砍价怎么转换复制链接啊
- 行业动态
- 2024-05-28
- 6
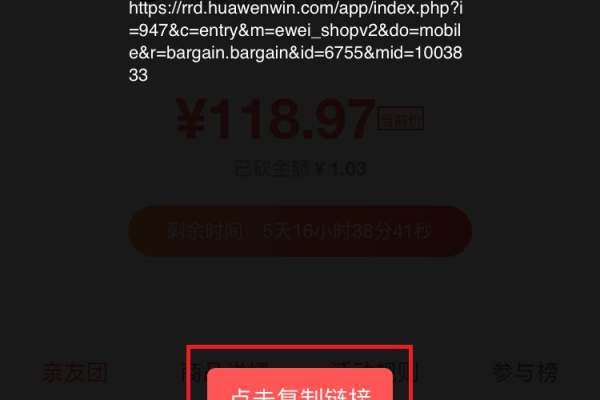
在购物平台找到商品,点击分享按钮,选择复制链接。然后打开砍价页面,粘贴链接即可开始砍价。
砍价怎么转换复制链接
单元1:了解砍价链接
什么是砍价链接?
砍价链接是一种特殊的链接,用于在电商平台上进行砍价活动,通过分享该链接,其他人可以点击进入并帮助砍价,从而降低商品价格。
单元2:获取砍价链接
如何获取砍价链接?
在电商平台上找到想要进行砍价的商品页面,在页面中找到“分享”或“邀请好友”等按钮,点击后会生成一个砍价链接,将该链接复制到剪贴板中备用。

单元3:转换复制链接
如何转换复制链接?
我们需要将复制的砍价链接转换为其他格式,以便更方便地分享给他人,以下是几种常见的转换方法:
1. 文本消息:将复制的链接粘贴到短信、微信等聊天应用中,发送给朋友。
2. 社交媒体:将复制的链接发布到微博、朋友圈等社交媒体平台上,让更多人看到。

3. 二维码:使用在线二维码生成工具,将复制的链接转换为二维码图片,方便他人扫码访问。
单元4:相关问题与解答
问题1:为什么有时候无法成功转换复制链接?
答:可能的原因有以下几点:
网络连接不稳定,导致链接无法正常加载;

平台限制了链接的转换和分享功能;
复制的链接本身存在问题,无法被识别和转换。
问题2:转换后的链接是否有效?
答:转换后的链接应该是有效的,只要它能够正确地指向原始的砍价页面,但是请注意,如果原始链接失效或被删除,那么转换后的链接也将无法正常使用。