如何查看MySQL数据库中的表结构及其相关信息?
- 行业动态
- 2024-10-11
- 4
sql,SHOW TABLES;,` ,,要查看某个特定数据库的表,首先使用 USE 命令选择数据库:,,` sql,USE database_name;,SHOW TABLES;,` ,,要查看命令的帮助信息,可以使用:,,` bash,mysql help,“
MySQL是一个广泛使用的关系型数据库管理系统,它支持多种操作系统平台,在MySQL中,查看数据库表的命令是日常管理和维护数据库的重要工具,以下是一些常用的MySQL命令及其功能:
1、查看所有数据库:SHOW DATABASES;这个命令用于列出MySQL服务器上的所有数据库。
2、选择数据库:USE database_name;此命令用于选择一个特定的数据库,以便进行后续操作。
3、查看当前使用的数据库:SELECT DATABASE();这个命令用于显示当前正在使用的数据库名。

4、查看数据库中的表:SHOW TABLES;此命令用于显示当前选定数据库中的所有表。
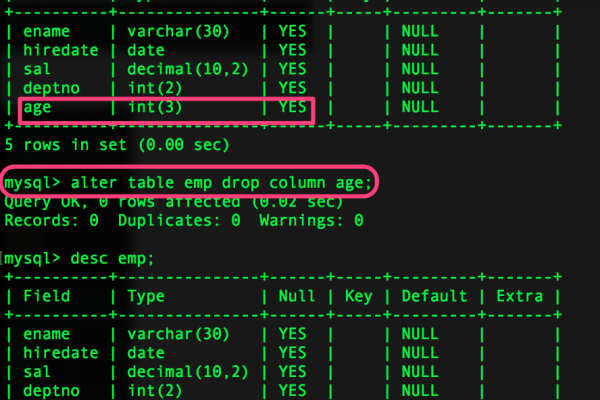
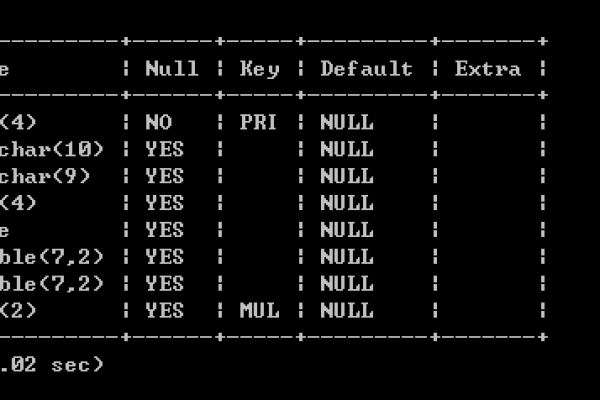
5、查看表结构:DESCRIBE table_name;或SHOW COLUMNS FROM table_name;这些命令用于显示指定表的列信息,包括列名、数据类型、是否可以为NULL等。
6、查看表创建语句:SHOW CREATE TABLE table_name;这个命令用于显示创建指定表的SQL语句。

7、查看表状态:SHOW TABLE STATUS LIKE 'pattern';这个命令用于显示关于表的信息,如引擎、版本、行数等。
8、查看表的索引:SHOW INDEX FROM table_name;这个命令用于显示表的索引信息。
9、查看表数据:SELECT * FROM table_name;这个命令用于查询表中的所有数据。

10、查看表的详细属性:通过查询information_schema数据库中的相关表,可以获得更详细的表和列信息。
通过上述命令,用户可以有效地管理和查看MySQL数据库中的各种信息,这些命令不仅有助于数据库的日常维护,也是进行数据库优化和故障排查的重要工具,掌握这些命令对于任何使用MySQL的用户来说都是非常重要的。