c域名转ip
- 行业动态
- 2025-02-06
- 2635
getaddrinfo函数将域名解析为IP地址,支持IPv4和IPv6,线程安全且提供详细错误信息。
在C语言中,将域名转换为IP地址是一项常见的网络编程任务,这一过程通常涉及到使用标准库函数来解析域名并获取其对应的IP地址,以下是关于C语言中域名转IP的详细回答:
一、域名与IP地址的基本概念
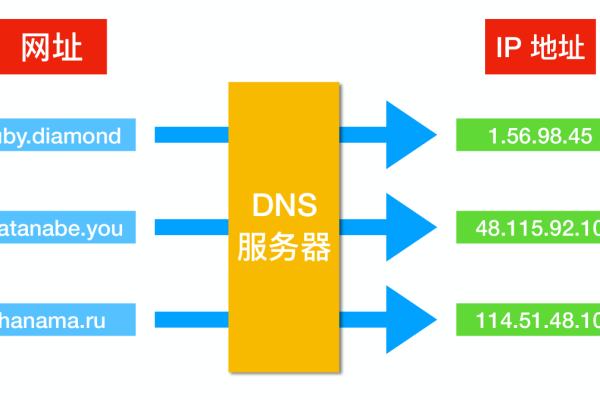
1、域名:是互联网上用于表示一个网站或一个网络服务的名称,如www.example.com,它便于人们记忆和使用,但计算机之间进行通信时需要使用IP地址。
2、IP地址:是互联网上每一个设备的唯一标识,通常以点分十进制(IPv4)或冒号分隔的十六进制(IPv6)表示,通过域名系统(DNS),域名可以解析为相应的IP地址,以便计算机能够进行通信。
二、使用getaddrinfo函数实现域名转IP
1、初始化addrinfo结构体:在调用getaddrinfo之前,需要初始化一个addrinfo结构体,以指定函数的行为,设置ai_family为AF_UNSPEC以支持IPv4和IPv6,设置ai_socktype为SOCK_STREAM表示使用TCP连接。
2、调用getaddrinfo函数:使用初始化好的hints结构体作为参数之一,调用getaddrinfo函数来解析域名,该函数会返回一个指向addrinfo结构体的指针链表,其中包含了所有可能的地址信息。
3、处理结果:遍历getaddrinfo返回的链表,对于每个节点,根据其ai_family字段判断是IPv4还是IPv6地址,并使用相应的结构体(sockaddr_in或sockaddr_in6)来获取具体的IP地址,可以使用inet_ntop函数将二进制形式的IP地址转换为点分十进制或冒号分隔的十六进制字符串形式。
4、释放内存:使用完getaddrinfo返回的结果后,需要调用freeaddrinfo函数来释放相关内存资源。
三、示例代码
以下是一个使用getaddrinfo函数将域名转换为IP地址的完整示例代码:
#include <stdio.h>
#include <stdlib.h>
#include <string.h>
#include <sys/types.h>
#include <sys/socket.h>
#include <netdb.h>
#include <arpa/inet.h>
#include <unistd.h>
int main(int argc, char *argv[]) {
if (argc != 2) {
fprintf(stderr, "Usage: %s <hostname>n", argv[0]);
return 1;
}
const char *hostname = argv[1];
struct addrinfo hints, *result, *p;
int ret;
char ipstr[INET6_ADDRSTRLEN];
memset(&hints, 0, sizeof(hints));
hints.ai_family = AF_UNSPEC; // 支持IPv4和IPv6
hints.ai_socktype = SOCK_STREAM; // TCP连接
ret = getaddrinfo(hostname, NULL, &hints, &result);
if (ret != 0) {
fprintf(stderr, "getaddrinfo: %sn", gai_strerror(ret));
return 1;
}
for (p = result; p != NULL; p = p->ai_next) {
void *addr;
if (p->ai_family == AF_INET) { // IPv4
struct sockaddr_in *ipv4 = (struct sockaddr_in *)p->ai_addr;
addr = &(ipv4->sin_addr);
} else { // IPv6
struct sockaddr_in6 *ipv6 = (struct sockaddr_in6 *)p->ai_addr;
addr = &(ipv6->sin6_addr);
}
inet_ntop(p->ai_family, addr, ipstr, sizeof(ipstr));
printf("IP address: %sn", ipstr);
}
freeaddrinfo(result);
return 0;
}
四、FAQs
1、问:如果域名解析失败,应该如何处理?
答:如果域名解析失败,getaddrinfo函数会返回一个非零的错误码,可以通过调用gai_strerror函数来获取错误描述,并根据错误类型进行相应的处理,如提示用户输入正确的域名、检查网络连接等。
2、问:如何确保域名解析的安全性?
答:为了确保域名解析的安全性,可以采取以下措施:使用安全的DNS服务器、验证域名证书(如果适用)、限制域名解析的范围等,还可以定期更新系统和库文件,以确保使用的是最新的安全补丁和功能。
五、小编有话说
在C语言中实现域名转IP虽然涉及一些底层的网络编程知识,但通过合理使用标准库函数和遵循最佳实践,可以有效地完成这一任务,关注域名解析的安全性也是非常重要的,以确保应用程序的稳定运行和数据安全,希望本文能对您有所帮助!
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/110687.html