关于Asp.NET图表的疑问,如何高效创建和管理图表?
- 行业动态
- 2025-03-08
- 6
在ASP.NET中,图表是一种非常有用的数据可视化工具,可以帮助开发者以直观的方式展示数据,以下是对ASP.NET图表的详细解析:
一、使用GDI+创建图表
1、基本步骤:
引入命名空间:在使用GDI+创建图表时,需要引入System.Drawing命名空间。
创建Bitmap对象:Bitmap类用于创建画板,即图表的绘制区域,可以指定画板的宽度和高度。
创建Graphics对象:Graphics类用于在画板上进行绘制操作,通过Graphics.FromImage(bitmap)方法获得Graphics对象。
绘制图表元素:使用Graphics类的各种方法(如DrawRectangle、FillRectangle、DrawString等)来绘制图表的各个元素,如柱状图的柱子、饼图的扇形等。
保存或显示图表:可以选择将图表保存为图像文件,或者直接将图像的二进制流输出到Response对象的输出流,以便在网页中显示。
2、示例代码:
以下是一个简单的使用GDI+创建柱状图的示例代码:
using System;
using System.Drawing;
using System.Drawing.Imaging;
using System.IO;
using System.Web;
public partial class _Default : Page
{
protected void Page_Load(object sender, EventArgs e)
{
// 创建Bitmap对象
Bitmap bitmap = new Bitmap(600, 400);
Graphics graphics = Graphics.FromImage(bitmap);
// 绘制白色背景
graphics.FillRectangle(Brushes.White, 0, 0, 600, 400);
// 定义柱状图的数据
string[] months = { "Jan", "Feb", "Mar", "Apr", "May" };
int[] sales = { 100, 120, 150, 80, 130 };
// 绘制柱状图
int x = 50;
foreach (var item in sales)
{
// 计算柱子的高度和宽度
int height = (int)(item 3);
int width = 30;
// 绘制柱子
graphics.FillRectangle(Brushes.Blue, x, 400 height, width, height);
graphics.DrawRectangle(Pens.Black, x, 400 height, width, height);
// 绘制柱子上方的文字
graphics.DrawString(item.ToString(), new Font("Arial", 10), Brushes.Black, x + width / 4, 400 height 10);
// 更新x坐标
x += width + 20;
}
// 将图表保存为图像文件
bitmap.Save(Server.MapPath("~/Chart.jpg"), ImageFormat.Jpeg);
// 或者将图像的二进制流输出到Response对象的输出流
// bitmap.Save(Response.OutputStream, ImageFormat.Jpeg);
// Response.End();
}
}
二、使用Office Web Components创建图表

1、基本步骤:
Office Web Components是Microsoft Office的一部分,可以在Web页面中嵌入电子表格、图表和数据处理功能,要使用Office Web Components创建图表,需要在项目中引用相关的COM组件。
创建电子表格:首先创建一个电子表格对象,并添加一些数据,这些数据将作为图表的数据源。
创建图表:根据电子表格中的数据创建图表对象,可以选择不同的图表类型(如柱状图、折线图、饼图等),并设置图表的各种属性(如标题、图例、轴标签等)。
将图表添加到Web页面:将创建好的图表对象添加到Web页面中,以便用户查看。
2、示例代码:
由于Office Web Components的使用涉及到COM组件的引用和交互,具体的代码实现较为复杂,并且可能因不同的开发环境和Office版本而有所不同,在这里不提供完整的示例代码,但大致的流程可以参考以下伪代码:

创建电子表格对象并添加数据。
根据电子表格中的数据创建图表对象,并设置相关属性。
将图表对象添加到Web页面的指定位置。
三、使用ASP.NET Chart控件创建图表
1、基本步骤:
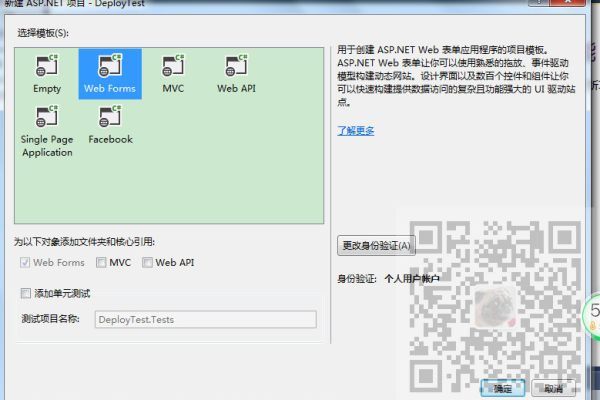
安装Chart控件:在Visual Studio中,打开ASP.NET项目,右键单击“引用”文件夹,选择“管理NuGet程序包”,搜索并安装“System.Web.DataVisualization”包,这将为项目添加Chart控件的支持。
配置Chart控件:在ASPX页面中,拖放一个Chart控件到设计视图中,可以通过属性窗口或代码视图来配置Chart控件的各种属性,如图表类型、数据源、标题、图例、轴标签等。

绑定数据:可以将数据绑定到Chart控件的数据源属性上,数据可以是数组、列表、数据库查询结果等,如果使用数据库查询结果作为数据源,需要先执行数据库查询,并将结果赋值给Chart控件的数据源属性。
自定义样式和行为:Chart控件提供了丰富的配置选项,允许开发者自定义图表的外观和行为,可以设置系列的颜色、字体样式、数据点提示框等。
渲染图表:当页面加载时,Chart控件会自动处理数据的渲染和展示,可以通过调用Chart控件的Write方法将图表嵌入到HTML页面中。
2、示例代码:
以下是一个简单的使用ASP.NET Chart控件生成柱状图的示例代码:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="ChartExample.aspx.cs" Inherits="YourNamespace.ChartExample" %>
<!DOCTYPE html>
<html>
<head runat="server">
<title>Chart Example</title>
<asp:Literal ID="Literal1" runat="server"></asp:Literal>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:Chart ID="Chart1" runat="server" Width="600px" Height="400px">
<Series>
<asp:Series Name="Series1" ChartType="Column" BorderColor="Black">
<Points>
<asp:DataPoint YValues="100" />
<asp:DataPoint YValues="120" />
<asp:DataPoint YValues="150" />
<asp:DataPoint YValues="80" />
<asp:DataPoint YValues="130" />
</Points>
</asp:Series>
</Series>
<ChartAreas>
<asp:ChartArea Name="ChartArea1" />
</ChartAreas>
</asp:Chart>
</div>
</form>
</body>
</html>
using System;
using System.Data;
using System.Data.SqlClient;
using System.Web.UI.DataVisualization.Charting;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class ChartExample : Page
{
protected void Page_Load(object sender, EventArgs e)
{
// 如果需要从数据库获取数据,可以在这里执行数据库查询,并将结果绑定到Chart控件的数据源属性上
//
// string connectionString = "your connection string";
// using (SqlConnection connection = new SqlConnection(connectionString))
{
// string query = "SELECT Name, Price FROM Product";
// SqlCommand command = new SqlCommand(query, connection);
// connection.Open();
// SqlDataReader reader = command.ExecuteReader();
// DataTable dataTable = new DataTable();
// dataTable.Load(reader);
// Chart1.DataSource = dataTable;
// Chart1.DataBind();
// }
}
}
四、注意事项
1、性能考虑:如果数据量较大,生成图表可能会消耗较多的服务器资源和时间,为了提高性能,可以考虑使用分页或数据过滤技术来减少每次生成图表所需的数据量,还可以将图表缓存起来,以便在多次请求时重用相同的图表数据。
2、兼容性问题:不同的浏览器对图形和图像的支持程度可能有所不同,在使用GDI+或Office Web Components创建图表时,需要确保所生成的图表能够在目标浏览器中正确显示,对于ASP.NET Chart控件,它是基于客户端脚本库实现的,因此在大多数现代浏览器中都能正常工作,但在一些较旧的浏览器中可能会出现兼容性问题。