如何正确处理MapReduce中的中文编码问题?
- 行业动态
- 2024-10-10
- 6
在MapReduce编程模型中,处理中文字符编码问题是一个常见的挑战,由于Hadoop默认采用UTF8编码,当输入或输出数据使用其他编码格式时,可能会导致中文乱码的问题,为了解决这个问题,开发者需要采取一些特定的措施来确保数据的编码和解码正确进行。
解决中文编码问题的方法
自定义OutputFormat
一种解决MapReduce中文乱码问题的方法是自定义OutputFormat类,由于Hadoop的默认TextOutputFormat使用的是UTF8编码,如果需要输出其他编码格式的数据,就需要自定义OutputFormat并在其中指定所需的编码方式。
如果要输出GBK编码的数据,可以创建一个继承自FileOutputFormat的类,并重写其getRecordWriter方法,以使用GBK编码写入数据。
转换输入文件编码
当MapReduce作业处理的输入文件不是UTF8编码时,如GBK编码,可以在Map函数中将输入字符串转换为UTF8编码,这样可以避免在后续处理过程中出现乱码问题。
如果输入文件是GBK编码的,可以在Map函数中使用如下代码将字符串转换为UTF8:
String line = new String(value.toString().getBytes("ISO88591"), "UTF8"); 设置IDE编码
在某些情况下,中文乱码问题可能是由于开发环境(如IntelliJ IDEA)的默认字符集设置不正确造成的,如果IDE默认采用的是UTF8字符集,而实际编码不同,就可能导致乱码,确保IDE的编码设置与MapReduce作业的编码设置一致是很重要的。
常见问题解答
1. 为什么即使使用了自定义OutputFormat,我的MapReduce作业输出仍然出现乱码?
答:即使使用了自定义OutputFormat指定了输出编码,如果在MapReduce作业的其他部分(如Map函数或Reduce函数)中没有正确地处理字符编码,仍然可能导致输出乱码,确保整个数据处理流程中的编码一致性是关键。
2. 如何处理MapReduce作业中同时包含多种编码格式的数据?
答:如果MapReduce作业需要处理多种编码格式的数据,可以在Map函数中根据数据来源动态调整编码,可以通过检查数据的某些特征来确定其编码格式,并相应地转换编码,也可以在作业开始前对数据进行预处理,统一转换为单一的编码格式。
MapReduce中文编码问题主要涉及到编码不一致导致的乱码问题,通过自定义OutputFormat、转换输入文件编码以及确保IDE编码设置正确等方法,可以有效解决这些问题,在实际应用中,可能需要根据具体情况灵活运用这些策略,以确保数据处理的准确性和有效性。
| 编码方式 | 中文编码 | 描述 |
| GBK | GB231280, GBK, GB18030 | GBK编码支持中文字符、日文平假名、日文片假名、韩文等,常用于Windows系统中。 |
| GBK | UTF8 | UTF8编码可以支持全球所有的文字,包括中文字符,在MapReduce中,UTF8编码是一种常用的编码方式。 |
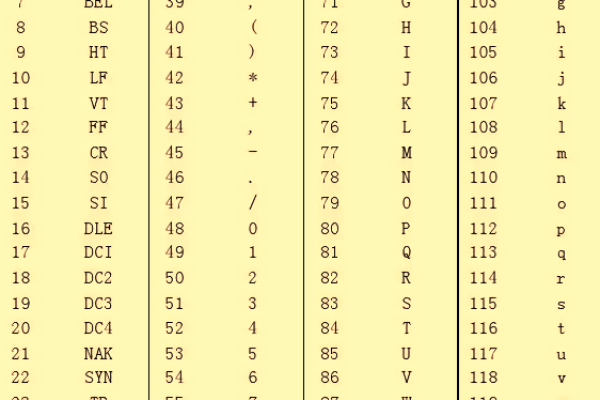
| GBK | ISO88591 | ISO88591编码只能支持西欧字符,不能支持中文字符,在MapReduce中,不建议使用ISO88591编码处理中文字符。 |
| GBK | GB2312 | GB2312编码是GBK编码的子集,只能支持中文字符,在MapReduce中,GB2312编码可以作为一种编码方式,但GBK编码更为常用。 |
| GBK | UTF16 | UTF16编码可以支持全球所有的文字,包括中文字符,在MapReduce中,UTF16编码是一种常用的编码方式,尤其是在处理大文件时。 |
| GBK | UTF32 | UTF32编码可以支持全球所有的文字,包括中文字符,在MapReduce中,UTF32编码可以作为一种编码方式,但UTF16编码更为常用。 |
注意:在MapReduce中,选择合适的编码方式主要取决于以下因素:
1、系统环境:不同的系统环境可能支持不同的编码方式,例如Windows系统常用GBK编码,而Linux系统常用UTF8编码。
2、数据量:对于大文件处理,建议使用UTF16或UTF32编码,因为它们可以支持更多的字符。
3、兼容性:选择编码方式时,需要考虑数据源和目标系统的兼容性。