连接到MySQL服务器。
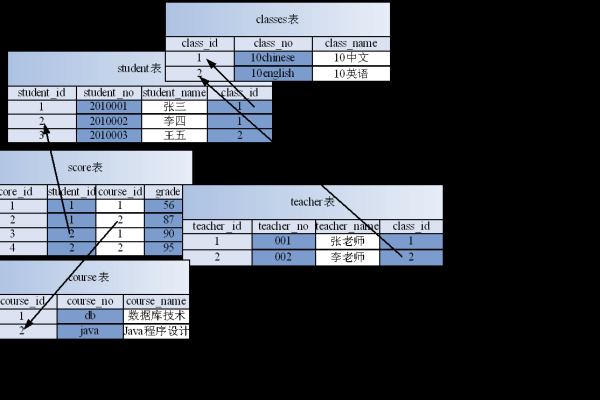
DB表和Tables_priv表:DB表指定了用户对于特定数据库的权限,而Tables_priv表则进一步细化到对数据库中表的操作权限,这两张表共同限定了用户对数据库及数据库中表的访问权限。
Columns_priv表:此表用于指定用户对表内具体列的权限,通过这一层级的权限控制,可以限制用户对表中某一列或某些列的访问。
2、权限管理的重要作用
连接控制:通过host、user和password字段的信息来验证用户是否有权连接至MySQL服务器,这是权限管理的第一层验证。

操作权限验证:判断用户是否有权限执行某一操作,如SELECT、CREATE、DELETE等,这一阶段的验证涉及到user表之外的其它权限表,如tables_priv表和columns_priv表。
3、权限的划分
数据管理权限:这类权限与数据库的日常操作密切相关,涉及对数据库、表的操作,以及创建存储过程和视图等。
用户管理权限:指对用户的创建、删除以及权限分配的管理,这类权限主要用于数据库管理员对用户账户的管理。
4、实际权限设置操作

GRANT和REVOKE命令:在MySQL中,通常使用GRANT命令来为用户授权,REVOKE命令来撤销权限,这两个命令需要谨慎使用,以免造成权限过度扩散或不必要的访问限制。
可以看到MySQL的表权限管理是一个复杂但极为重要的系统机制,它不仅确保了数据库的安全性,也保障了数据的完整性和可靠性,将探讨一些相关的FAQs,以解答常见的疑问和难题。
FAQs
Q1: 如何查看当前用户的MySQL权限?
答:可以通过执行SHOW GRANTS FOR 'username'@'hostname'; 命令来查看指定用户的权限,这将列出该用户在所有权限表上具有的权限。

Q2: 如果误操作导致重要权限被撤销,应该如何恢复?
答:如果最近的误操作有备份,可以通过恢复备份来重新赋予权限,如果没有备份,则需要手动通过GRANT 命令重新授权,建议在操作前做好权限规划,并小心执行REVOKE 和GRANT 命令。
掌握MySQL的表权限管理对于维护数据库的安全性至关重要,通过合理的权限设置和定期的权限审查,可以有效地保护数据库不受未授权访问的影响。