如何实现在织梦中调用纯粹的上一页和下一页链接地址?
- 行业动态
- 2024-10-05
- 2402
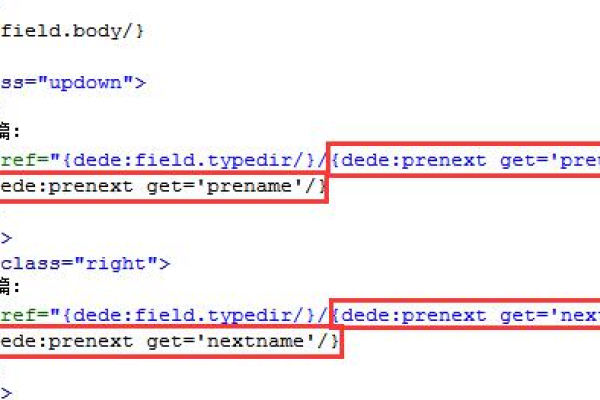
在织梦中,调用上一页和下一页链接地址的方法是使用内置标签。,,可以使用 {dede:prenext get='preurl,nexturl'/}标签来获取上一页和下一页的链接地址。 get='preurl'表示获取上一页的链接地址, get='nexturl'表示获取下一页的链接地址。,,可以在模板中使用以下代码:,,“ html,上一页,下一页,“,,这样就可以生成包含上一页和 下一页链接地址的HTML代码了。
在织梦CMS(DedeCMS)中,实现纯粹的上一页和下一页链接地址调用是网站开发过程中的一个常见需求,通过合理的配置和代码编写,我们可以方便地实现这一功能,从而提升网站的用户体验,本文将详细介绍如何在织梦CMS中调用纯粹的上一页和下一页链接地址,并提供一个相关问答FAQs。

实现方法
要在织梦CMS中实现上一页和下一页的链接地址调用,通常需要以下几个步骤:
1、配置分页参数:确保分页功能已启用并正确配置。
2、获取当前页面信息:使用系统内置标签或自定义标签函数获取当前页面的相关信息,如当前页码、总页数等。
3、计算上一页和下一页的页码:根据当前页码计算出上一页和下一页的页码。
4、生成链接地址:根据计算出的页码生成相应的链接地址。
5、输出链接地址:将生成的链接地址输出到模板文件中。
详细步骤
1. 配置分页参数
确保你的分页功能已经启用并正确配置,在织梦CMS后台中,进入“系统” > “系统基本参数” > “核心设置”,找到分页设置选项,进行相应配置。
2. 获取当前页面信息
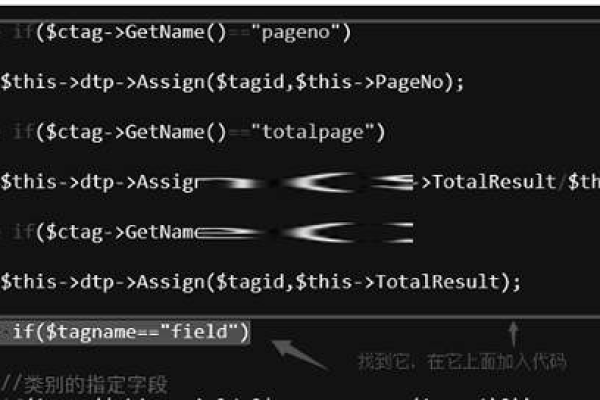
在模板文件中,可以使用织梦CMS的内置标签来获取当前页面的信息,使用{dede:field name='pageNO'/}可以获取当前页码,使用{dede:field name='totalPage'/}可以获取总页数。
{dede:field name='pageNO'} <!获取当前页码 >
{dede:field name='totalPage'} <!获取总页数 >3. 计算上一页和下一页的页码
根据当前页码计算出上一页和下一页的页码,假设当前页码为currentPage,则上一页的页码为currentPage 1,下一页的页码为currentPage + 1,需要注意的是,当当前页码为第一页时,上一页不存在;当当前页码为最后一页时,下一页不存在。
<?php
$currentPage = '{dede:field name="pageNO" default="1"/}'; // 获取当前页码
$totalPage = '{dede:field name="totalPage" default="1"/}'; // 获取总页数
$prePage = $currentPage > 1 ? $currentPage 1 : 1; // 计算上一页的页码
$nextPage = $currentPage < $totalPage ? $currentPage + 1 : $totalPage; // 计算下一页的页码
?>4. 生成链接地址
根据计算出的页码生成相应的链接地址,假设列表页的URL格式为http://example.com/list_[page].html,其中[page]为页码占位符,可以使用如下代码生成上一页和下一页的链接地址:
<?php $baseUrl = 'http://example.com/list_'; // 列表页URL前缀 $preUrl = $baseUrl . $prePage . '.html'; // 上一页链接地址 $nextUrl = $baseUrl . $nextPage . '.html'; // 下一页链接地址 ?>
5. 输出链接地址
将生成的链接地址输出到模板文件中,可以使用HTML的<a>标签来创建超链接,如下所示:
<a href="<?php echo $preUrl; ?>">上一页</a> <a href="<?php echo $nextUrl; ?>">下一页</a>
相关问答FAQs
问题1:如何修改分页样式?
答:要修改分页样式,可以在模板文件中自定义分页标签的样式,可以通过CSS样式表来定义分页链接的样式,或者直接在HTML标签中添加style属性来设置样式,以下是一个简单的示例:
<a href="<?php echo $preUrl; ?>" >上一页</a> <a href="<?php echo $nextUrl; ?>" >下一页</a>
在这个示例中,我们将上一页和下一页的链接文字颜色设置为蓝色,你可以根据自己的需求调整样式。
问题2:如何处理分页参数错误的情况?
答:在处理分页参数时,可能会出现一些错误情况,如当前页码不是数字、总页数不正确等,为了避免这些问题,可以在计算上一页和下一页的页码之前进行参数验证,以下是一个简单的示例:
<?php
$currentPage = '{dede:field name="pageNO" default="1"/}'; // 获取当前页码
$totalPage = '{dede:field name="totalPage" default="1"/}'; // 获取总页数
if (!is_numeric($currentPage) || !is_numeric($totalPage)) {
$currentPage = 1; // 默认为第一页
$totalPage = 1; // 默认总页数为1
}
// ...后续代码...
?>在这个示例中,我们使用is_numeric()函数检查当前页码和总页数是否为数字,如果不是,则将其设置为默认值,这样可以确保后续计算不会出现错误。
织梦调用纯粹的上一页/下一页链接地址的方法
1. 理解需求
在织梦(Dedecms)中,调用纯粹的上一页和下一页链接地址通常是为了在内容列表页或者内容详情页中显示链接,让用户能够方便地浏览前一篇或后一篇内容。
2. 准备工作
确保织梦系统已安装并正常运行。
确定当前页面是内容列表页还是内容详情页。
3. 上一页/下一页链接地址获取方法
列表页:
1、获取当前页面的内容ID:
使用{dede:field.id/} 获取当前内容的ID。
2、查询当前内容的上一页和下一页内容ID:
通过数据库查询,使用以下SQL语句获取上一页和下一页的ID:
“`sql
SELECT id FROM dede_arctype WHERE id < {dede:field.id/} ORDER BY id DESC LIMIT 1;
SELECT id FROM dede_arctype WHERE id > {dede:field.id/} ORDER BY id ASC LIMIT 1;
“`
将{dede:field.id/} 替换为实际的ID。
3、生成链接地址:
使用内容ID和URL规则生成链接地址。
“`html
<a href="{dede:field.id/}.html">上一页</a>
<a href="{dede:field.id/}.html">下一页</a>
“`
详情页:
1、获取当前内容的上一页和下一页内容ID:
使用以下SQL语句获取:
“`sql
SELECT id FROM dede_arctype WHERE id < {dede:field.id/} ORDER BY id DESC LIMIT 1;
SELECT id FROM dede_arctype WHERE id > {dede:field.id/} ORDER BY id ASC LIMIT 1;
“`
同样替换{dede:field.id/} 为实际的ID。
2、生成链接地址:
使用内容ID和URL规则生成链接地址,
“`html
<a href="{dede:field.id/}.html">上一页</a>
<a href="{dede:field.id/}.html">下一页</a>
“`
4. 注意事项
确保SQL查询语句中使用了正确的字段名和表名。
链接地址中的{dede:field.id/} 应该替换为实际的内容ID。
如果内容列表页和内容详情页的URL规则不同,需要根据实际情况调整链接地址的生成方式。
5. 代码示例
以下是一个简单的HTML代码示例,展示了如何在内容详情页中调用上一页和下一页链接:
{dede:field.title/}
<a href="{dede:field.id/}.html">上一页</a>
<a href="{dede:field.id/}.html">下一页</a>请根据实际情况调整上述代码。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:https://www.xixizhuji.com/fuzhu/110531.html