CDN-074,内容解析与疑问探究
- 行业动态
- 2025-03-07
- 4
本站全新信息”
cdn-074″较为简略,无法明确其具体含义或所指的上下文。请提供更多背景信息或详细描述,以便我能够准确理解并为您提供恰当的回答。
1、
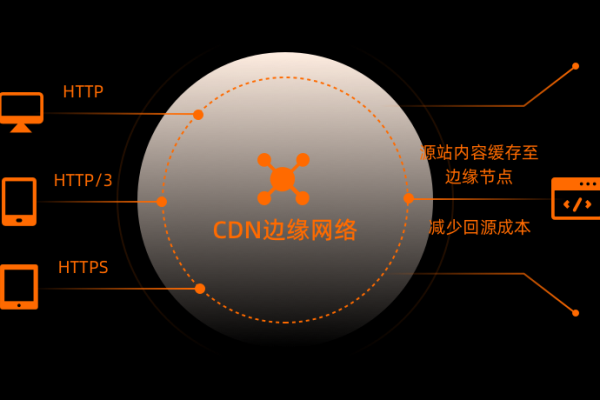
什么是CDN?
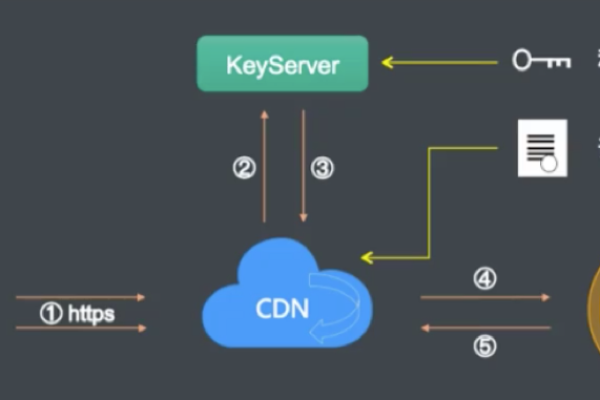
CDN的工作原理
CDN的优势
CDN的应用场景
CDN的选择要点

2、单元表格
| 小标题 | 内容 |
| 什么是CDN? | CDN,即内容分发网络,是一种通过在多个地理位置部署服务器来加速互联网内容传输的技术,它能够将网站的内容缓存到离用户更近的服务器上,从而减少数据传输的延迟,提高网站的访问速度和性能。 |
| CDN的工作原理 | CDN的工作原理基于缓存和负载均衡,当用户请求某个网站的内容时,CDN会根据用户的地理位置和网络状况,将请求路由到距离用户最近的缓存服务器上,如果缓存服务器上有该内容的副本,则直接返回给用户;如果没有,则从源服务器获取内容,并在返回给用户的同时将其缓存到缓存服务器上。 |
| CDN的优势 | 提高网站访问速度:通过缓存和负载均衡技术,减少数据传输的延迟。 减轻源服务器压力:分担源服务器的负载,提高其处理能力。 提高网站可用性:即使源服务器出现故障,CDN也可以继续提供服务。 改善用户体验:快速加载的网站内容能够提高用户满意度和忠诚度。 |
| CDN的应用场景 | 网站加速:提高网站访问速度和性能。 视频流媒体:加速视频内容的传输和播放。 文件下载:加快文件下载速度。 社交媒体:优化社交媒体平台上的图片和视频加载速度。 电子商务:提高在线购物平台的性能和用户体验。 |
| CDN的选择要点 | 性能:选择具有高性能服务器和网络基础设施的CDN服务提供商。 覆盖范围:选择覆盖范围广泛的CDN服务提供商,以确保全球用户都能获得良好的访问体验。 可靠性:选择具有高可靠性和稳定性的CDN服务提供商,以减少服务中断的风险。 价格:根据预算选择合适的CDN服务套餐。 技术支持:选择提供良好技术支持的CDN服务提供商,以便在遇到问题时能够及时解决。 |
3、相关问题与解答
什么是CDN?
答:CDN是内容分发网络的缩写,它是一种通过在多个地理位置部署服务器来加速互联网内容传输的技术。
CDN的工作原理是什么?
答:CDN的工作原理基于缓存和负载均衡,当用户请求某个网站的内容时,CDN会根据用户的地理位置和网络状况,将请求路由到距离用户最近的缓存服务器上,如果缓存服务器上有该内容的副本,则直接返回给用户;如果没有,则从源服务器获取内容,并在返回给用户的同时将其缓存到缓存服务器上。
CDN有哪些优势?

答:CDN的优势包括提高网站访问速度、减轻源服务器压力、提高网站可用性和改善用户体验等。
CDN适用于哪些场景?
答:CDN适用于网站加速、视频流媒体、文件下载、社交媒体和电子商务等多种场景。
如何选择CDN服务提供商?
答:选择CDN服务提供商时,需要考虑性能、覆盖范围、可靠性、价格和技术支持等因素。
CDN(内容分发网络)是一种通过在多个地理位置部署服务器来加速互联网内容传输的技术,它具有提高网站访问速度、减轻源服务器压力、提高网站可用性和改善用户体验等优势,并适用于多种场景,在选择CDN服务提供商时,需要综合考虑性能、覆盖范围、可靠性、价格和技术支持等因素。